Red Hat OpenShift Dev Spaces (formerly CodeReady Workspaces) is an OpenShift-native developer environment server. Version 3.0 has just been released, and it allows you to choose the IDE that will be included in the development environment. Currently, the editors included with OpenShift Dev Spaces are Eclipse Theia and JetBrains IntelliJ IDEA.
What about Visual Studio Code? Although we plan to use it as the default IDE in future versions of OpenShift Dev Spaces, Visual Studio Code is not included in version 3.0. But Eclipse Che, which is the upstream project for OpenShift Dev Spaces, already includes it, and we can easily use it in OpenShift Dev Spaces too. Read on to learn how this works.
Select Visual Studio Code as the editor of a Dev Space environment
Visual Studio Code is included in the Eclipse Che plugin registry with the identifier che-incubator/che-code/insiders. OpenShift Dev Spaces has its own internal plugin registry, but it can use external registries too, including the online Eclipse Che plugin registry. We can reference the online Che registry using a file in the Git repository or through a URL parameter. We'll take a quick look at each approach.
Option 1: Adding che-editor.yaml in the Git repository
The easiest way to use Visual Studio Code for a given project is to reference it from a che-editor.yaml file in a Git repository.
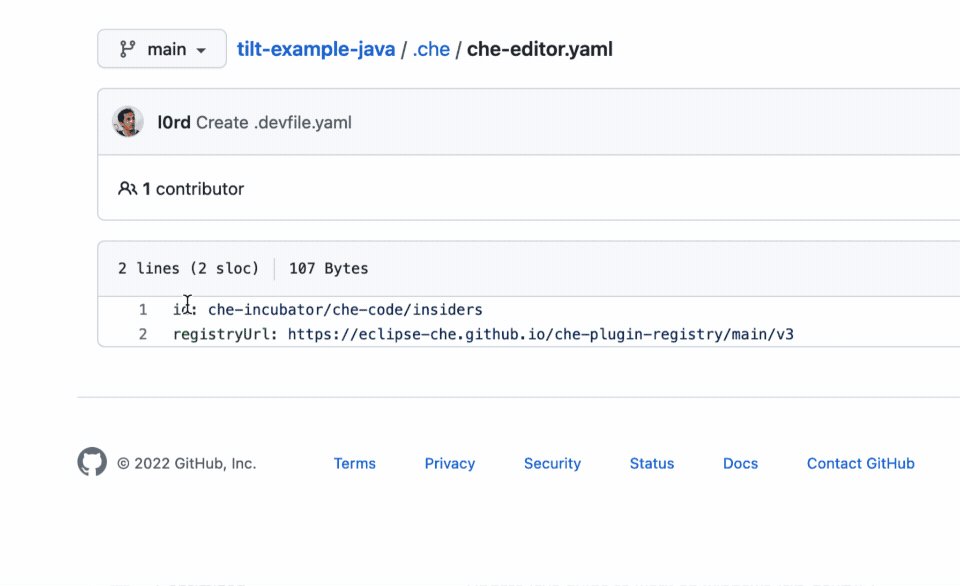
Create a .che folder and add a che-editor.yaml file with the following content in it:
id: che-incubator/che-code/insiders
registryUrl: https://eclipse-che.github.io/che-plugin-registry/main/v3The first line specifies the identifier of the editor. The second line contains the URL of the plugin registry where the editor is published. We are using the online Eclipse Che plugin registry in this example.
