Red Hat's XML extension for Visual Studio Code (VS Code) has improved significantly since the last release. This article is an overview of the most notable updates in the vscode-xml extension 0.14.0 release. Improvements include embedded settings documentation, customizable document outlines, links for seamless XML catalog navigation, and error aggregation for schema validation.
Embedded settings documentation
We've improved the documentation for developers setting up XML document validation. We also added detailed, embedded descriptions for all of the available settings. The embedded documentation is the same documentation that is available from the GitHub repository for vscode-xml. You can now access the documentation directly within VS Code without requiring an internet connection.
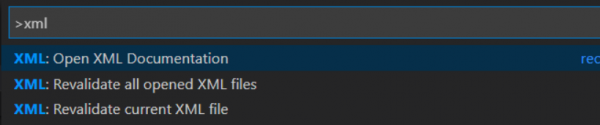
To view the documentation in VS Code, open the command palette (Ctrl+Shift+P) and select XML: Open XML Documentation, as shown in Figure 1.

Figure 2 shows the vscode-xml documentation homepage.

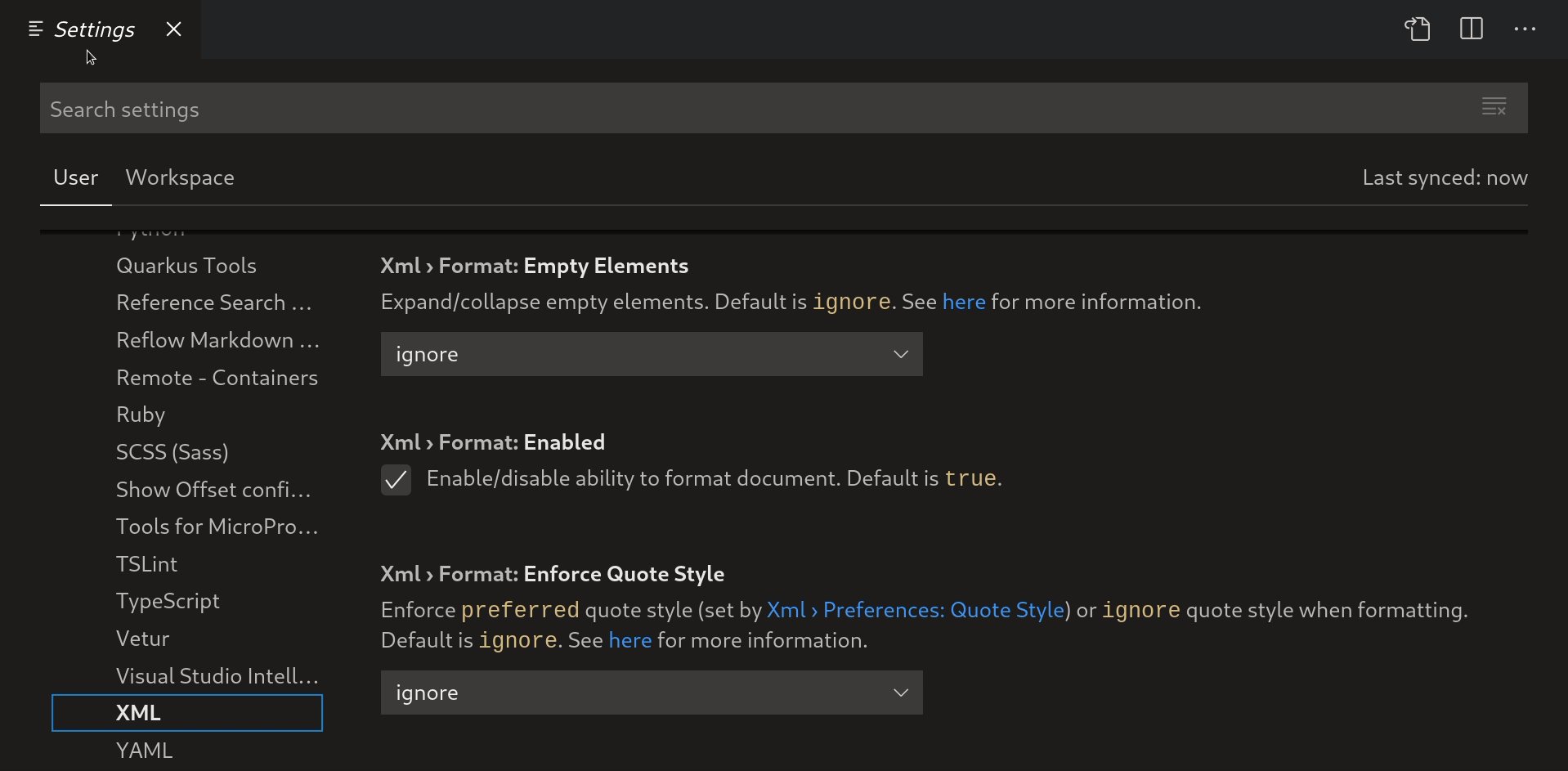
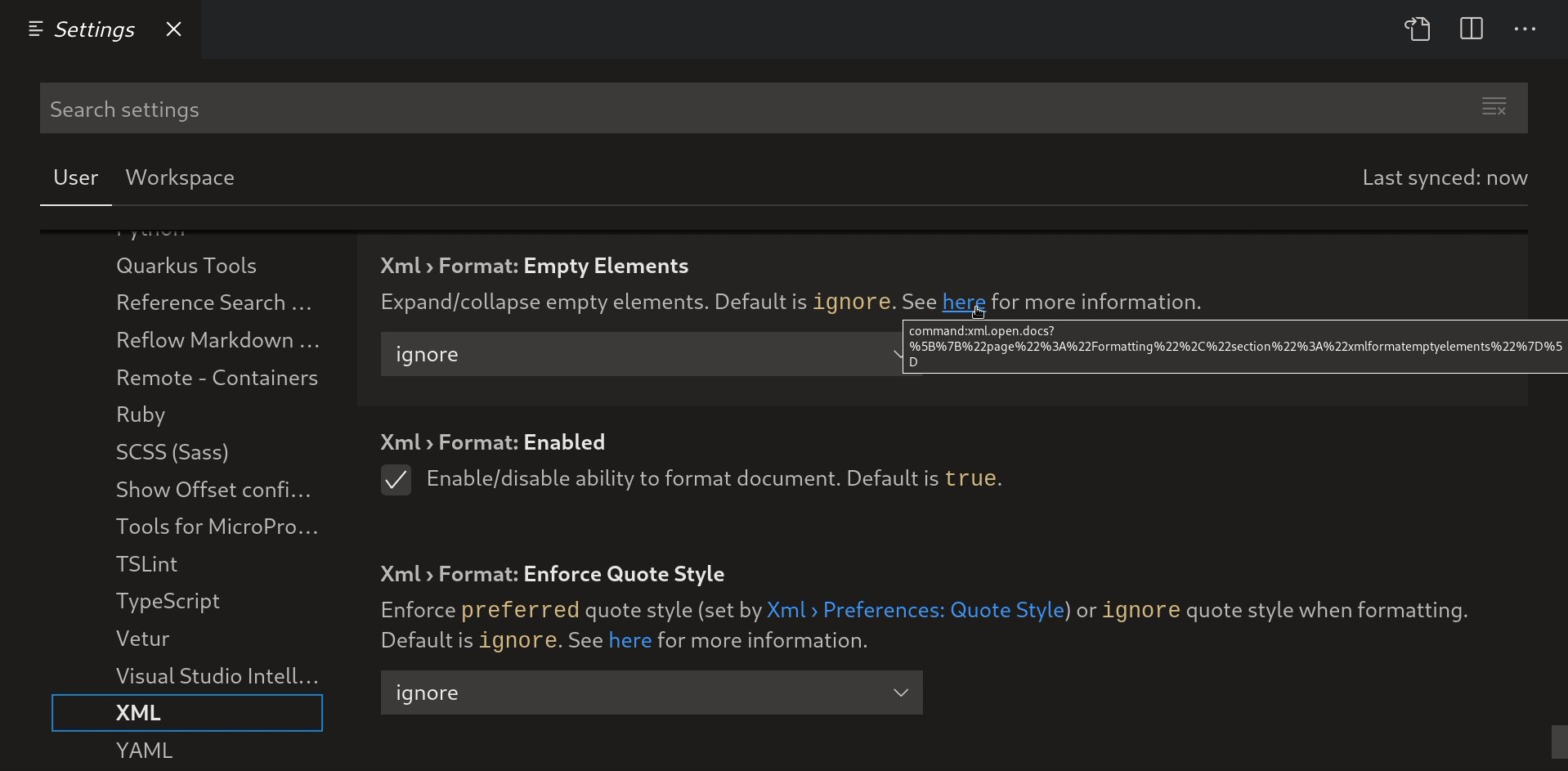
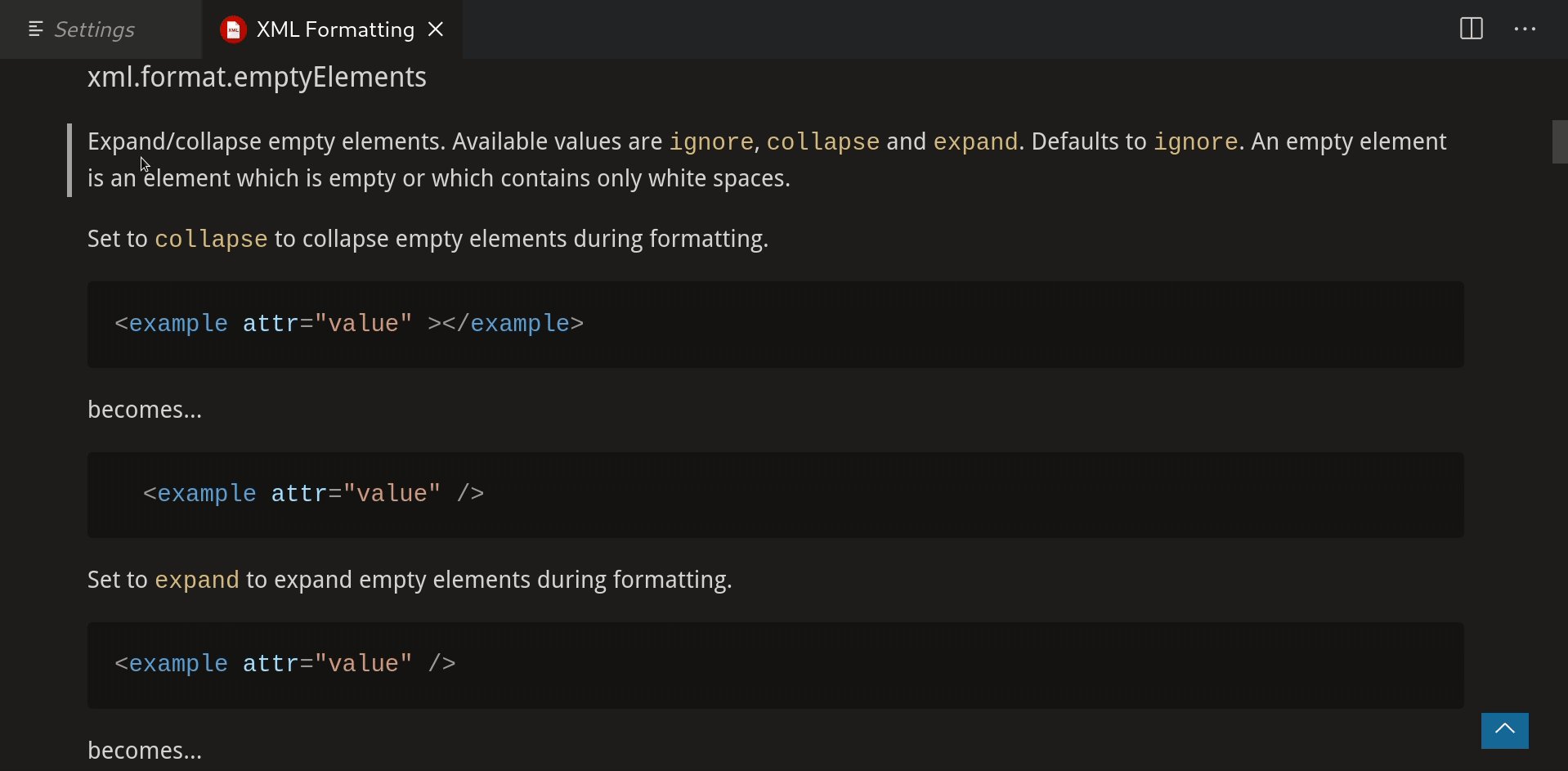
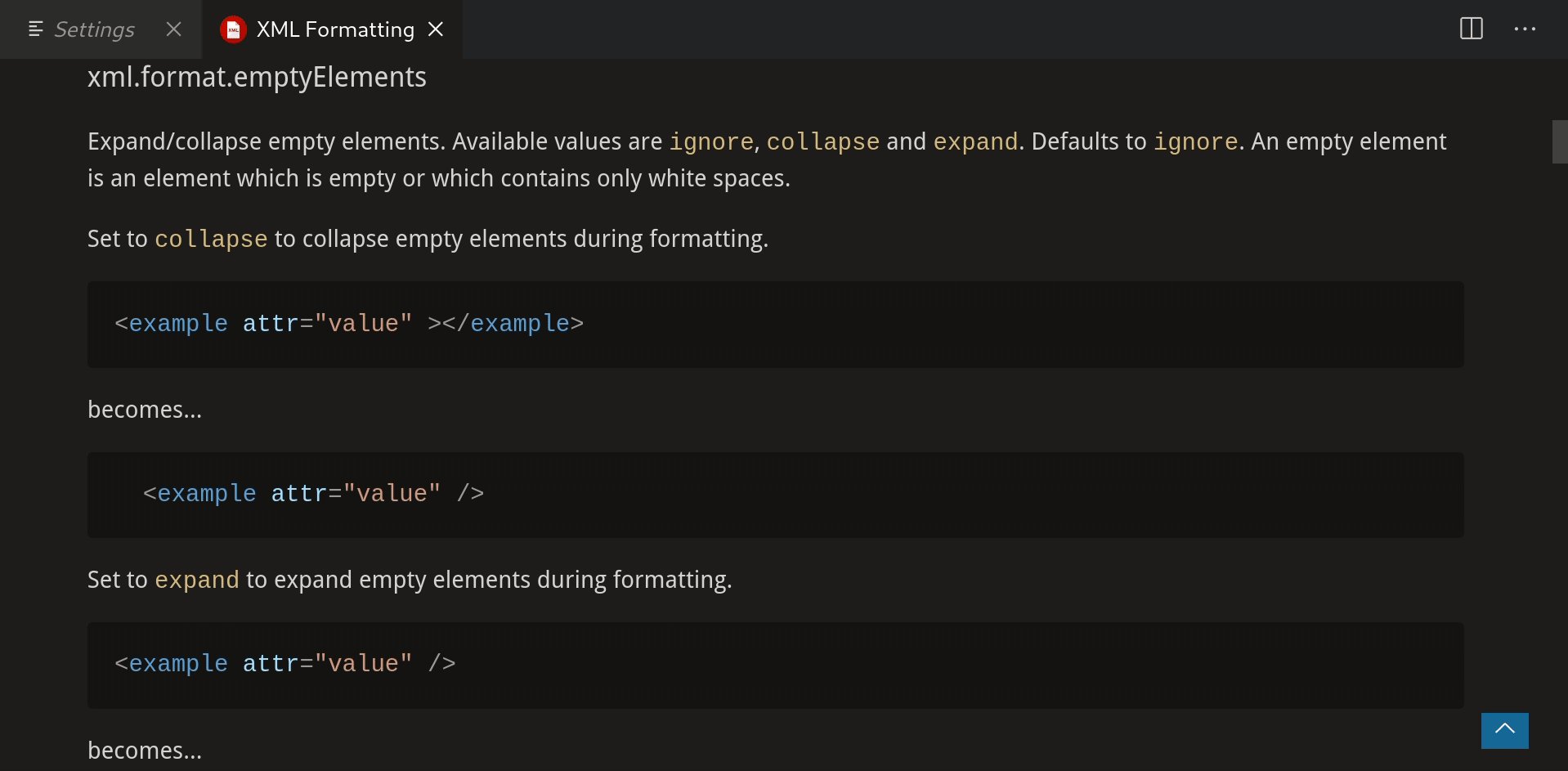
The setting descriptions now contain links to the documentation. As shown in Figure 3, you can use these links to get more information about a particular setting.

