Page
Launch the technology template

Now you can initiate the technology template and generate the Node.js application with customized parameters.
What you will do
- Launch a template using an example.
Launch the technology template
To launch the template you will fill out a series of forms. In Red Hat Developer Hub:
- Click Create in the left side menu.
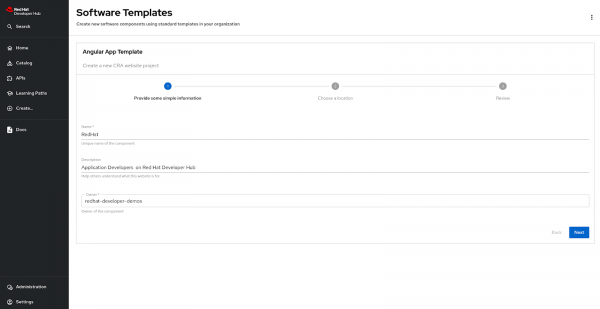
In the Angular App Template card, click CHOOSE to go to the Golden Path Template screen shown in Figure 9.

Figure 9: Fill in the form of template with respective options. - Specify parameters such as the catalog name and its description.
- Specify redhat-developer-demos as the owner of this catalog.
Click NEXT STEP to proceed to the next form (Figure 10).

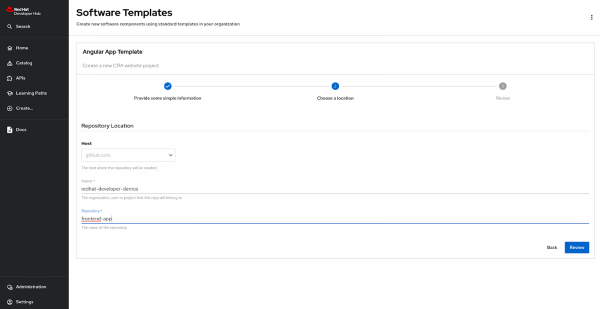
Figure 10: Define the owner and registry in the second form of template. - Specify the owner or username for the GitHub repository in Developer Hub.
- Provide the name of the GitHub repository that will be created by Red Hat Developer Hub. Example: frontend-app
- Click NEXT STEP, which displays a preview of the details you filled into both forms.
- Beneath it, you will find the CREATE button; click it.
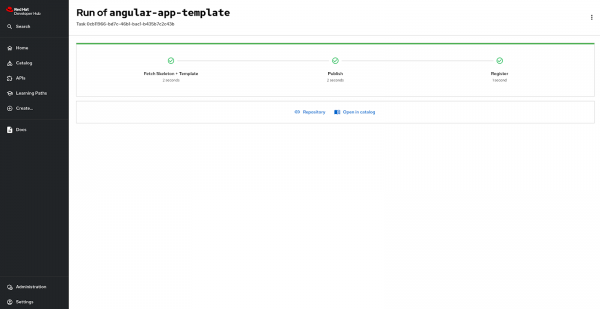
- Three activities will take place during the catalog building process:
- Retrieving and integrating the parameters into the master repository.
- Publishing the repository in the respective account.
- Registering the catalog in the Developer Hub.
- Three activities will take place during the catalog building process:
Once the process is complete, you will receive the link to the newly generated repository and catalog, as depicted in Figure 11.

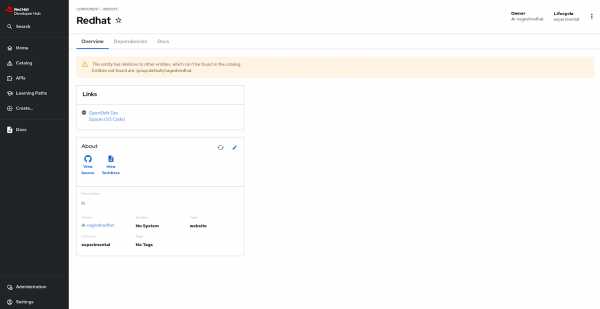
Figure 11: The Task Activity screen shows you how the template performed. Click Open in catalog. You will land on the catalog overview page as shown below (Figure 12).

Figure 12: Installed catalog in Developer Hub.
Info alert: (Optional) By default, GitHub serves as the version control system for the application. However, if needed, you can fork the following repository and make changes: https://github.com/developers-hub-test/rhdh-demo/tree/main
In a similar manner, multiple options such as CI/CD, adding Kubernetes clusters, and monitoring stats, can be added to Developer Hub using the template.yaml file and dynamic plug-ins.
This is a good start for any developer starting their development journey with Developer Hub. Developers can easily access technical documents or debug the code without concerns about the developer environment.
Congratulations. You have launched the technology template and generated a Node.js application. Now it's time to use OpenShift Dev Spaces with Developer Hub in the Developer Sandbox to spin up the application.
