As of its release 2.19, the Red Hat Mobile JavaScript Client SDK contains a TypeScript definition file. By providing type definitions our JavaScript SDK can easily be used in applications developed using TypeScript. As a developer with a few years of JavaScript experience, I was initially skeptical of TypeScript, but after using it for a short period, I'm not sure how I ever managed without it! In this post, I take a look at the benefits TypeScript offers and demonstrate how you can get up and running with an application written in TypeScript on the Red Hat Mobile Application Platform.
TypeScript
If you're not familiar with TypeScript then it might be best to head over to the project website and read a little about it, but to summarize, TypeScript is a superset of JavaScript that compiles down to regular JavaScript code. Since it compiles to JavaScript it will run in virtually any JavaScript platform - even older web browsers! For those who are curious as to the benefits of writing TypeScript instead of regular JavaScript here's a quick summary:
- Static typing. This improves development speed due to better readability, clear type information, and excellent IntelliSense.
- Compilation. Since TypeScript is compiled to JavaScript, many errors that could easily be missed with JavaScript are caught by the compiler before runtime.
- Extended language features. You can use modern JavaScript language features that would otherwise require browser workarounds.
- Ease of use. Since TypeScript is a superset of JavaScript, it immediately feels familiar to JavaScript developers and is an easier transition for developers who aren't used to JavaScript.
Let's see how the following JavaScript code could be improved using TypeScript:
// return the sum of two numbers
function add (x, y) {
return x + y;
}
