Welcome to the first article in our series on building an internal developer portal with Red Hat Developer Hub (powered by Backstage). In this series, I’ll guide you through everything you need to know about internal developer portals, starting from scratch and moving towards advanced integrations and optimizations.
This article sets the foundation by exploring what internal developer portals are, the value they bring, and why Red Hat Developer Hub (Backstage) is a game changer for your development teams. Let’s find out.
Which problem(s) are we facing?
Coming from a software development background, I’ve encountered the same challenges across multiple organizations (and I’m sure you have, too). It typically starts right when you join a new company. In my case, I was working within Java and Kotlin ecosystems, but this will resonate across other tech stacks as well.
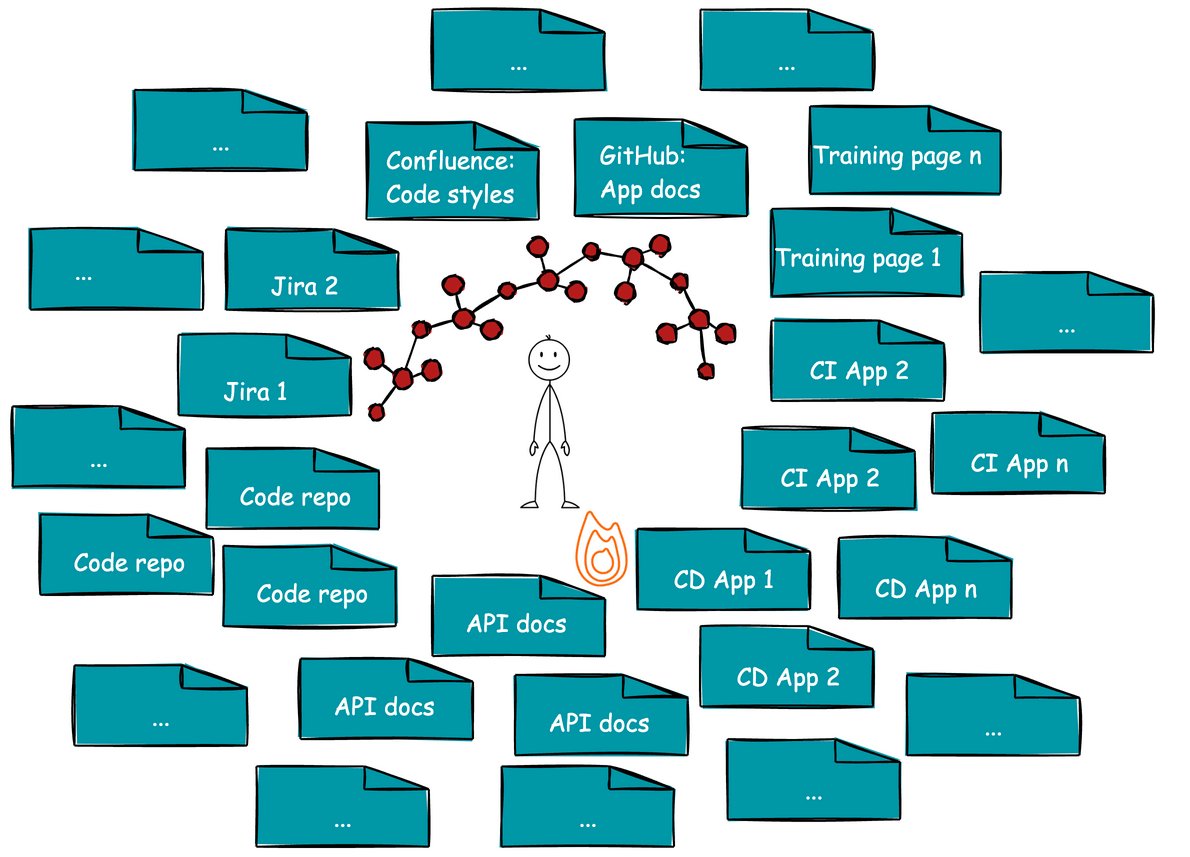
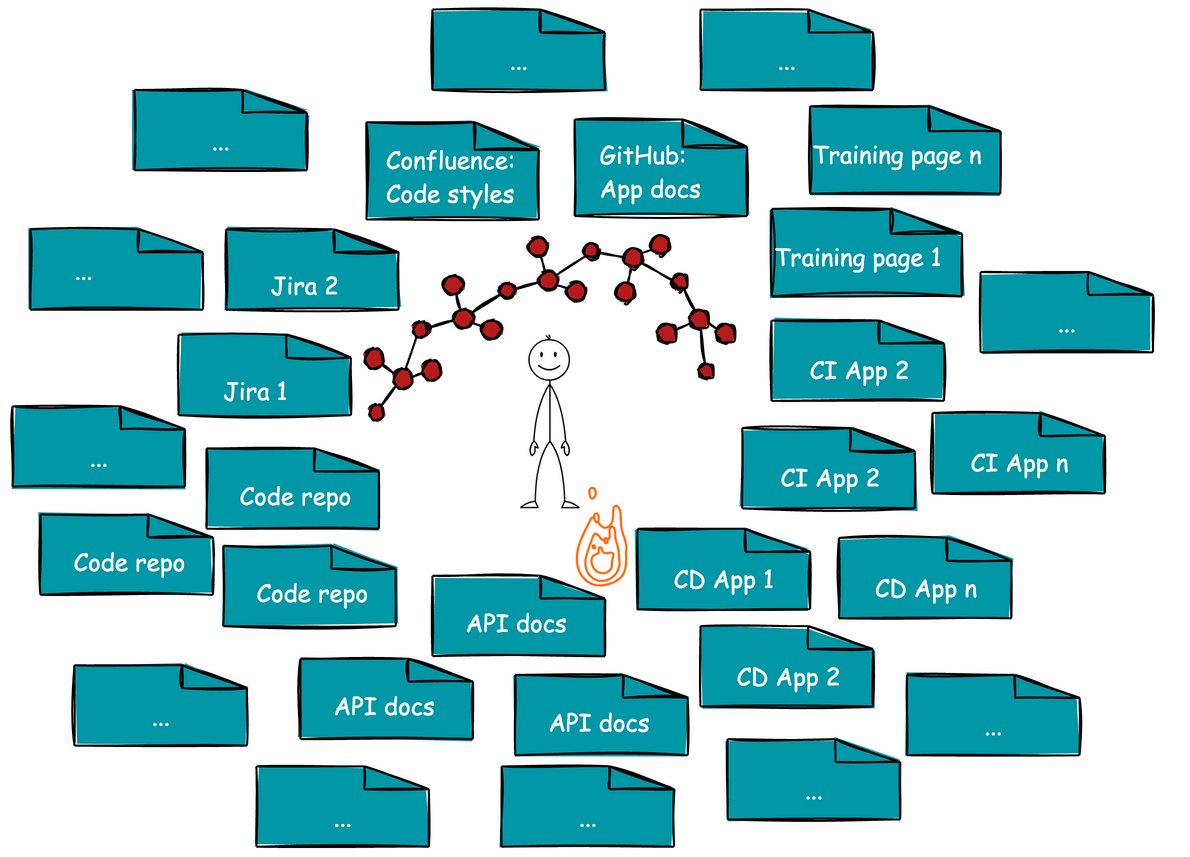
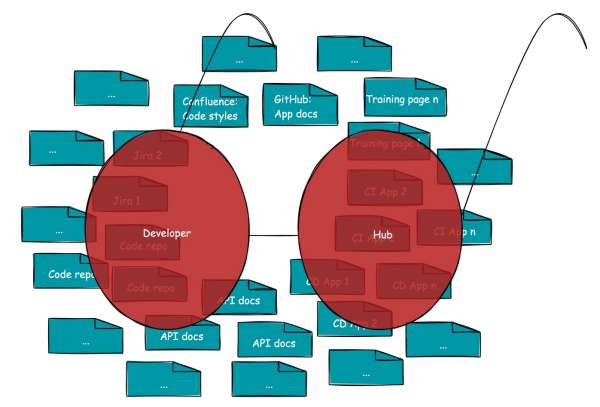
It usually goes something like this: “You can find the documentation for setting up your laptop here and here. Then, you’ll need to install tools X and Y, with documentation over there. For local access to databases X and Y, you’ll need to install these tools, which documentation you can find over here and here…” You get the idea. Before I even began coding, my bookmarks bar was already overflowing, just from setup documentation. And this is only the beginning: coding is still to come. Figure 1 illustrates this dilemma.