The new, embedded documentation should provide a quick start for developers using the vscode-xml extension.
Show the referenced grammar
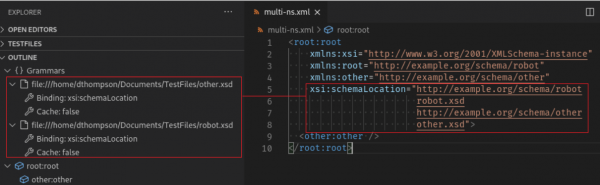
If an XML document is associated with one or more XSD or DTD schemas, a Grammars entry now appears in the document outline, as shown in Figure 4.

The document outline includes the URL location of each schema that is referenced in the document. The outline also lists whether or not the schema is being held within the local cache. As well, the outline lists the binding method that the document uses to associate with the schema. This feature should assist developers with validating XML documents with schemas.
Customize XML symbols outlines
The XML symbols outline displays DOM elements, processing instructions, and declarations for DTD elements, entities, and attribute lists by default. The outline does not automatically display DOM attributes and text nodes. Excluding attributes and text nodes improves performance, but developers sometimes need to see these elements.
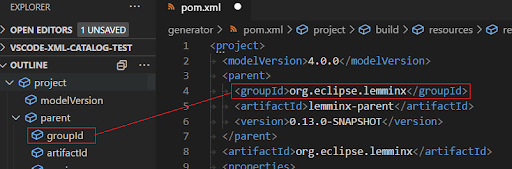
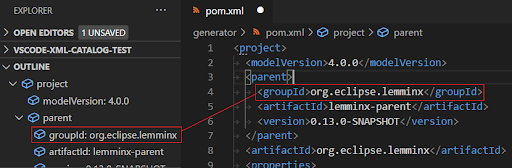
With this update, we introduced a new option for configuring the symbols outline. Figure 5 shows a sample Maven POM with the default outline.

Figure 5: The default outline in a Maven document.">
When viewing a Maven pom.xml, it is important to be able to see the content of the text nodes. Figure 6 shows the updated document displaying these text elements.

Figure 6: The updated outline showing text elements for the same document.">
Using the new XML symbols filters
The vscode-xml extension provides a new setting called xml.symbols.filters, which you can use to select which DOM nodes are displayed as symbols in the outline. The snippet below shows the setting to display text nodes in a pom.xml files:
"xml.symbols.filters": [
// Declaration of symbols filter for maven 'pom.xml' to show all text nodes in the outline.
{
"pattern": "pom.xml",
"expressions": [
{
"xpath": "//text()"
}
]
}
]
Using xml.symbols.filters for Spring XML
The filter is versatile for different types of files. For example, when editing Spring XML files, you probably want to see the @id attributes. Here is the configuration to show @id attributes in a Spring XML file outline:
"xml.symbols.filters": [
// Declaration of symbols filter for Spring beans to show all @id of the elements in the outline.
{
"pattern": "bean*.xml",
"expressions": [
{
"xpath": "//@id"
}
]
}
]
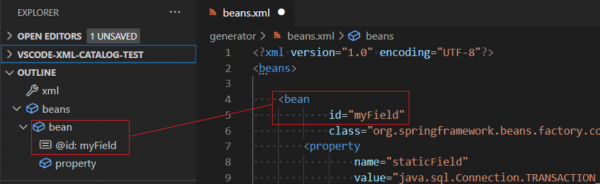
Figure 7 shows an outline displayed in VS Code with the Spring XML @id attributes.