This function should return the sum of two numbers passed to it, but there's nothing to stop a developer from accidentally passing an Object like so:
// incorrectly try to use this function to merge two objects
add({firstname: 'red'}, {lastname" hat'});
If you're familiar with JavaScript you're aware that this code would actually run and return the result "[object Object][object Object]". Ideally, we'd like these issues to be captured before runtime - this is where TypeScript can help us:
// We specify the type of inputs using TypeScript syntax
// We don't specify the return type of this function since the TypeScript
// engine can use type inference to figure it out!
function add (x: number, y: number) {
return x + y;
}
If a developer attempted to pass anything other than a number to this function the TypeScript compiler would throw an error thus avoiding wasted time debugging a simple developer error.
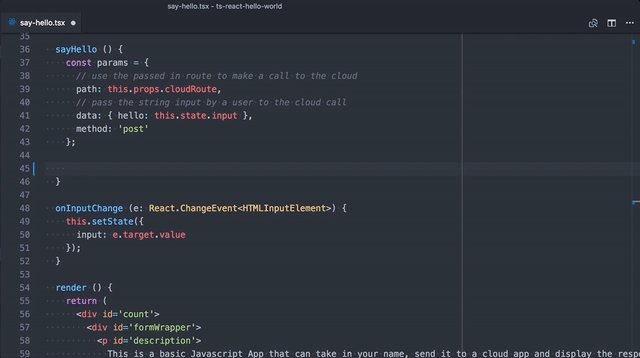
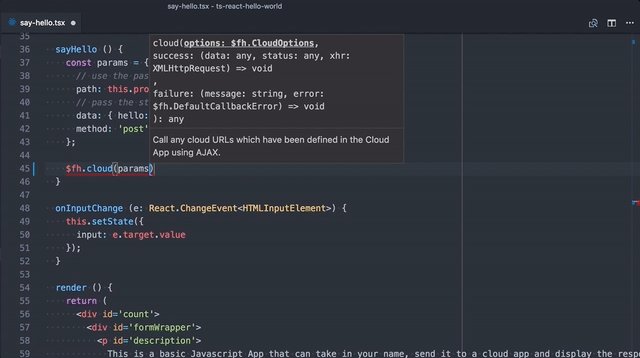
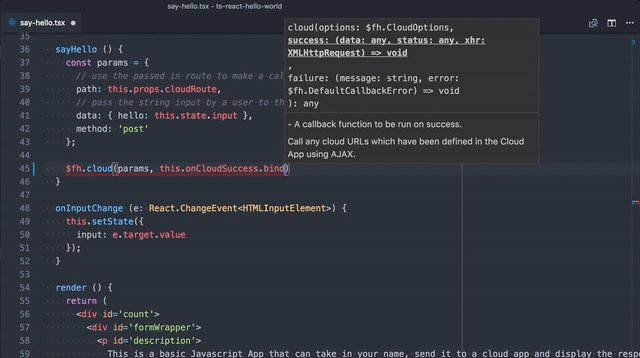
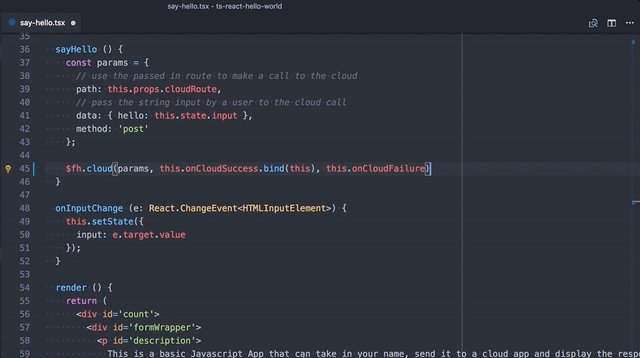
The GIF below is an example of a TypeScript enabled editor (Visual Studio Code) providing documentation and warnings for the RHMAP Client SDK as I type:

Getting Started with TypeScript on RHMAP
To help you get started we've created a new version of our standard Hello World HTML5 Cordova application using TypeScript. We've also ported it to React to further demonstrate how you can create a structured, statically typed Cordova Application. You can find the source code for this application in this repository on GitHub.
Those of you who've been observant of the code in the linked GitHub repository might have noticed that the www/ folder that typically contains JavaScript files for Cordova applications contains only CSS, JSON, and HTML. The reason for