Page
Import the template into Developer Hub

Developer Hub templates are pre-configured building blocks that help developers jumpstart their projects. These templates provide a standardized starting point for applications, saving developers time and effort by eliminating the need to manually configure common elements.
What you will do
- Discover different types of templates.
- Import the templates.
Red Hat Developer Hub template types
- Golden path templates: These offer pre-built applications and services that adhere to best practices for security, scalability, and maintainability. They are ideal for developers who want to quickly deploy.
- Component templates: These provide individual building blocks, such as databases, CI/CD pipelines, or monitoring tools, that can be combined to create more complex applications.
- Technology templates: These focus on specific technologies, such as Node.js, Java, or Quarkus, providing pre-configured environments and tools for developing applications in those languages.
Import the template
Now import existing technology templates from the GitHub repository:
- From the left side of the dashboard, click the Create... option.
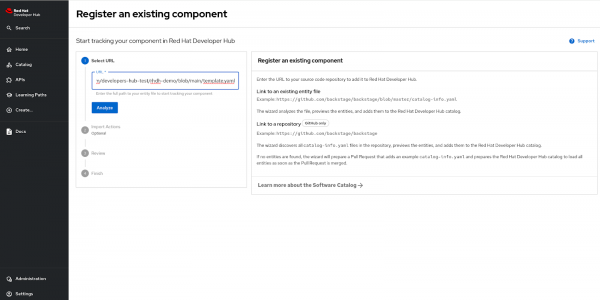
- Click Register Existing Component, located at the top right.
- Enter the technology template's URL in the provided boxes. For this learning path, we use a sample Angular application:
- https://github.com/developers-hub-test/rhdh-demo/blob/main/template.yaml
- Click ANALYZE.
Subsequently, click Import to retrieve the template (Figure 6).

Figure 6: Drop the existing component URL to create a new template.
After successfully importing the template, you will see a similar result on your screen (Figure 7).

To verify the imported template, click Create and select the option from the left side menu. You will find the template for your application (Figure 8).

Congratulations. You now know a lot more about templates and how to import them. Now it's time to launch the technology template.
