In Red Hat 3scale API Management, access tokens allow authentication against the 3scale APIs. An access token can provide read and write access to the Billing, Account Management, and Analytics APIs. Therefore, it is paramount you handle access tokens carefully.
This article demonstrates how to enhance security by making access tokens ephemeral. By the end of the article, you will be able to set up 3scale to perform access token rotation. An external webhook listener service performs the actual token revocation. The rotation takes place automatically after a specific event triggers a webhook.
Note: This article does not cover access tokens used with the 3scale gateway as part of any OAuth or OpenID Connect flows.
A 4-step guide to rotating access tokens
Example scenario: I want single-use access tokens so that after the 3scale API token uses the token to create an application, it automatically revokes the token.
Step 1: Complete the prerequisites
- Sign up for a Red Hat 3scale API Management account (version 2.8 on-premises or later, or Red Hat 3scale API Management SaaS).
- You can use this tutorial to set up a webhook listener service.
Step 2: Set up the access tokens
Note: It is important to complete the following steps before proceeding to the "End-to-end flow in action" section.
For this tutorial, you can use the example application AccessTokenRevoker. However, it’s recommended to implement your own webhook listener service in your preferred language for a real-world scenario.
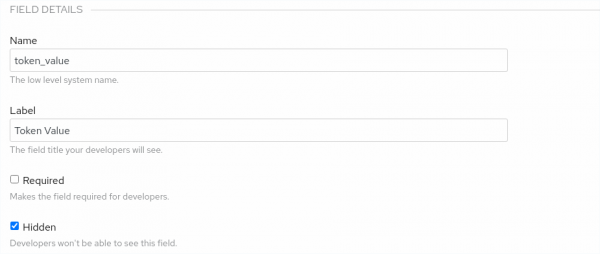
Create a custom field definition on the Application object and make it hidden. Set the Name and Label fields, as shown in Figure 1. For this example, we will use
token_ valueandToken Value, respectively. The Name field is important here because that is the parameter that will be parsed from the webhook object later.
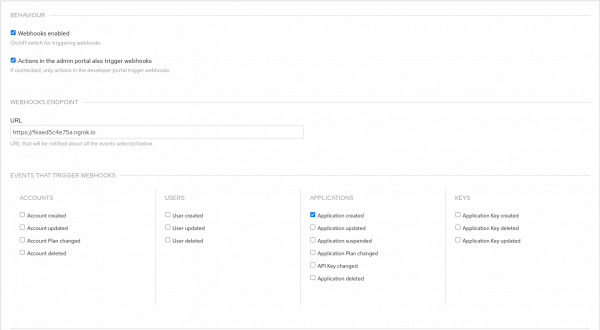
Figure 1: Defining the custom sign-up form fields. Configure 3scale webhooks to deliver upon admin portal actions, specifically for the Application created event, as shown in Figure 2.

Figure 2: Configure 3scale webhooks. Deploy an application running as an external service to 3scale where the 3scale webhooks will be delivered and parsed; the application will subsequently make an API call to 3scale to rotate the access token. See the example application instructions to deploy and configure the application to follow along with the steps. Here is an example command that you can use to start the example application:
node app.js --url "https://{TENANT | ACCOUNT}-admin.{WILDCARD_DOMAIN | 3scale.net}"The API call to 3scale should pass the value of the custom field Token Value as both the
access_tokenandidparameters to the Personal Access Token Delete API. Here is an example of a curl request the application should implement to revoke the token successfully:curl -X DELETE "https://{TENANT | ACCOUNT}-admin.{WILDCARD_DOMAIN | 3scale.net}/admin/api/personal/access_tokens/${ACCESS_TOKEN}.json" -d 'access_token=${ACCESS_TOKEN}'
Step 3: Configure the 3scale API to rotate the token
- The admin user creates an access token with read/write permissions and scope for the Account Management API.
The user creates an application from the 3scale API and is required to add a value to the field created in the "Setting up the access token" section. The value of this field should be equal to the access token created in step 2. The following is an example of a curl request to the 3scale API. You can use this to create a new application and rotate the token. Notice the
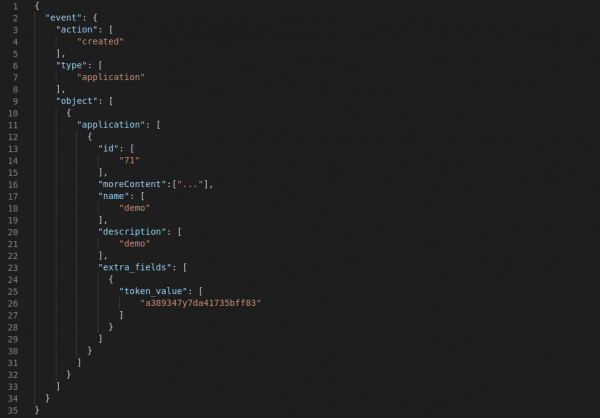
token_valuefield contains the access token as a value in the request’s POST data:curl -X POST "https://{TENANT | ACCOUNT}-admin.{WILDCARD_DOMAIN | 3scale.net}/admin/api/accounts/${ACCOUNT_ID}/applications.xml" -d 'access_token=${ACCESS_TOKEN}&plan_id=${PLAN_ID}&name=${APPLICATION_NAME}&description=demo&token_value=${ACCESS_TOKEN}'The Application created event triggers the 3scale webhook. Figure 3 is an example of what the webhook’s request body looks like. The token value is visible as part of the extra_fields object in
req.body.event.object[0].application[0].extra_fields[0].token_value[0].
Figure 3: Webhook's request body. - The external service listening for 3scale webhooks receives this object. It then parses the body for the custom field defined previously. In the example, the value of
token_valueis stored for the API call to 3scale.
Once the token has been deleted, it will no longer function. Cleaning it up from the hidden field on the application is optional at this point, given that the field is hidden and no longer valid.
Alternatively, in the setup phase, you can set the custom field definition to required instead of hidden. This prevents the user from creating an application without setting this important field. This way, the custom field is visible by default to developers if they have access to the developer portal. This can pose a security threat while the access token is still valid. As a further step, you can ensure that the field does not render in HTML by customizing the liquid templates in the developer portal.
Step 4: Configure the workflow
It is possible to configure this workflow to fit the API provider's requirements to rotate tokens after any of the supported webhook event triggers shown in Figure 4.

Note: Remember that webhooks will be triggered for the same events that occur due to actions executed from the Developer portal.
Conclusion
In this article, you learned how 3scale users utilize temporary access tokens to access all the features available via the 3scale API, keeping security in mind. Feel free to comment on this article with any suggestions to improve this content.
Last updated: November 5, 2025