Page
Run an application in the development environment on the Developer Sandbox

To assess the capabilities of Red Hat OpenShift Dev Spaces, you will run the sample Angular application within VS Code. This emulation closely mirrors the typical actions you would undertake in your local development environment.
What you will do
- Execute the sample Angular application on the development environment
Run the application in a development environment
In this lesson we are going to run the application on the development environment which is running on the OpenShift Dev Spaces. With the help of following instructions, you will run the Node.js application.
- From the top left, click the three bars of VS-code.
- Choose the Terminal option and then select New Terminal. You will have a new terminal, and it is already navigated to the application directory.
- To verify that you are in the project repository, use the
lscommand as shown here:bash-4.4$ ls Containerfile angular.json catalog-info.yaml devfile.yaml dist docs mkdocs.yml node_modules package-lock.json package.json src tsconfig.app.json tsconfig.json tsconfig.spec.json - To install the dependencies of the application, use npm as the package manager. Execute the following command to install the dependencies:
npm install - After the package installation, run the application using the following npm command, as shown below:
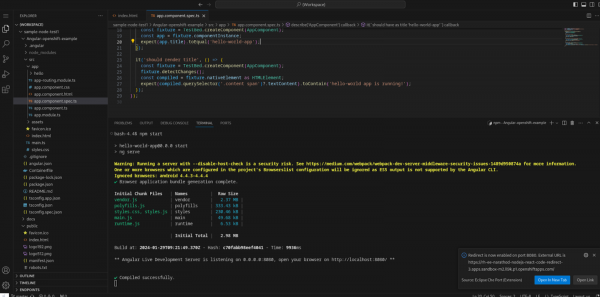
npm start - To visualize the application in your browser, click the pop-up in the right corner that says Open In New Tab (Figure 18).

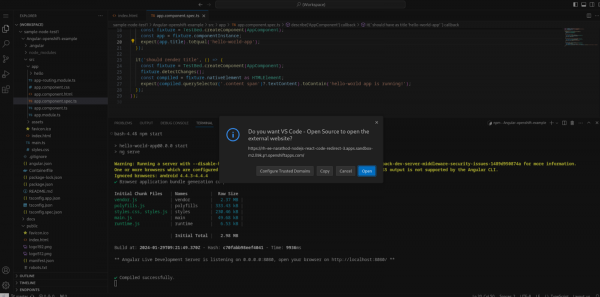
Figure 18: After successful compilation of Angular application asking to open in new tab. - In the subsequent wizard, click Open (Figure 19).

Figure 19: Asking to open in external website. - You will now see the final application in your browser (Figure 20).

Figure 20: Sample application in browser.
Info alert: You created this demo application without SSL certificate. Kindly change URL from https to http in your browser.
You can make changes to the application in real time, and they will be reflected directly in the running application. This provides you with an accessible debugging environment at your disposal.
Summary
Leave behind the scattered tools, time-consuming onboarding, and inefficient workflows that plague your development journey. Instead, imagine pre-built components accelerating your projects, guided tutorials smoothing your learning curve, and seamless collaboration boosting your team's productivity. Forget tedious setup— Developer Hub takes care of that. Now, focus on what truly matters: writing incredible code.
Want to learn more? Try these:
- Red Hat Developer Hub e-book preview
- Red Hat Developer Hub documentation
- Learn more about Red Hat Developer Hub
- Learn more about how to use OpenShift with the Foundations of OpenShift learning path, which also uses the Developer Sandbox.