And then comes the coding. Whether you're dealing with distributed monoliths, miniservices, or microservices, there are always numerous components that exist, each with its own set of coding guidelines and documentation, adding even more pages to the bookmarks bar. When it's time to create a new miniservice or microservice, a new set of questions arises: how do I get started? What should the package structure look like? Which naming conventions should I follow? What database technologies are recommended?
Now, two problems emerge: first, everyone starting a new service tends to do it (slightly?) differently, leading to inconsistencies. Second, starting a project from scratch is time-consuming because you have to manually set up all the metadata, default code files, and package structures. That's when you often hear, “Just copy an existing project, strip it down, and go from there.” But this approach is flawed: you either strip out too much and run into issues, or leave behind unnecessary legacy code, which can cause problems later. And that’s not even mentioning the often cumbersome processes involved in getting things like a new database or schema set up for your service. In many organizations, self-service capabilities are still not available, requiring multiple teams to get involved, further slowing down development.
And even once you’ve finally got your codebase in place, you still have to build and deploy it.
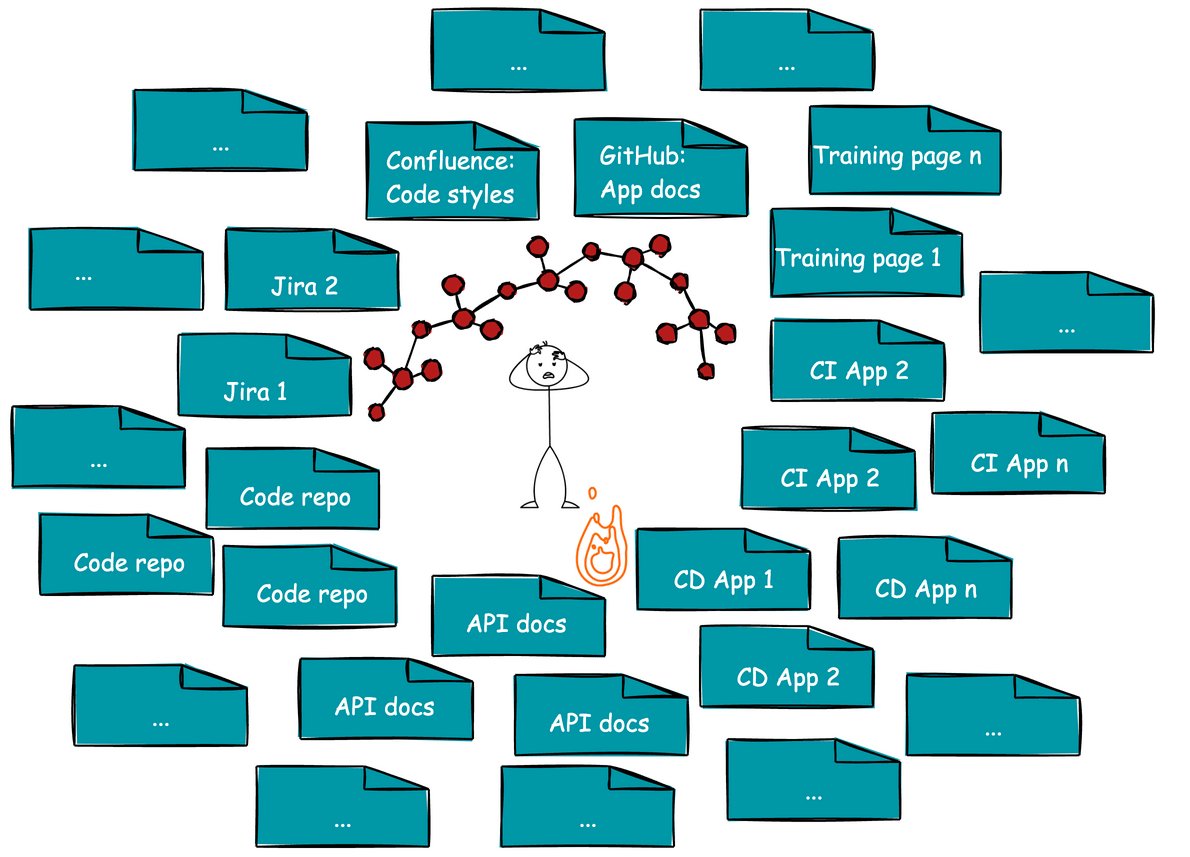
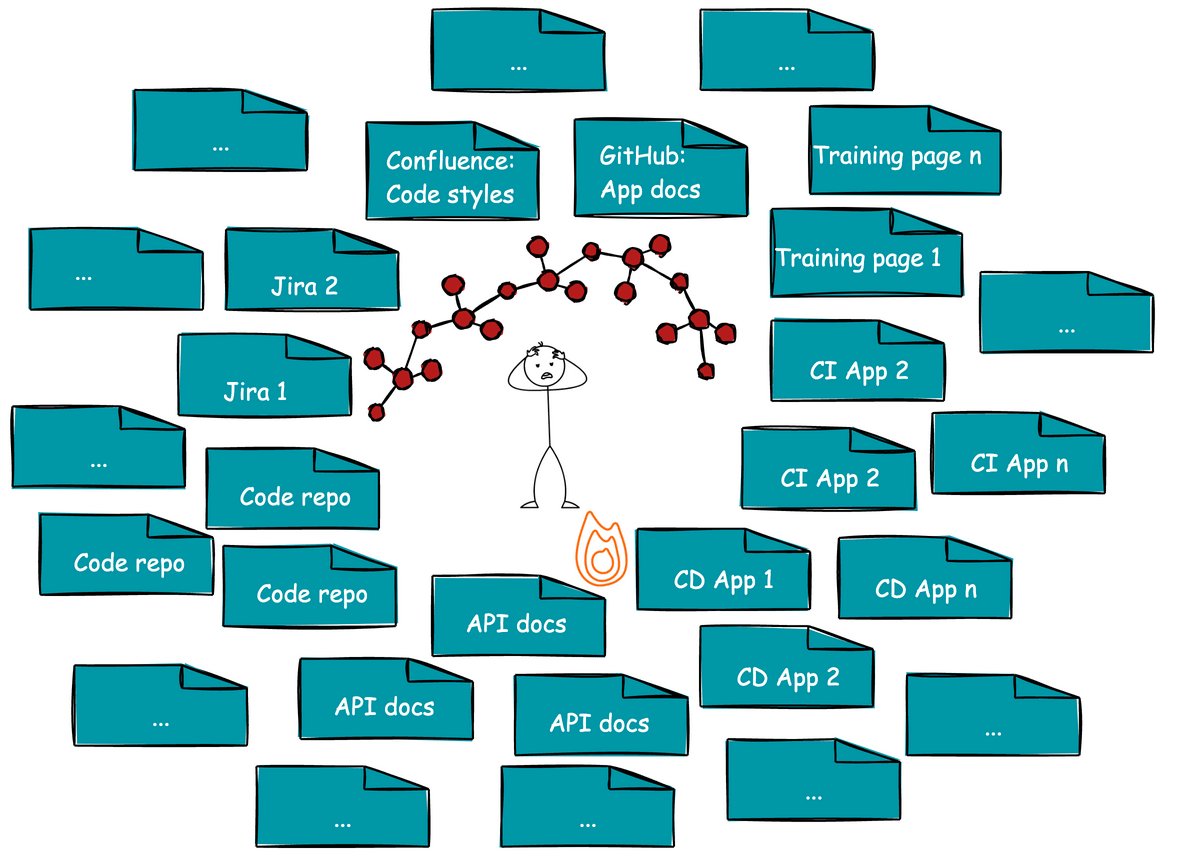
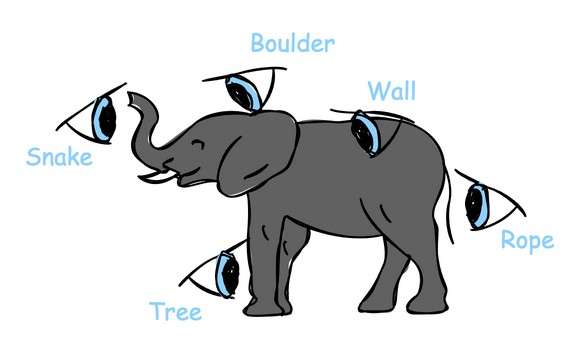
