Page
Configure GitHub Access to Red Hat Developer Hub

Now we have a running instance of Red Hat Developer Hub. Out of the box, this instance has all of its plug-ins installed. However, we need to be able to configure it specifically for our end user developers. Every organization is different, and Developer Hub allows you to completely configure it to match your organizational and developmental needs.
In order to get full benefit from taking this lesson, you need to:
- Have a GitHub account.
In this lesson, you will:`
- Create a custom configuration file using ConfigMap in Red Hat OpenShift.
- Set up simple GitHub authentication.
Create the ConfigMap
In order to change your configuration to match your needs, you have to create a custom configuration file. OpenShift allows you to do this by using a ConfigMap object, which is injected into the running application as a file at pod creation time.
To add this file using the OpenShift UI:
- Switch back to your Developer Sandbox OpenShift session.
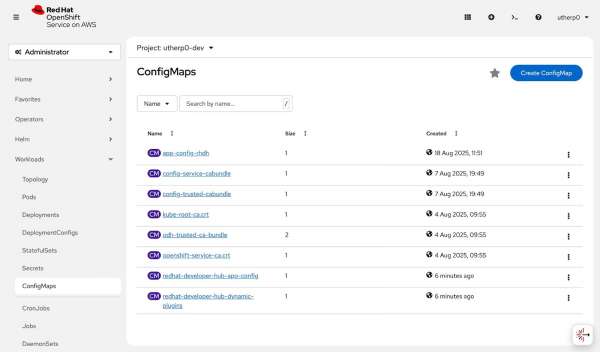
Select Workloads and then ConfigMaps in the left-hand navigation panel to see the existing ConfigMaps used by Developer Hub (Figure 11).

