Page
Run an application locally then build a container for the front end and deploy it to OpenShift

This lesson is a scaled-down version of an application development lifecycle, from source code to local testing to deploying to OpenShift.
Prerequisites:
- Terminal session on your computer.
- A Developer Sandbox account.
- Git command-line interface (CLI) installed on your computer (Git - Installing Git (git-scm.com).
- Podman installed on your computer.
- OpenShift
ocCLI installed on your computer (Getting started with the OpenShift CLI - OpenShift CLI (oc) | CLI tools | OpenShift Container Platform 4.16). - Optional: Podman Desktop.
In this lesson, you will:
- Run some code, create an image, push the image to a registry, and pull the image into OpenShift.
Get the source code
Using Git, clone the source code to your machine: Git clone.
Run the code on your PC
This next section is optional and requires that you enable and install docker compatibility to use the podman compose command. You can find instructions for enabling and installing docker compatibility and the podman compose command in the Settings section of Podman Desktop.
Run the code on your PC using podman compose.
Note: This may take several minutes.
Move into the cloned directory from the previous step and run this command:
podman compose upWhen the podman compose up command is eventually finished, you can open your browser to localhost:3000 to see the website running (Figure 1).

At the command line, use the Ctrl-C key combination to terminate the applications.
Create an image
Move into the ./front subdirectory of the urlshortener repo. Within the subdirectory, you will see the container build configuration file, Dockerfile. When building the image, it needs to follow this naming model:
$REGISTRY_HOST/$REGISTRY_USERNAME/urlshortener-front
$REGISTRY_HOST is the website where your registry exists. For example, "quay.io".
$REGISTRY_USERNAME is your username. For example, "donschenck".
Given those values, it would resolve to quay.io/donschenck/urlshortener-front.
Note: You may need to delete the ./node_modules subdirectory before running the build command.
Using your values for $REGISTRY_HOST and $REGISTRY_USERNAME, run the following command to create the image:
podman build -t $REGISTRY_HOST/$REGISTRY_USERNAME/urlshortener-front
--platform=linux/amd64 .This will result in an image. You can view the images on your machine using the podman images command. Optionally, you can use Podman Desktop or the podman run command to run the image in a container on your local machine.
Push the image to a registry
The next step is to push the image to your registry. You’ll need to log in to your registry at the command line. You can find the login command at the website for your registry. Once logged in, using the values you established for the podman build command, run the following command:
podman push $REGISTRY_HOST/$REGISTRY_USERNAME/urlshortener-frontAt this point, your image is in a place where OpenShift can find it. That’s the next step.
Pull the image into OpenShift
Create a deployment (and app) in the OpenShift cluster by running the following command:
oc new-app --name=urlshortener-front $REGISTRY_HOST/$REGISTRY_USERNAME/urlshortener-front:latestNow expose the app to the world by running this command:
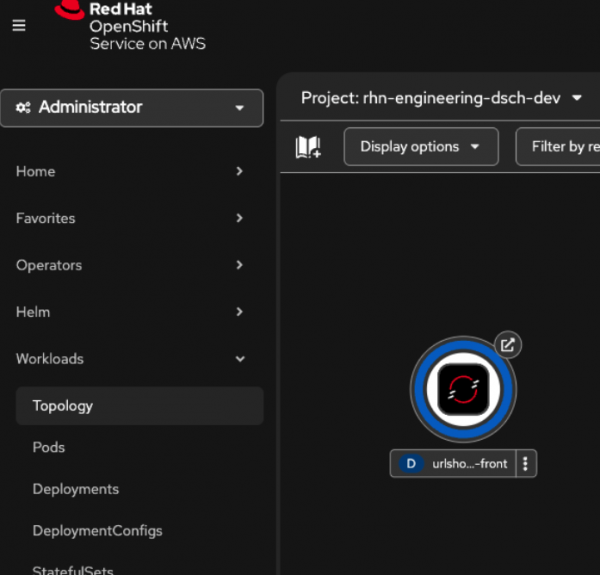
oc expose service/urlshortener-front --port=8080At this point, you have the front-end website running with an exposed URL (Figure 2).

Click the little arrow that represents the URL, and the app will open in your default browser. If you get an error, try changing the URL scheme to http. The result should be 100 percent identical to the result in Figure 1, earlier. This is a perfect example of how, once an image is built, it runs the same everywhere.
Wrapping up
The first part of the full-stack JavaScript, the urlshortener-front website, is up and running. Still needed are the back-end service, a URL redirection service, and a database. The next lesson will deploy the Postgres database.
