In early June, we released a new web extension for Red Hat OpenShift Dev Spaces called Try in Dev Spaces. Version 1.0 of the extension is available for Chromium-based browsers (Google Chrome, Microsoft Edge, Brave, Opera, etc.), Safari, and Firefox.
You can download the web extension from these marketplaces:
How to use the Try in Dev Spaces web extension
Are you new to OpenShift Dev Spaces? Try it for free in the Developer Sandbox for Red Hat OpenShift.
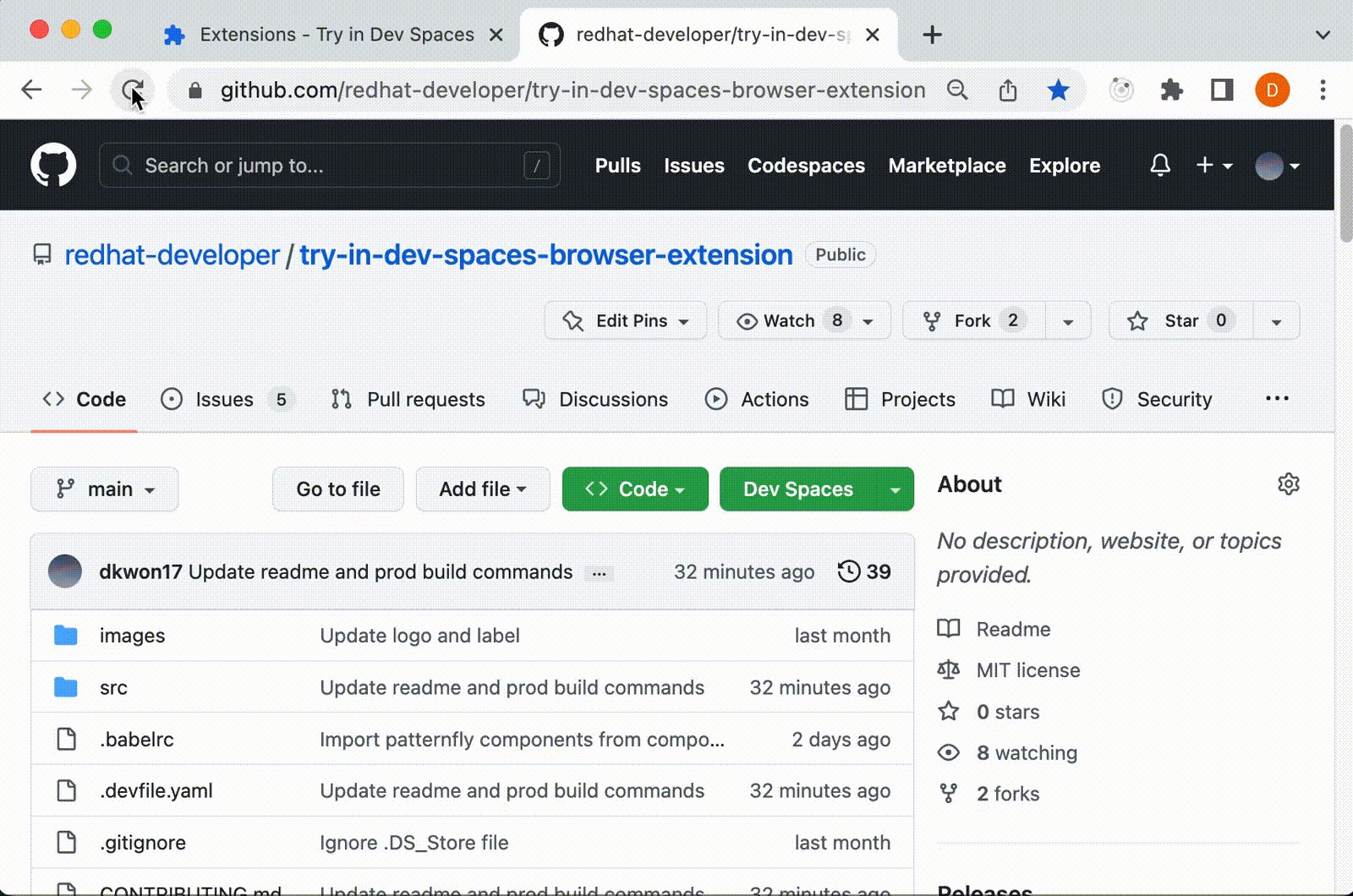
This extension provides a Dev Spaces button in the GitHub project page that creates and opens a new workspace with the GitHub project on an OpenShift Dev Spaces installation (Figure 1). OpenShift Dev Spaces is a platform for creating reproducible, container-based cloud development environments (or workspaces) for your Git projects on Red Hat OpenShift. In a workspace, you can code, build, test, and deploy your application within an OpenShift cluster.