this is that the JavaScript files can be easily generated so we've deliberately chosen to not commit them to the repository via a rule in our .gitignore. You might now be wondering how Red Hat Mobile Application Platform will know how to generate the JavaScript files. The solution is simple but very powerful - it will try calling an install script that can be specified in our package.json. This feature provides the ability to call tools we need such as the TypeScript compiler and browserify.
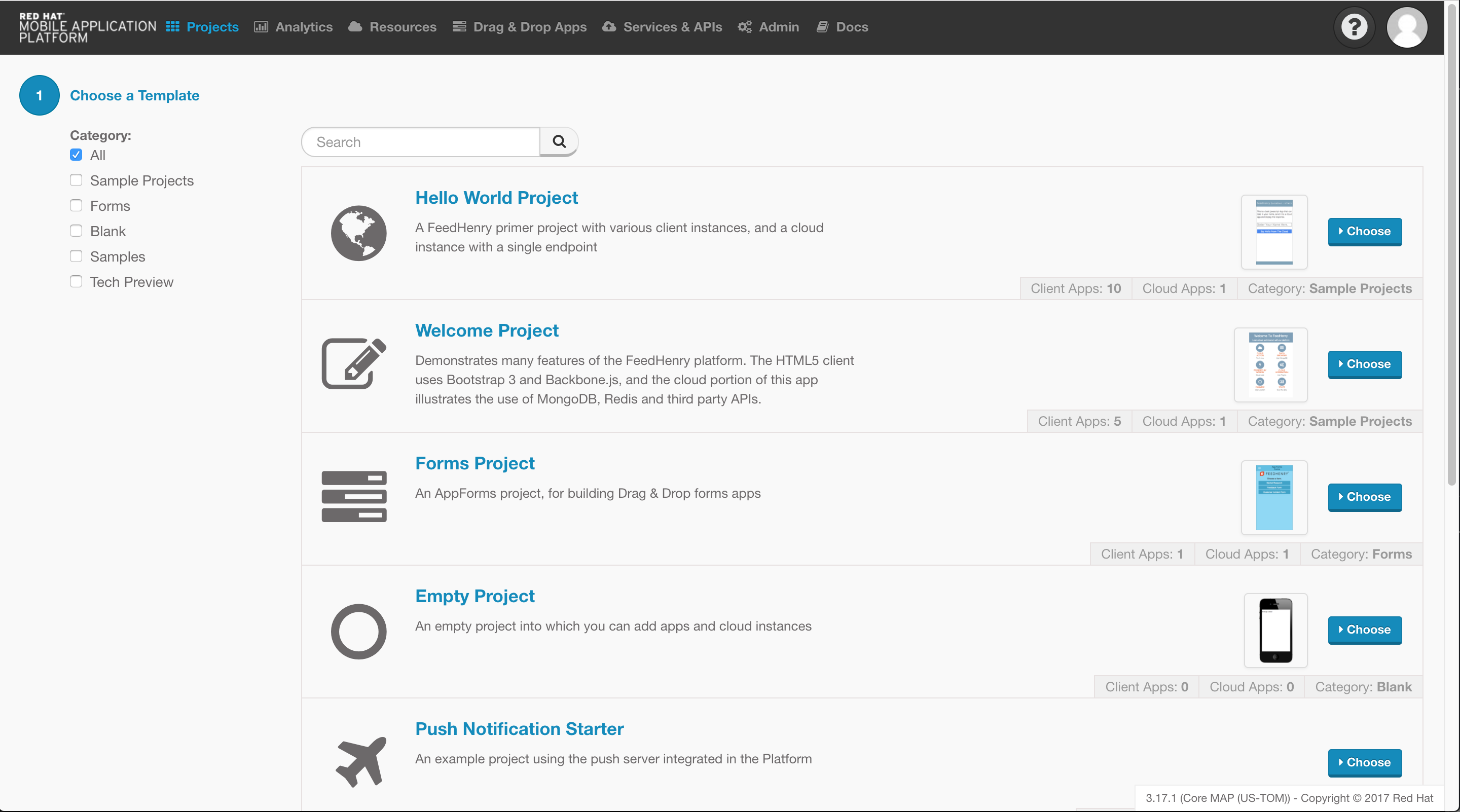
Let's go ahead and get our template imported into your Red Hat Mobile Application Platform instance. Open a web browser and navigate to your domain. Select an existing project or create a new blank project by choosing "Blank" from the options on the left of the Create screen shown:

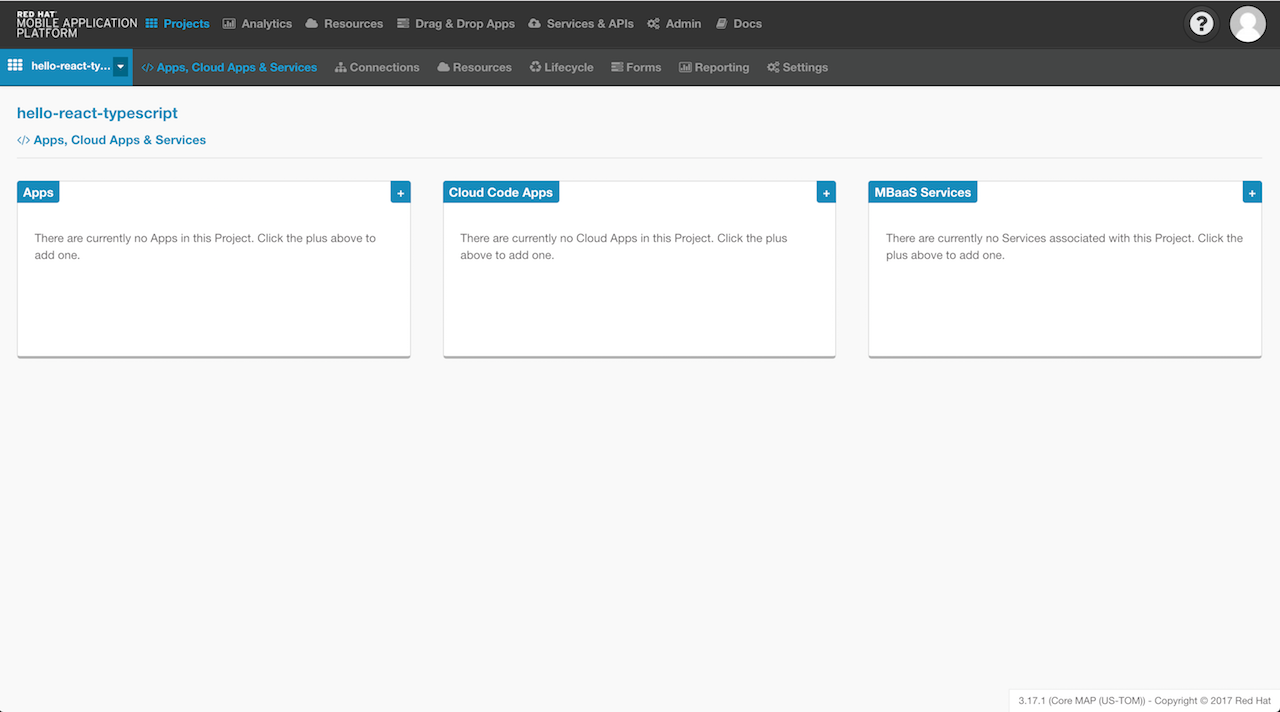