Now, let’s talk about building and deploying. Legacy builds often rely on stack X, while newer applications use pipelines, which introduces yet another layer of complexity. Whether you're using GitLab, GitHub, Tekton, or other tools, it’s yet another set of bookmarks to manage. The same inconsistency arises here as with coding. Pipeline or build configurations will vary slightly because everyone has their own way of doing things, their own view on things, other experience, or are just lacking the global picture, much like the parable of individuals seeing different parts of an elephant from very close up and each coming to a different conclusion on what the animal is (Figure 2). Sometimes, you'll copy an existing one, but forget to change a few parameters, which leads to strange, hard-to-debug issues.

When build plans and pipelines are scattered across the environment (which is frequently the case), developers are forced to spend a lot of time clicking around to run a proper CI/CD flow, which results in low developer efficiency. This clicking often involves managing multiple build plans (i.e., one for continuous integration (CI), another for packaging, and multiple deployment plans for different environments), leading to more bookmarks and fragmented processes.
I’ve also seen developers create their own custom overlays on top of existing build tools (out of frustration) to make them more manageable (i.e., I've been guilty of that as well). While this seems helpful at first, it introduces unmaintained, unstable tooling into the infrastructure. Over time, this homemade tooling becomes unreliable due to lack of maintenance, further decreasing efficiency and causing additional headaches for the team.
In summary, developers are losing significant efficiency, largely due to three key factors: the overwhelming "bookmark hell," the lack of standardization in project creation, and the absence of self-service capabilities. Fortunately, these issues can be addressed with the help of an internal developer portal. Let's explore how an internal developer portal can solve these challenges and streamline the development process.
What are internal developer portals?
One of the most painful aspects of modern development environments is, as mentioned in the previous section, the reliance on dozens of bookmarks, links, and scattered documentation. Trying to remember which system holds the correct pipeline, where the service documentation lives, which code repositories you need in a microservice world, or how to access specific tools can lead to what we call “bookmark hell.”
Internal developer portals (IDPs) eliminate this chaos by consolidating all of these resources in one place, allowing developers to focus on building rather than searching. With an IDP, the days of hunting down bookmarks are over.
Internal developer portals serve as centralized, self-service platforms where developers can access the tools, services, and documentation they need to build, deploy, and manage software. Instead of hunting down resources across multiple systems or teams, developers can use an IDP as a one-stop shop to streamline their workflows and reduce time wasted on administrative tasks.
In essence, an IDP provides an all-in-one interface that consolidates everything from service catalogs, CI/CD pipelines, documentation, and APIs into a cohesive, user-friendly hub for developers.