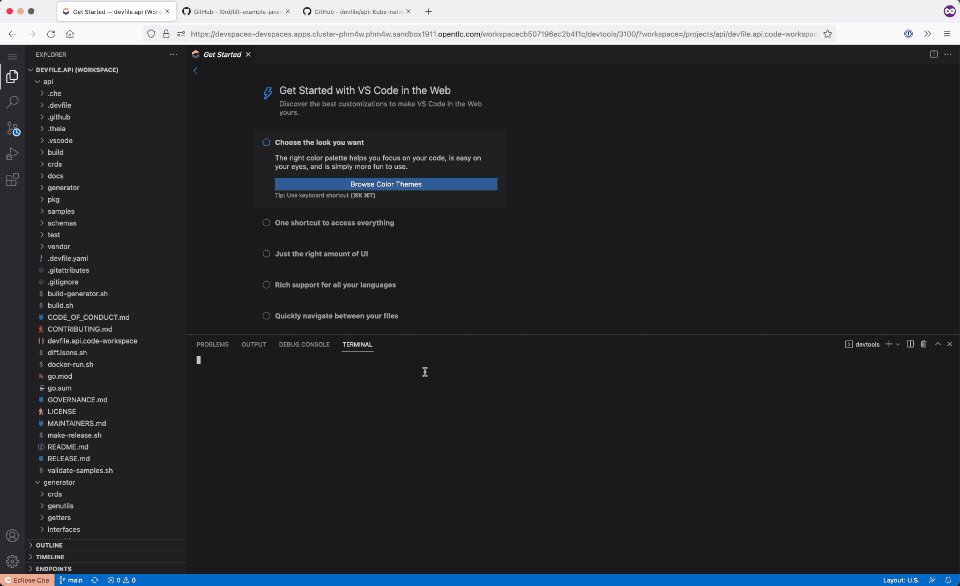
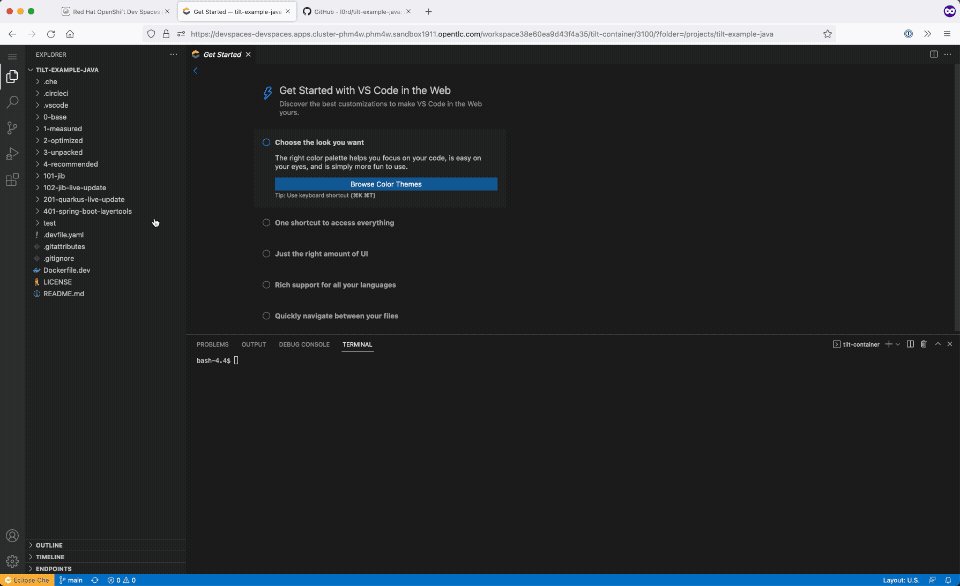
Just commit and push the change to the project Git repository (Figure 1). Once the file is pushed, any OpenShift Dev Spaces remote development environment started using the Git repository URL (GitHub, GitLab and Bitbucket are supported) will use Visual Studio Code as the editor.