Once the Project has been created, add a new Client Application to it. Client Applications are Applications that will run on a mobile device or in a web browser. To add a Client Application click the plus icon in the corner of the "Apps" pane:

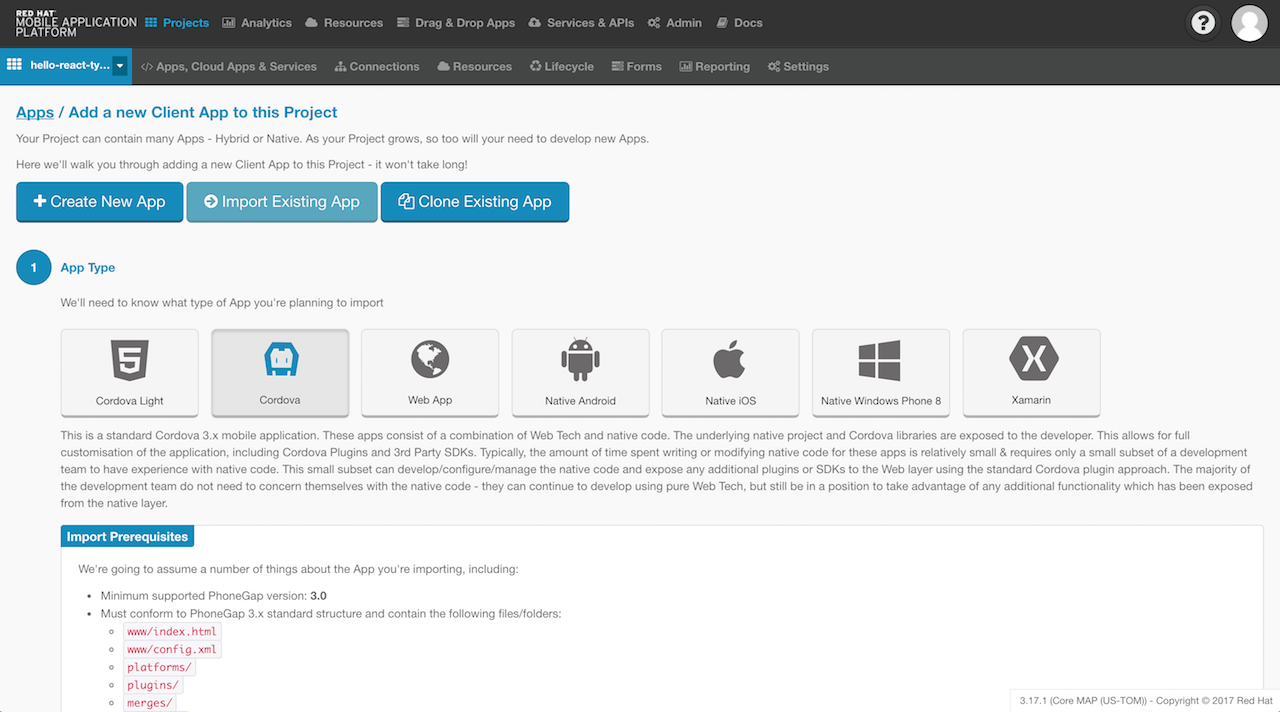
When adding the Client Application choose "Import Existing Application" and when prompted to select a type to choose "Cordova":

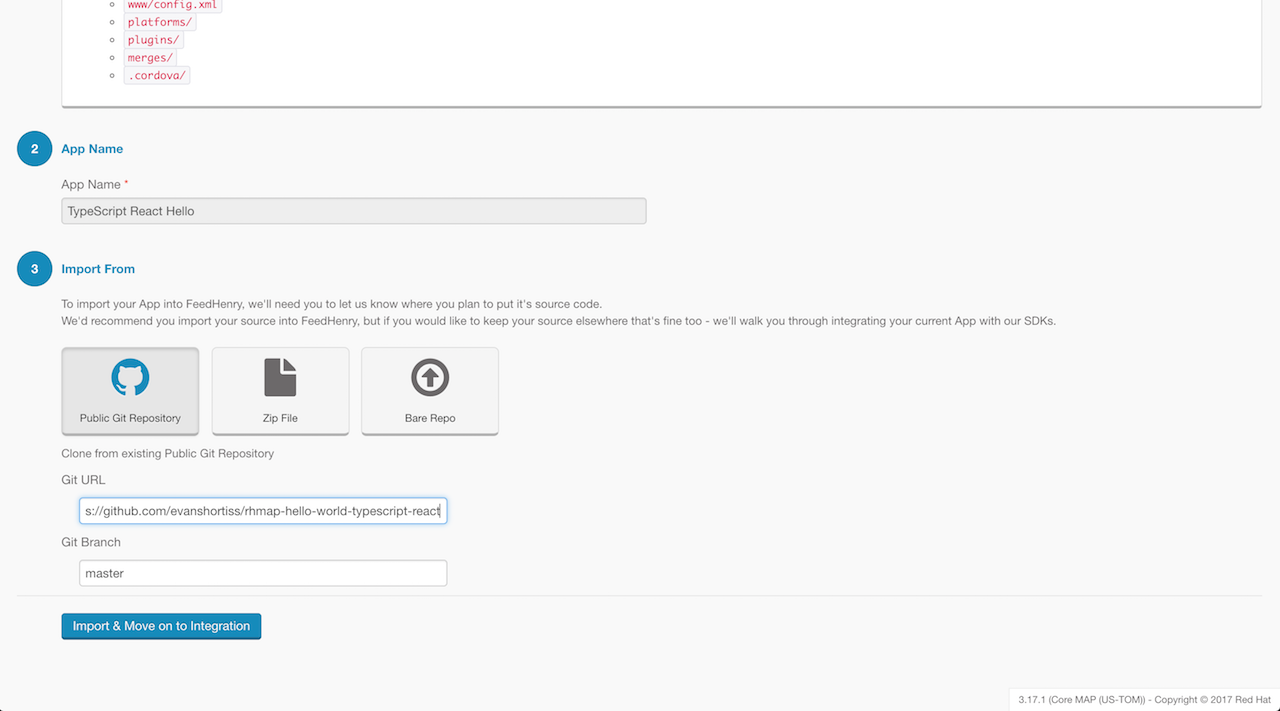
Now choose the "Public Git Repository" option and when prompted for a repository URL enter https://github.com/evanshortiss/rhmap-hello-world-typescript-react and choose the master branch as demonstrated:

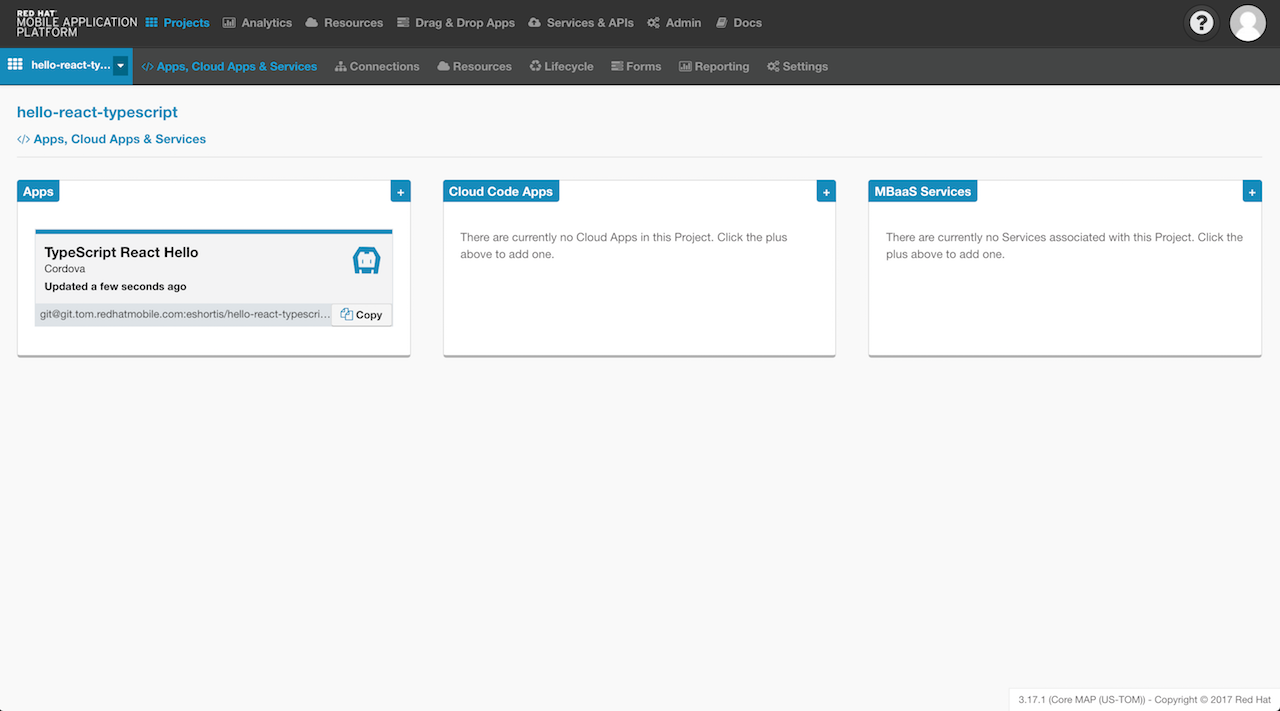
Once the import is complete, you can return to the Project screen and view it. From the Project screen, you will need to add a Cloud Application by clicking the plus icon similar to how you added the Client Application:

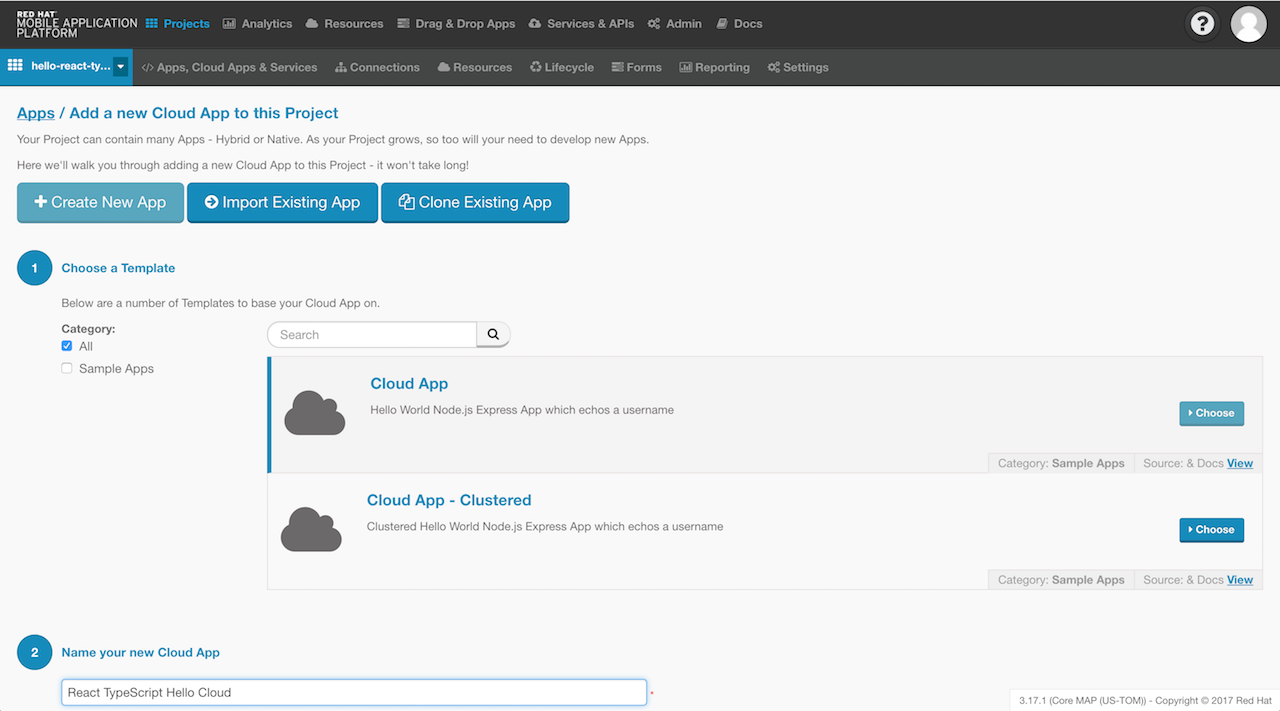
