The Didact project is designed to fill a void in Visual Studio Code, but what exactly is it? And more importantly, why should you care?
Didact started as a "What if?" VS Code doesn’t provide a great way to walk users through a step-wise tutorial. "What if" we could meet that need by combining the following:
- A simple markup language (such as Markdown or AsciiDoc).
- The ability to render the markup as HTML using the VS Code webview.
- A way to invoke the commands we create for each VS Code extension.
Over the course of a day or so of coding, I had a working prototype.
Why we named it Didact
We needed a name. After Googling for unique words not found in the VS Code Marketplace, I came across didact. Merriam Webster’s definition of a didact is a person gifted, trained, or intending to instruct. It was a perfect term to describe what we were after.
At a high level, the Didact framework is meant to instruct users to complete tasks. The project does this through a combination of text, images, and active links that show VS Code functionality in action. The tricky part is making it easy for non-developers to not only write the tutorials but also interact with the commands they want to invoke. That’s where markup languages like Markdown and AsiiDoc come into the picture. The power comes from pairing that simplicity with VS Code's command framework.
What does Didact do?
When developers write a VS Code extension, they create commands and call them via menus, buttons, and the command palette. The API also provides a great way to invoke them in other places. That’s how we leverage Didact.
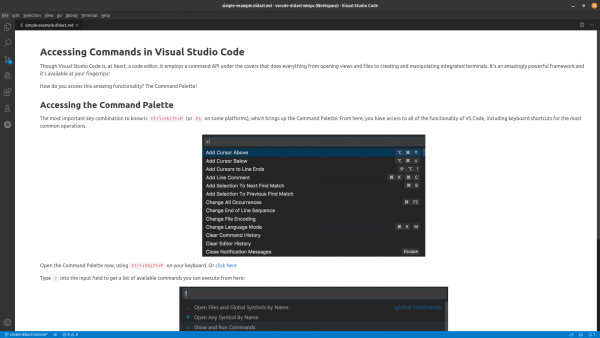
The goal of Didact is to employ the "tell them, tell them again, and then tell them what you told them" approach using a combination of text (or text and images) and actions. Imagine that you are presented with Figure 1 in VS Code.

This window offers a couple of things. At the top, it provides a brief description that explains what the Command Palette is used for and how to access it. Below, it includes a simple link that opens the palette with a click, showing what happens when you press the right series of keys (e.g., Ctrl+Shift+P).
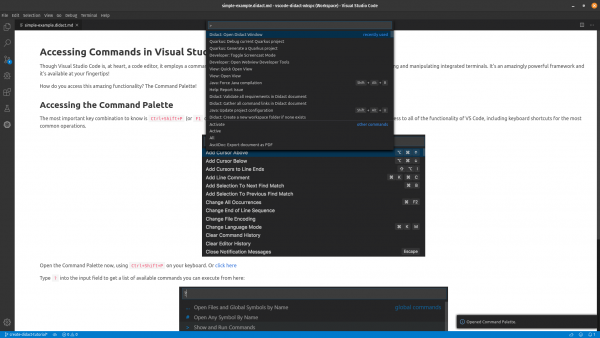
If you click the link, it shows you how to invoke a command through the regular keys or menu items, as shown in Figure 2.

The text is written in Markdown. It pulls in simple images and a few links. A simple URI does all the heavy lifting behind the scenes in the active Didact link: didact://?commandId=workbench.action.showCommands&completion=Opened%20Command%20Palette
If we unpack that URI, we find the command ID for showCommands in VS Code (which is triggered when you press Ctrl+Shift+P on your keyboard) and a completion message that shows what Didact did behind the scenes in a small information popup in the lower right corner, as shown in Figure 2.
In this case, we told you what we were going to tell you, told you again, illustrated it in action, and then showed it again, reinforcing the effects of clicking the correct keys.
What’s next for Didact?
We are just getting started with Didact. We have plans for various expansions, including the project scaffolding functionality. Scaffolding allows you to quickly create a folder or file structure with example files to get you started with the amazing technologies VS Code.
If you are interested in checking out this evolving framework or want to get involved, we encourage you to poke around our GitHub project page. You can also install the vscode-didact extension and play with it locally.
We are excited to see how Didact evolves. If you have ideas for how this framework can be used, we would love to hear from you!
Last updated: November 8, 2023