Figure 11: View the ConfigMaps available in Developer Hub via OpenShift. - Select Create ConfigMap.
- In the dialog, enter
app-config-rhdhas the Name. - Switch to the YAML view by clicking the YAML radio button. The name in the YAML is prepopulated to
app-config-rhdh. Enter the YAML as follows to customize the title bar at the top of the Red Hat Developer Hub login page:
kind: ConfigMap apiVersion: v1 metadata: name: app-config-rhdh namespace: {your_user_id}-dev data: app-config-rhdh.yaml: | app: title: My Red Hat Developer Hub baseUrl: https://redhat-developer-hub-{your_sandbox_project}.apps.{your_sandbox_url}.openshiftapps.com/Note: Use the route URL you saved from the previous step. For example: https://redhat-developer-hub-rhn-engineering-dsch-dev.apps.rm3.7wse.p1.openshiftapps.com/
- Select Create to add the ConfigMap to the project.
- Click the ConfigMaps left-hand navigation panel again to see it in the list.
Upgrade the Helm chart
Since you are still in the Developer Sandbox, you can now upgrade the Helm chart to inject this new ConfigMap as the custom configuration:
- Click Helm and then Releases on the left-hand navigation. There is a Helm chart already installed for the Developer Hub application.
- Click the three-button icon to the far right of your project and select Upgrade. If necessary, click the Form view radio button.
- The Helm chart dialog page lists all parameters being consumed by the Helm chart. Add the new ConfigMap into the Backstage parameters by expanding the following elements:
- Click Root Schema.
- Click Backstage Chart Schema.
- Click Backstage Parameters.
- Click Extra App Configuration files to inline into command arguments
- Click + Extra App Configuration files to inline into command arguments, which gives you a set of text entry points.
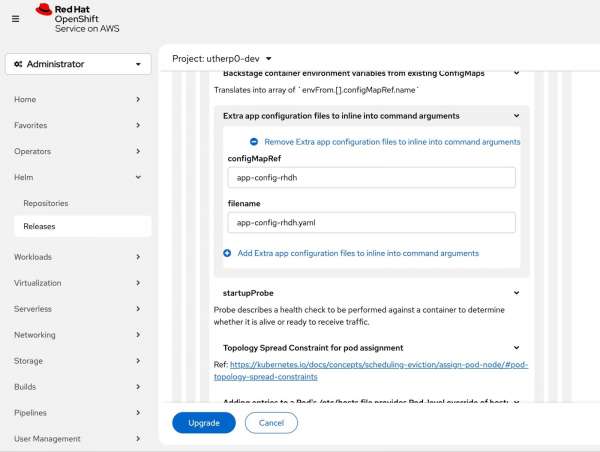
Fill them in as shown in Figure 12:
Under configMapRef, enterapp-config-rhdh.
Under filename, enterapp-config-rhdh.yaml.
Select Upgrade. This will re-execute the Helm chart with the additional configuration.
Figure 12: The OpenShift configuration screen for your Developer Hub configuration via the Helm chart. - Select Upgrade. This will re-execute the Helm chart with the additional configuration.
Note: Don’t be put off by the number or complexity of the configuration parameters. Developer Hub pre-configures Backstage with almost everything you need without having to know or change the majority of these parameters, but having them available allows you to have maximal configuration.
To enable source control, we will add an integration to the configuration that ties connectivity and authentication to an external source. Doing this allows Developer Hub to authenticate and interact with code repositories.
Set up simple GitHub authentication
For the sake of this learning path, let’s set up simple authentication to GitHub. To do this, you need a GitHub account with some options set up on GitHub itself.
For the next part of the lesson, there are two ways you can normally approach setting up GitHub authentication. The simplest way (which is not recommended for production because you would not normally put tokens and secrets directly into the config) is quick and easy, but doesn’t show you how to set up a GitHub organization, which will be needed for groups of people accessing Developer Hub.
We will be using the simple approach to keep the lesson short. To use this method, do the following:
- Go to https://github.com and log in with your GitHub credentials.
- Visit https://github.com/settings/tokens/new to generate a new "classic" token..
- Now give the Token a name you will remember in the Note box.
- Tick the Repo box to allow this token access to the repositories. Doing this allows Developer Hub to write a repo, which is part of the lesson.
- Select Generate Token and Copy the token details and save them. You will not see them again. This is your ACCESS_TOKEN.
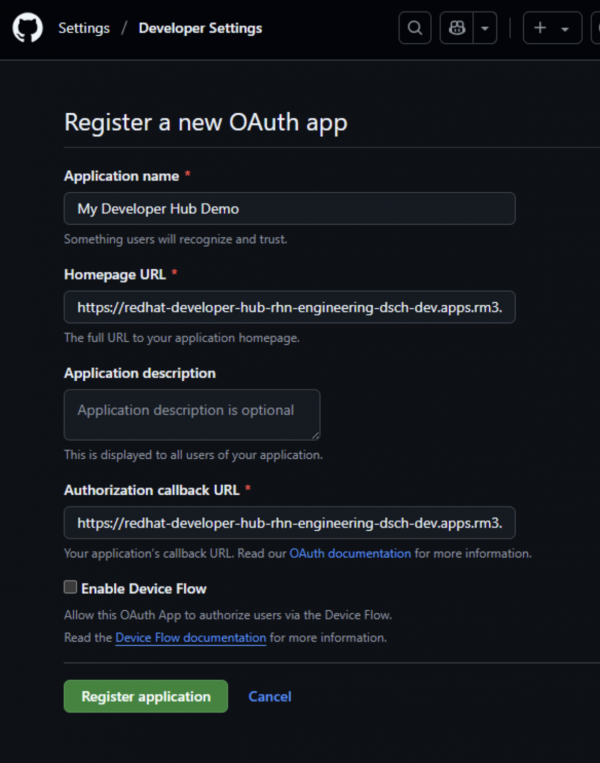
- Now visit https://github.com/settings/applications/new to register a new OAuth App (Figure 13).
Info alert: Make sure you have created an OAuth App, not a Github App.
- Enter your developer hub application route URL in the Homepage URL input. This value is the default URL you are taken to when you enter Red Hat Developer Hub, which we suggested you note in the installation phase. You can confirm this URL by going to the roundel and clicking the Route icon.
- In the OAuth App creation page, enter a memorable name.
- Ensure that the Callback URL in your GitHub application is configured as follows:
https://redhat-developer-hub-<NAMESPACE_NAME\>.<OPENSHIFT_ROUTE_HOST\>/api/auth/github/handler/frame. For example:https://redhat-developer-hub-rhn-engineering-dsch-dev.apps.rm3.7wse.p1.openshiftapps.com/api/auth/github/handler/frame Click Register Application to create the app (Figure 13).

Figure 13: Register your developer hub as an OAuth app. This will take you to the About screen.
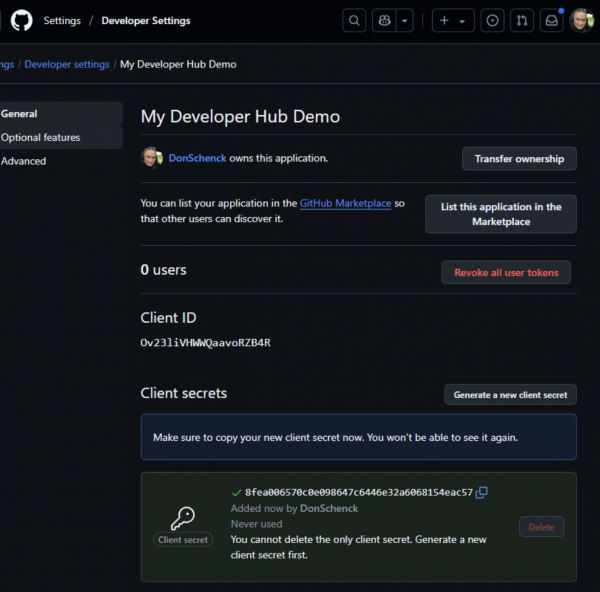
- Under Client Secrets, click Generate a new client secret.
Copy and save both CLIENT_ID and Client Secrets (Figure 14).