Visual Studio Code is not the only editor that can be used from the online Che plugin registry. Here is a list of the editor IDs that can be referenced in from .che/che-editor.yaml:
| Editor | Editor ID in the Che plugin registry |
|---|---|
| Visual Studio Code | che-incubator/che-code/insiders |
| JetBrains IntelliJ IDEA |
|
| JetBrains PyCharm |
|
Option 2: Using the URL parameter che-editor
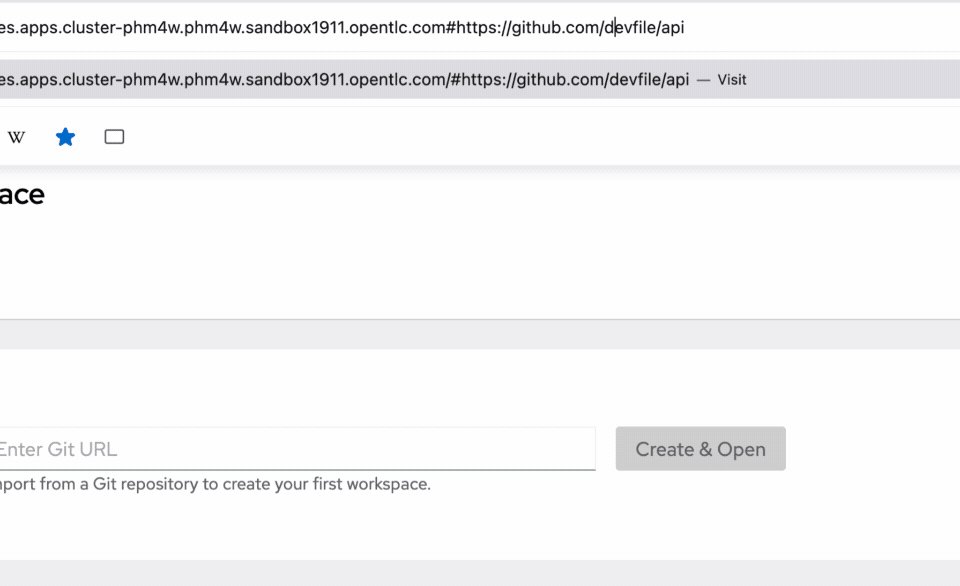
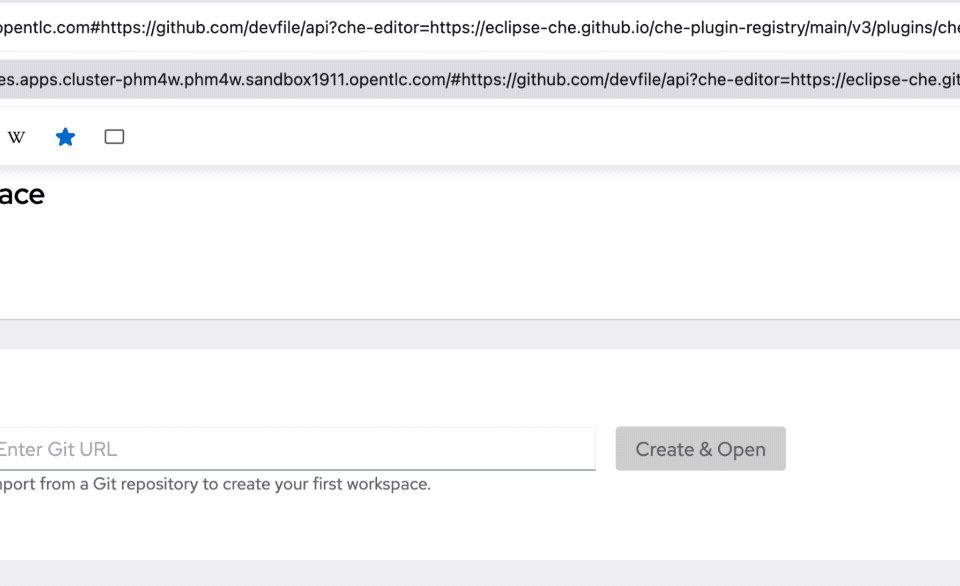
It's not always possible to add the file .che/che-editor.yaml into a Git repository. In these cases, it's still possible to specify the editor using the che-editor URL parameter:
https://<devspaces-hostname>#<git-repository-url>?che-editor=<editor-definition-url>Here's an example of such a URL:
https://devspaces.apps.mloriedo-devworkspaces.devcluster.openshift.com/#https://github.com/devfile/api?che-editor=https://eclipse-che.github.io/che-plugin-registry/main/v3/plugins/che-incubator/che-code/insiders/devfile.yaml
Here is a list of available editors definitions in the Che plugin registry that can be used in the che-editor URL parameter:
| Editor | Link to the Che Plugin Registry definition |
|---|---|
| Visual Studio Code | devfile.yaml |
| JetBrains IntelliJ IDEA | |
| JetBrains PyCharm |
What Visual Studio Code extensions are available?
