Page
Using S2I webhooks for deployment on Red Hat OpenShift Service on AWS clusters

If you want to automatically trigger a build and deploy at any time, you change the source code. We do that by using a webhook.
What will you learn?
- How to use S2I webhooks to automatically deploy an application on a Red Hat OpenShift Service on AWS (ROSA) cluster
What do you need before starting?
- Successfully deployed application on an OpenShift Service on AWS cluster
Before Starting
Get the trigger secret
Retrieve the GitHub webhook trigger Secret using the command below. You’ll need to use this Secret in the GitHub webhook URL:
oc get bc/ostoy-microservice -o=jsonpath='{.spec.triggers..github.secret}'
You will get a response similar to the following:
https://developers.redhat.com/learn/openshift/s2i-webhooks
Note the Secret, as you will need to use it shortly.
Retrieve the GitHub webhook trigger URL
You will need to get the GitHub webhook trigger URL from the BuildConfig. Use the following command to retrieve it:
oc describe bc/ostoy-microservice
You will get a response with a lot of data; look about two-thirds of the way down for a line that looks like the following:
[...]
Webhook GitHub:
URL: https://api.demo1234.openshift.com:443/apis/build.openshift.io/v1/namespaces/ostoy-s2i/buildconfigs/ostoy/webhooks/<secret>/github
[...]
Replace the Secret
In the URL retrieved in the last step, replace the <secret> text with the actual Secret you received in step 1 above. Your URL will look like:
https://api.demo1234.openshift.com:443/apis/build.openshift.io/v1/namespaces/ostoy-s2i/buildconfigs/ostoy-microservice/webhooks/o_3x9M1qoI2Wj_czR1WiK/github
Setup the webhook URL in GitHub repository
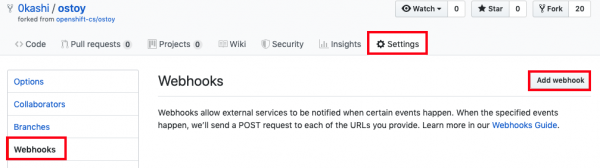
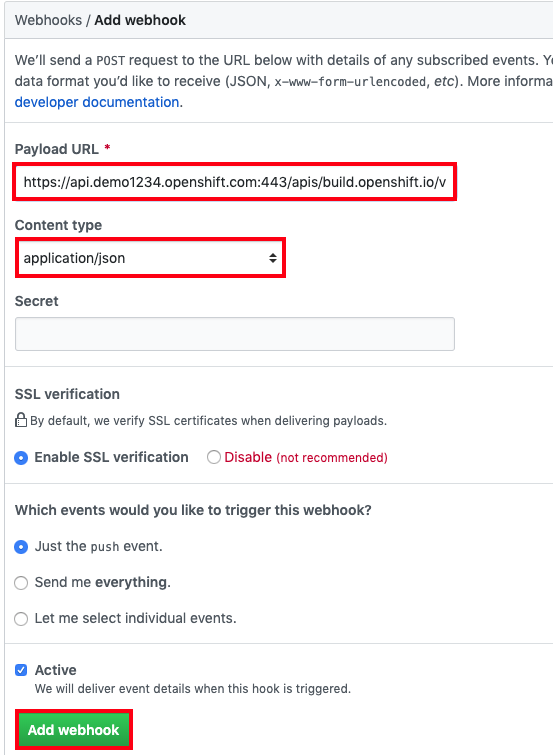
- In your repository, click on Settings > Webhooks > Add webhook.

- Paste the URL from step 4 into the Payload URL field.
- Change the Content type to application/json.
- Click Add webhook at the bottom.

You should see a message from GitHub stating that your webhook was successfully configured. Now, whenever you push a change to your GitHub repository, a new build will automatically start, and upon a successful build, a new deployment will start.
Make a change and see the update
Now we will make a change in our source code and see it automatically trigger a build and deployment. We saw in our Networking section that the colors of the box randomly change colors. Now we will make that box only display grayscale.
- Go to the source code in your repository:
- https://github.com/<username>/ostoy/blob/master/microservice/app.js
- Edit the file.
- Comment out line 8 (containing let randomColor = getRandomColor();).
- Uncomment line 9 (containing let randomColor = getRandomGrayScaleColor();).
- Enter a message for the update, like "changed box to greyscale colors."
- Click Commit at the bottom to commit the changes to the master branch.
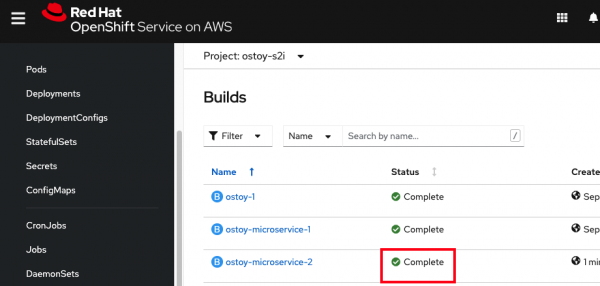
View the build run and deployment complete
Immediately, in your cluster web UI, click Builds > Builds, and you will see that it says "Running," then it will show "Complete" Figure 40). Once complete, the deployment begins. You can also check the status by running oc status.

View change in browser
Once the deployment has finished, go back to OSToy app in your browser and access the Networking menu item on the left. You will now see that the box color is limited to grayscale colors only.

Get more support
- Red Hat OpenShift Service on AWS frequently asked questions
- Troubleshoot with Red Hat support
- Troubleshoot with AWS support