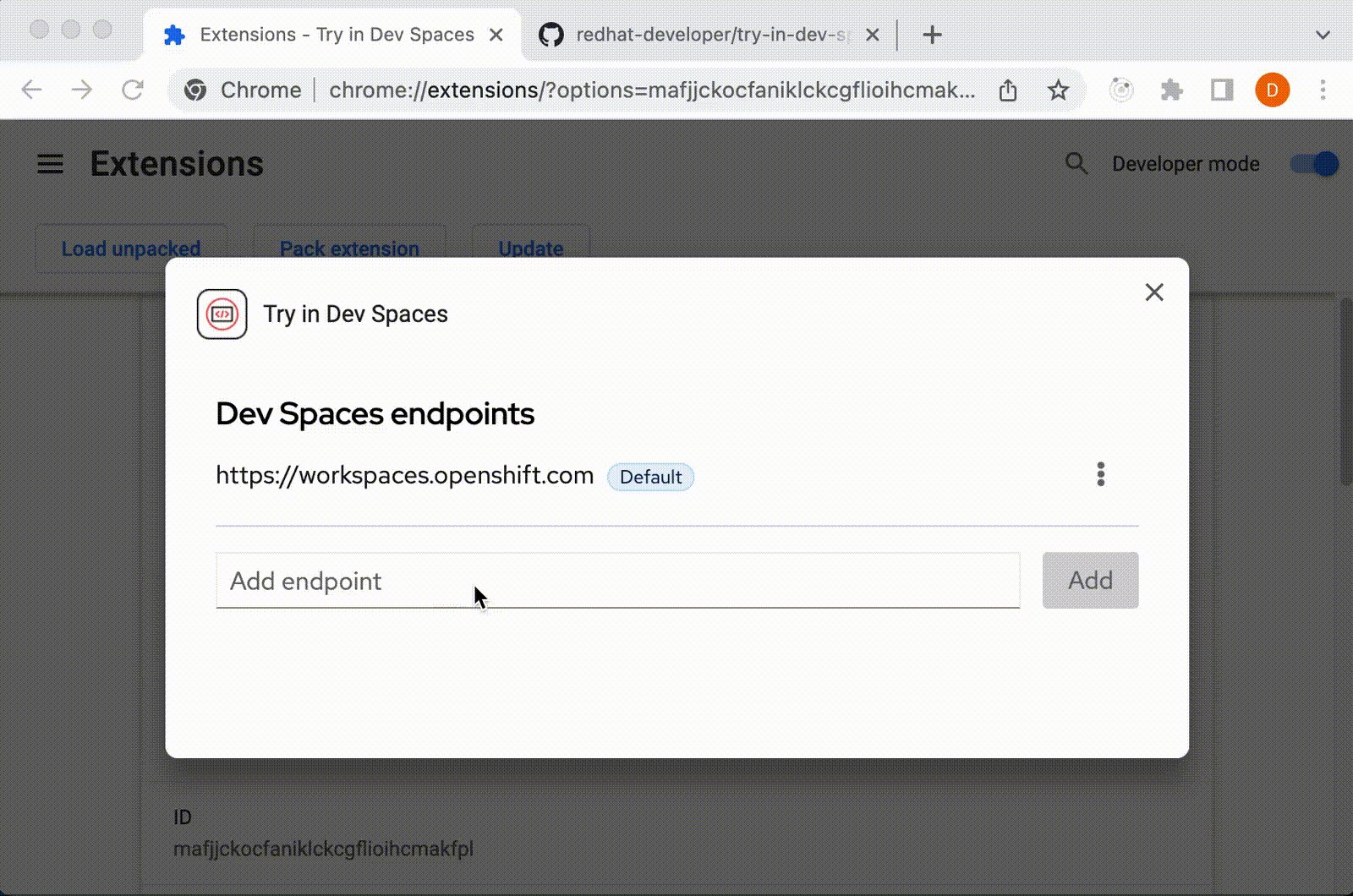
By default the web extension opens the GitHub project on the free OpenShift Dev Spaces instance accessible on the Developer Sandbox for Red Hat OpenShift. However, additional Dev Spaces instances (or upstream Eclipse Che instances) for creating workspaces can also be configured. Configuring different Dev Spaces instances is done in the extension’s options page. The Dev Spaces button provides a dropdown menu, allowing you to select which OpenShift Dev Spaces installation you want to create the workspace.