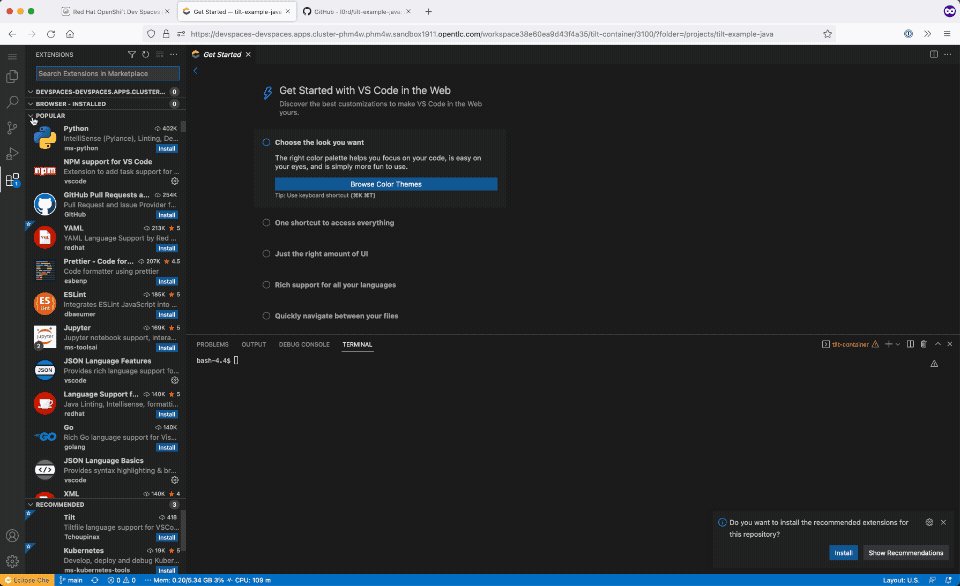
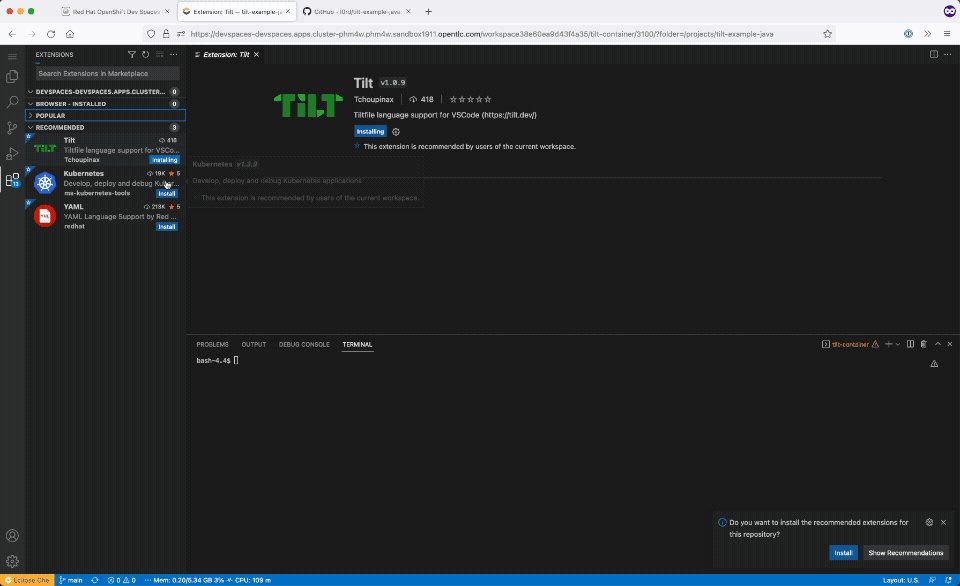
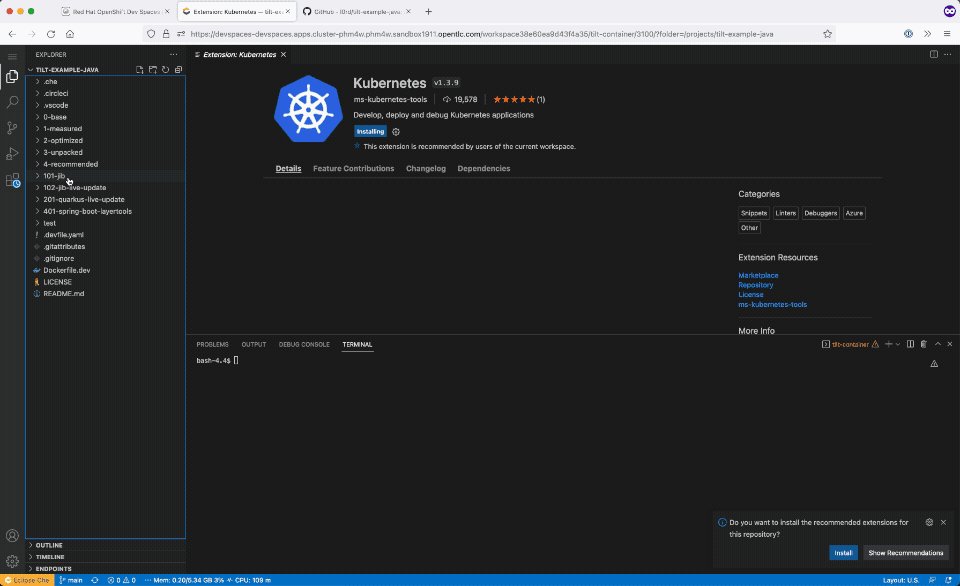
The Visual Studio Code binary that is included in the Che plugin registry is pre-configured to use the online Open VSX Registry, which contains thousands of extensions and is owned by the Eclipse Foundation. Those extensions can be installed from Visual Studio Code itself as usual (Figure 3).

Using Open VSX extensions in air gapped scenarios is currently not supported. We are working on an offline version of Open VSX Registry that can be used with OpenShift Dev Spaces to support such environments, but that won't be available before OpenShift Dev Spaces 3.3.
Is Visual Studio Code supported for OpenShift Dev Spaces?
Visual Studio Code is currently only a community project and, as such, it is not included in OpenShift Dev Spaces customer support. (The rest of your OpenShift Dev Spaces environment is fully supported; only the changed editor would not be fully supported if you installed it.) For this change, Red Hat will offer "commercially reasonable" support, which means we will try to help you but cannot make the same guarantees (with SLAs) that we make for the rest of OpenShift Dev Spaces.
What's the difference between this editor and Microsoft Visual Studio Code?
The Visual Studio Code-based editor used by Eclipse Che, called che-code, is a customization of Visual Studio Code Open Source (Code OSS). It's not a fork of Code OSS (the source code is included as a Git subtree) and that makes it easy to automatically fetch the latest changes from Code OSS multiple times a day (currently every four hours).
The che-code customizations include:
- Eclipse Che icons and labels (branding)
- A few extra built-in extensions (resource monitoring, port plugin, devfile commands, projects, and remote terminal support)
- The configuration to use the online Open VSX Registry
- An opt out from Microsoft telemetry
Microsoft Visual Studio Code is built on top of Code OSS as well, but includes some closed source built-in extensions, uses the Microsoft Visual Studio Code extensions marketplace, and has telemetry turned on.
We considered using an existing project like coder or openvscode-server to run Visual Studio Code in the browser. But those are forks (making them harder to rebase), and the code to run Visual Studio Code in the browser is, as of now, open source and available in Code OSS, so we don't think there is currently any value to using an intermediate project.
What's the roadmap for including Visual Studio Code in OpenShift Dev Spaces?