Figure 14: Client ID and Client secret are needed for the OpenShift configmap.
For the next part of the setup, you can leave the GitHub website and return to the Developer Sandbox. Have your ACCESS_TOKEN, CLIENT_ID, and Client Secrets information ready.
At this point, let's change the configuration of our installed Developer Hub to use the information we just generated for the GitHub authentication:
- In the OpenShift UI, select Workloads and then ConfigMaps, then app-config-rhdh.
- Click the YAML tab to view the YAML code.
In the data: component, add the following additional code. Make sure that it is at the same indentation level as the app: entry in the YAML from the "Create the ConfigMap" section:
integrations: github: - host: github.com token: [YOUR_TOKEN_HERE] auth: allowGuestAccess: true environment: development providers: github: development: clientId: [YOUR_CLIENT_ID_HERE] clientSecret: [YOUR_CLIENT_SECRET_HERE] signIn: resolvers: - resolver: usernameMatchingUserEntityName dangerouslyAllowSignInWithoutUserInCatalog: true enabled: github: true- Replace all of the values within square braces ([]) with the data you generated.
- Save the ConfigMap. You will get a message like this:
app-config-rhdh has been updated to version 1759846577
By adding GitHub in as an authentication agent, you allow a user to log in and use their credentials/access to complete actions via GitHub from within the Developer Hub templates. Once you have followed the instructions above, restart the application.
To restart the application:
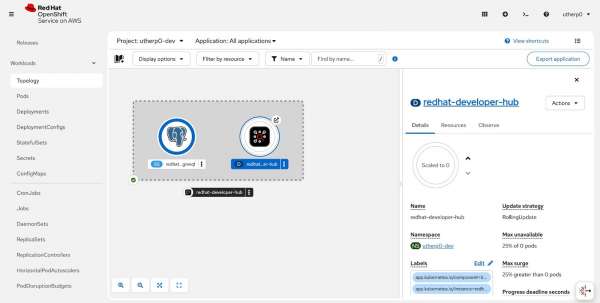
- Click on Workloads and then Topology.
Click on the developer-hub application (not the Postgres stateful set) and use the scaling controls to reduce the replica count to 0 (Figure 15).

Figure 15: Use the scaling controls to spin up and down your pods. Note: The nature of adding information through the ConfigMap means that your changes are not propagated automatically, unlike when you add something to the Helm chart and re-publish.
- Once the application has shut down (reduced to zero replicas), use the scaling controls again to set the replicas to 1. The application will restart and the new contents of the ConfigMap will be injected.
- Go back and refresh the web page with the Developer Hub portal.
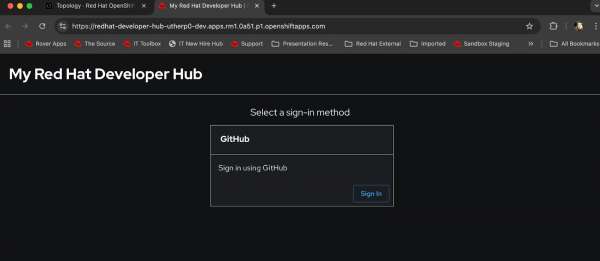
This will take you to a login page that has one option (Figure 16).

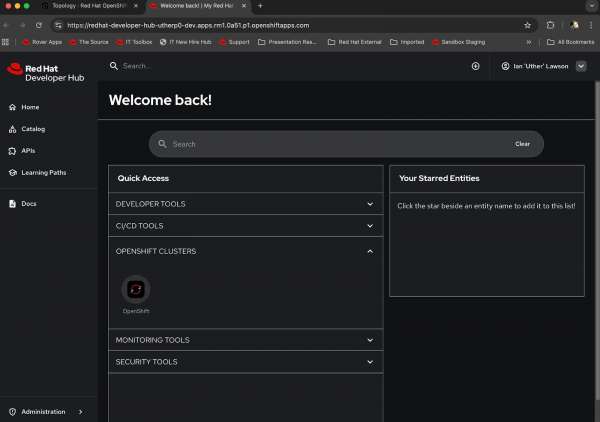
Figure 16: Click SIGN IN under GitHub to authenticate with Red Hat Developer Hub. Now choose GitHub to log in and follow the prompts. If your configuration is correct, you will be logged back onto the homepage. The screen should now look similar to the one in Figure 17.

Figure 17: The Developer Hub Welcome screen.
We are now ready to show the capabilities of Red Hat Developer Hub.