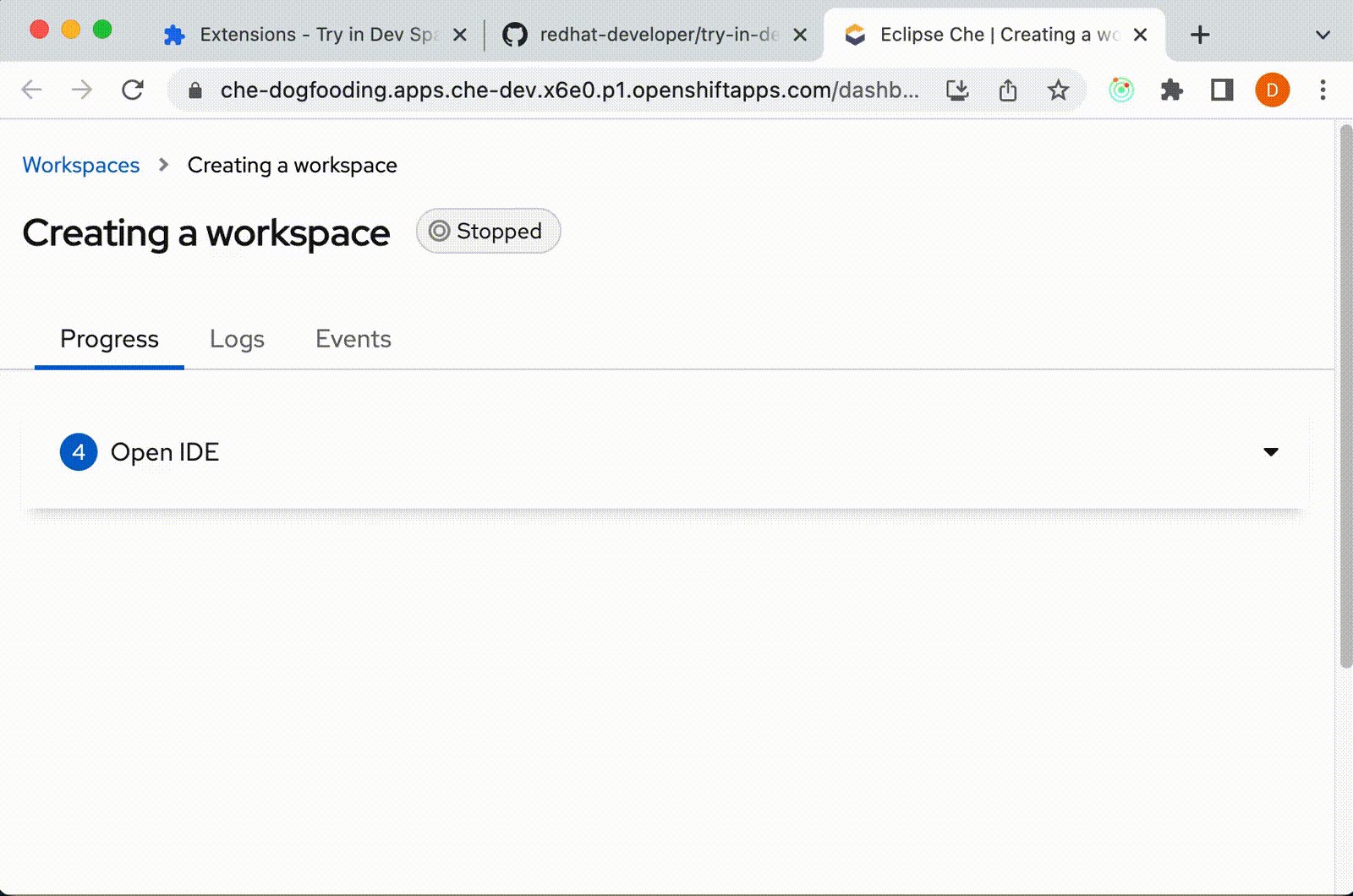
Figure 2 shows a quick demo of the extension in action. In the demo, we add a new Dev Spaces instance in the extension’s options, and start a new workspace on the newly added instance with the new Dev Spaces button on GitHub.

How does the Dev Spaces button work?
If you have worked with OpenShift Dev Spaces (or the upstream project Eclipse Che®) before, you may already know that you can create workspaces by constructing and accessing a custom URL.
The custom URL consists of at least two main parts. There can be more parts if you want to customize the workspace further with URL parameters.
Figure 3 displays a simple example of creating a new workspace with the https://github.com/<user>/<repo> repository on the imaginary https://devspaces.example.com Dev Spaces instance.
For a concrete example, try accessing https://workspaces.openshift.com/#https://github.com/che-incubator/quarkus-api-example to create a new workspace on the Developer Sandbox for Red Hat OpenShift using the https://github.com/che-incubator/quarkus-api-example GitHub project.

Clicking the Dev Spaces button is essentially just accessing a custom-made URL. As the customization options for the URL grows, creating the custom URL by hand can be more time-consuming. The button is there for convenience, constructing URLs so you don’t have to.
Installing the web extension on an air-gapped environment
You can download the web extension’s source code from the GitHub repository, build and sideload it into your browser.
To build the extension, run the following on a non-air-gapped machine:
$ git clone https://github.com/redhat-developer/try-in-dev-spaces-browser-extension/tree/v1.0.0
$ cd try-in-dev-spaces-browser-extension/
$ yarn
$ yarn build:prod # build the extension for Chromium based browsers
$ yarn build:prod-sf # build the extension for Safari and FirefoxYou can find the built extension for Chromium-based browsers in dist/chromium and the extension built for Safari and Firefox in dist/safari-firefox. Copy the built extension to the air-gapped machine and sideload the extension to the web browser by following the browser-specific steps from this document.
Upcoming plans for Try in Dev Spaces
We plan to expand the extension's functionality by adding support for Azure DevOps Services, GitLab, and BitBucket in a future release. Additionally, we will make it easier to configure the created workspace using URL parameters (e.g., automatically setting up Git remotes when starting a workspace from a forked repository). If you have a question, please create an issue in the GitHub repository. We welcome your feedback.
Last updated: August 12, 2024