As a Red Hat UX designer who is visible in the open source community, I often receive requests for advice from developers looking for help in improving their apps' user experience. Here are five tips from that experience that you can put to work on your own:
1. Prioritize for the best impact
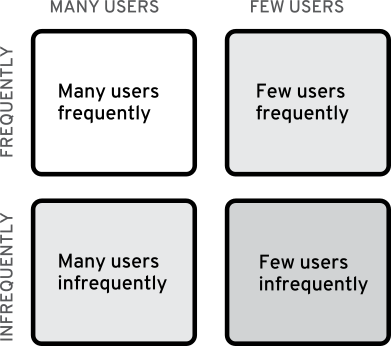
Not every user is going to use every feature of your software, but some features almost every user will use. Not every user who uses a given feature is going to use it frequently, but some users will use that feature all of the time. Take a look at the grid below:
When deciding which features to improve on, which to add, and which to avoid, it really helps to have a picture of how many and how frequently users are using a given feature. Take a look at the major features in your app and features you may be considering further down in your roadmap and align them to their respective appropriate area of the grid above.
You don't want to waste of all of your cycles working on a feature that will only benefit a few users only some of the time while putting off a feature that'll benefit all of your users or will benefit users frequently! Try to prioritize your feature development in such a way that you have at least one high-impact improvement per release to maximize the number of your users that feel that their feedback is being addressed and their needs met on an ongoing basis. The highest-impact features are going to be those in that upper left corner - the ones that impact most users most of the time!
2. Remove / prevent the extraneous
Taking a look at the scope and features of your app using the grid above may call attention to certain parts of your app that are used infrequently by few users. Consider dropping or scaling back these features. The less your users have to navigate through in your app, the more quickly and easily they can access the parts of your app they want to use. Also, the slimmer your code base, the easier it should be to maintain and support, and the easier it should be to focus on the parts that matter most to your users!
Whenever a new feature request or change for your apps comes your way, carefully consider where it might fit into the grid above. Don't be afraid to say no to feature requests if they fit into the lower right corner of the grid. Don't be afraid to say no to feature requests if you think they will bloat or make your software too complex for your target set of users to work with. What is your app meant to do? How will it make your users' lives better? If a feature doesn't fit in with the vision you have for your app and it won't make your users' lives better, don't add it.
Removing features is a lot more difficult than preventing them from getting added in the first place, so be very selective about how you choose to expand your app!
3. Speed things up
You don't need to be a UX expert to know that the faster your apps function, the better experience your users are going to have interacting with them. One very effective way to improve your application's user experience is to test common pathways through the app and see where you can speed them up.
What are the five most important features of your app? (Which ones reside in the upper left of the grid?) Run through tasks involving these features multiple times and time how long it takes for each run. Are the times reasonable? Is the majority of the time spent waiting on the application to process requests or is the majority of the time spent out filling form fields and clicking around?
If you're spending a lot of time waiting on the app to process something, try to track down what might be causing the lag and find ways to optimize things. Perhaps one of the libraries you depend on could be swapped out with a faster one? Maybe some of your code isn't as efficient as it could be?
If you're spending a lot of time clicking and filling out information in the interface, see if you can streamline the user interface to require less information from the user. For example, do you really need both the user's home phone and mobile numbers? Drop one! Do you really need the user to upload a profile picture? Check libravatar or gravatar and see if there is already one available for their email address!
In cases where you have long-running processes and it's simply not possible to speed them up any more - for example, you're calling out to an external app and waiting for data to return from that - evaluate how well you are setting your user's expectations on wait time. Are you displaying a progress bar to them while the longer-running tasks are happening? Can you provide them with a time estimate (even ballpark is helpful)?
If your application has a sign up / initial run workflow, you want to spend special attention to optimizing it so that users can get through it quickly. Users will quickly abandon your app and try a new one without even giving it a fair shot if it takes them too long to get through the initial sign up process.
4. Make more choices for your users
Speaking of speeding things up for your users - one way you can do this is to limit the amount of choices users have to make while using your application. It's you, my application developer friend, that users are relying on as an expert in the ways of whatever it is that your application does. Users trust you to make set sane defaults based on your domain expertise; when you set defaults, you are also alleviating users from having to make a choice that - depending on their level of expertise - may be quite hard for them to understand.
This isn't to say you should eliminate all choices and configuration options from your application! Let users ease into it, though. Give them a good default so that your application requires less of them to start, and as they gain expertise and confidence in using your app over time, they can explore the preferences and change those settings based on their needs when they are ready.
Too many options is definitely a bad thing, though - if they are too many combinatorial ways for any given user to interact with your application, it makes supporting your app and providing a consistent user experience difficult. When you decide to provide an option, think about it in terms of the grid - is this an option useful to many users frequently? Is it a critical need or a very niche issue that could be resolved in some other way?
5. Design before you code
This is a big tip, but very important. Even if you don't have access to a UX designer, you've got access to pencil and paper. Do some quick sketches of how you think a feature might work - use one sheet of paper per screen involved. Show these sketches to others on your team, or even better, buy some friends who might be potential users each a cup of coffee and ask them to sit down with you and go through the screens. What problem are you trying to solve with the feature you're working on? Explain the problem to your testers. Then ask them - without too much hand holding - to point at where on each screen they would think to go in order to try to solve the problem.
Early testing like this is great to catch flaws in your assumptions about how the user interface should be laid out, and it ensures your development time isn't wasted on a solution that doesn't solve the key problem your application should be solving!
What do you think?
Let us know if you find these tips helpful and we'll work on putting together more UX-related articles for developers!
Last updated: August 31, 2016