The default OpenShift Dev Spaces editor is still Eclipse Theia, but the number of Visual Studio Code extensions that can be run properly by Theia is limited. That has been our main issue for the last three years. Developers don't care much about the question of Visual Studio Code vs. Eclipse Theia, but they want to run the myriad of extensions that are available out there.
Our main goal for 2022 Q3 is to include a Code OSS-based editor using Open VSX Registry in OpenShift Dev Spaces and make it the default editor. To do that, we are currently closing the feature gap with Theia. In particular, we are working on an idling mechanism to stop environments that have been inactive for a given amount of time, as well as working on support for air gapped environments.
Is it possible to use Visual Studio Code on the Developer Sandbox?
The Red Hat Developer Sandbox hasn't been updated to OpenShift Dev Spaces yet, and it's not possible to use CodeReady Workspaces 2.15 to provision Visual Studio Code-based development environments. But the DevWorkspace Operator, the new dev environments engine used by OpenShift Dev Spaces, is installed on the Developer Sandbox (because the Web Terminal depends on it), and it supports running a Visual Studio Code-based development environment.
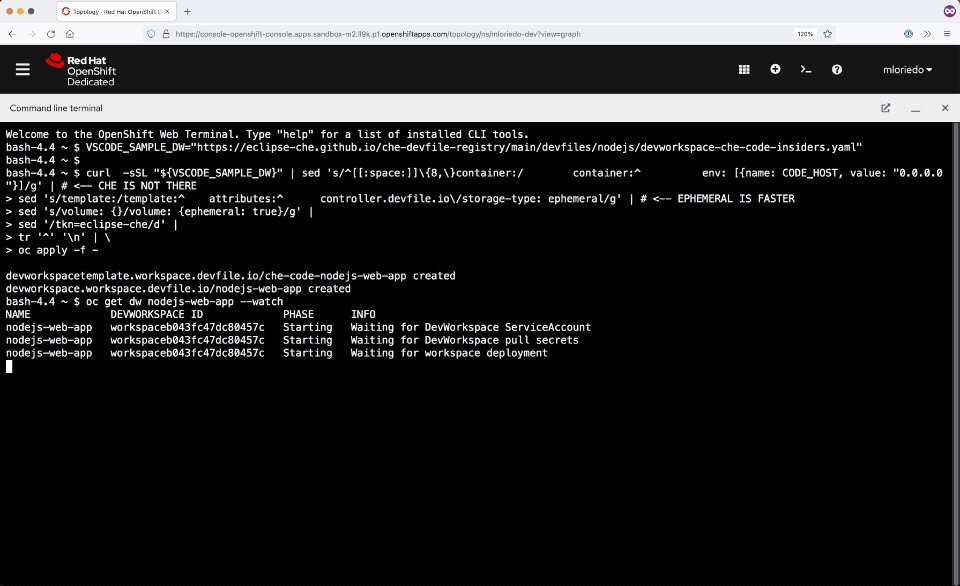
Here are some command line instructions to do that from the OpenShift Web Terminal. You can see the results in Figure 4.
VSCODE_SAMPLE_DW="https://eclipse-che.github.io/che-devfile-registry/main/devfiles/nodejs/devworkspace-che-code-insiders.yaml"
curl -sSL "${VSCODE_SAMPLE_DW}" | sed 's/^[[:space:]]\{8,\}container:/ container:^ env: [{name: CODE_HOST, value: "0.0.0.0"}]/g' | # <-- CHE IS NOT THERE
sed 's/template:/template:^ attributes:^ controller.devfile.io\/storage-type: ephemeral/g' | # <-- EPHEMERAL IS FASTER
sed 's/volume: {}/volume: {ephemeral: true}/g' |
sed '/tkn=eclipse-che/d' |
tr '^' '\n' | \
oc apply -f -
oc get dw nodejs-web-app --watch

We're still working on expanding editor support in OpenShift Dev Spaces. But by following the steps outlined here, users can take advantage of their familiarity with Visual Studio Code and its ecosystem of extensions today.
A special thank you to Rick Wagner and Florent Benoit for their review and suggestions for this article.
Last updated: October 29, 2024