Select our regular "Cloud App" template and give it a name:

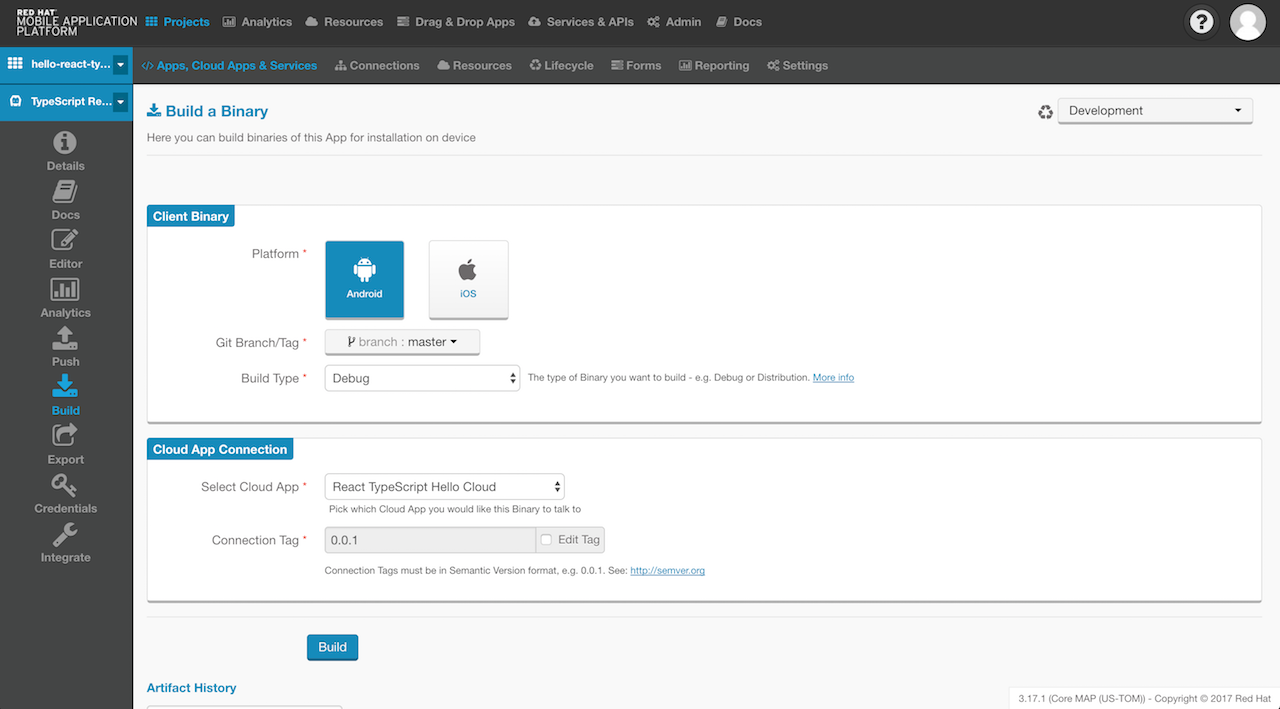
Once the Cloud Application is created Deploy it, then navigate back to your Client Application. Go to the "Build" screen in your Client Application to create an application binary for the platform of your choice. Remember, iOS will require you to upload valid iOS developer credentials, but Android Debug builds can be done without any special requirements:

Once the build process is complete, you will be presented with a QR code that you can scan on a mobile device to install our application. Here's an example of it working on an Android tablet. Enter your name in the text box, then tap the "Say Hello From the Cloud" button to have it echoed back.

Red Hat Mobile Application Platform is available for download, and you can read more at Red Hat Mobile Application Platform.
Last updated: October 31, 2023