In addition to fixing the bookmark hell, IDPs can deliver software templates, which provide significant value by standardizing development processes and ensuring consistency across teams. They offer pre-configured blueprints that help developers quickly set up new services or applications, saving time and reducing the potential for errors. By embedding best practices, security, and compliance guidelines into these templates, organizations can maintain governance while empowering developers to work autonomously without needing deep operational expertise. This approach not only boosts efficiency but also enhances scalability by enabling teams to reliably replicate and expand services with ease. Ultimately, software templates streamline workflows and improve productivity within an organization’s development environment.
The value of developer portals
Internal developer portals offer several key benefits that can supercharge your organization's productivity:
- Self-service efficiency: Developers no longer need to rely on other teams to set up environments, retrieve documentation, or access specific tools. Everything they need is readily available in the portal.
- Increased visibility: By offering a unified view of projects, pipelines, and services, teams can stay aligned, collaborate more effectively, and reduce bottlenecks.
- Streamlined onboarding: New team members can quickly get up to speed, as the portal provides easy access to all the necessary resources without the need for extensive hand-holding.
- Single pane of glass: Developers get provided with a unified interface to access and manage all underlying tools, services, and integrations within an organization. By consolidating various platforms into one portal, it simplifies navigation and improves efficiency, enabling teams to interact with everything from CI/CD pipelines to monitoring tools without needing to switch between different systems (Figure 3).

What is Backstage?
Backstage is an open-source platform originally developed by Spotify that serves as a framework for building internal developer portals. It enables organizations to create a customized developer hub that suits their needs, allowing for easy integration of services, documentation, and tools.
The beauty of Backstage is its flexibility: it can be tailored to your organization’s unique workflows, tools, and architecture, making it an excellent fit for teams of all sizes. By organizing information in a consistent and standardized way, Backstage fosters collaboration and makes navigating complex environments simpler for developers.
Introducing Red Hat Developer Hub
Red Hat Developer Hub builds on the power of Backstage, offering a fully supported version that includes Red Hat’s trusted ecosystem of tools and technologies. Red Hat Developer Hub makes it easier to deploy, manage, and scale your internal developer portal, providing everything you need to integrate Kubernetes, CI/CD, observability, and more.
With built-in security, support, and enterprise-grade features, Red Hat Developer Hub is ideal for organizations looking to create a robust, scalable portal that can grow with their development teams.
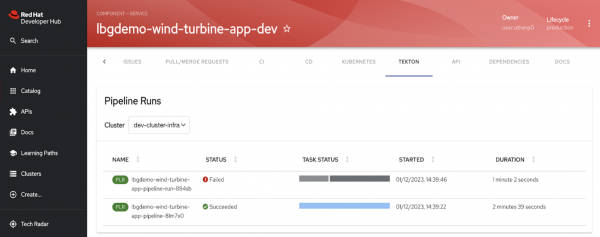
Built as a downstream distribution of Backstage, Developer Hub introduces dynamic plug-in management, allowing teams to add and enable new plug-ins without altering Backstage’s core React code. This innovation, which is 100% open source like all Red Hat projects, reduces the risk of bugs and provides a more seamless, enterprise-grade experience for managing plug-ins. Figure 4 shows the Developer Hub Pipeline Runs page.

What’s next?
In the upcoming articles in this series, we’ll dive deeper into specific features and integrations you can leverage with Red Hat Developer Hub. From integrating Kubernetes, Keycloak, GitOps, and Jenkins to connecting your API documentation, creating software templates, and streamlining CI/CD pipelines, we’ll cover it all. We will start from scratch and showcase how you can enable all these integrations.
By the end of this journey, you’ll have a fully operational internal developer portal, optimized for your team’s productivity and collaboration.
Stay tuned as we continue this series on building and optimizing your developer platform with Red Hat Developer Hub (Backstage)!