Figure 7: The outline now includes @id attributes.">
Note that the pattern entry is a glob pattern that the extension uses to select the files that it will filter. The expressions entry is an array of XPaths that the extension uses to filter the symbols. See the symbols filters documentation for more information about the new XML symbols filters.
Aggregate schema errors
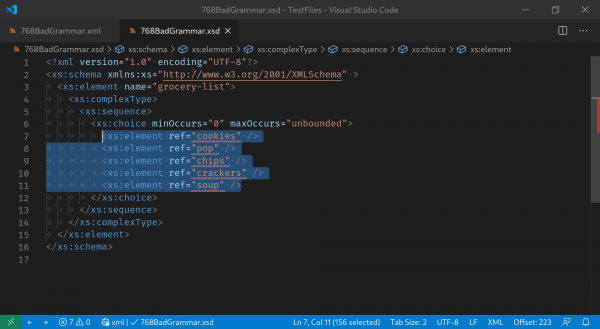
If you reference an invalid schema, errors appear in the document that references the schema. In this update, we've grouped these errors. Schema errors are now shown at the range in the document where the schema is referenced. As an example, consider Figure 8, which shows a broken XSD schema.

Figure 8: A broken XSD schema displayed in VS Code.">
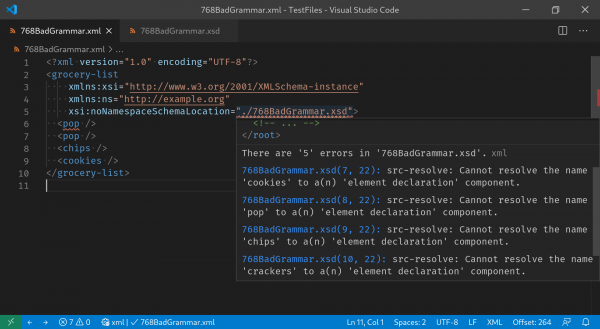
Now, if we make an XML document that is associated with the schema using xsi:noNamespaceSchemaLocation, the errors are reported on the xsi:noNamespaceSchemaLocation attribute, as shown in Figure 9.

Figure 9: Hover over a reference to a broken schema to see a list of errors.">
The error aggregation also works for external DTD references, xsi:schemaLocation, and the xml-model processing instruction.
Reports and quick fixes for missing closing tag errors
This update improves the diagnostics for missing closing tags in elements. The before-and-after screens in Figure 10 let you see the improvements to error reporting for a closing tag with no corresponding opening tag.
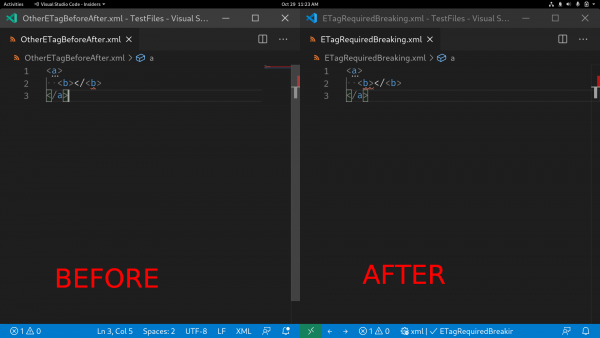
The screens in Figure 11 highlight the difference in error reporting for an opening tag that has no corresponding closing tag.

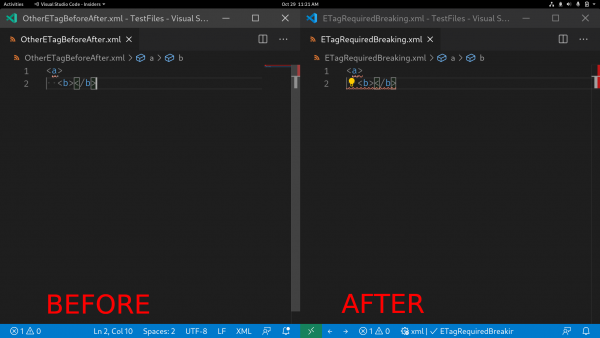
The screens in Figure 12 highlight the improvements to error reporting for an incomplete closing tag.

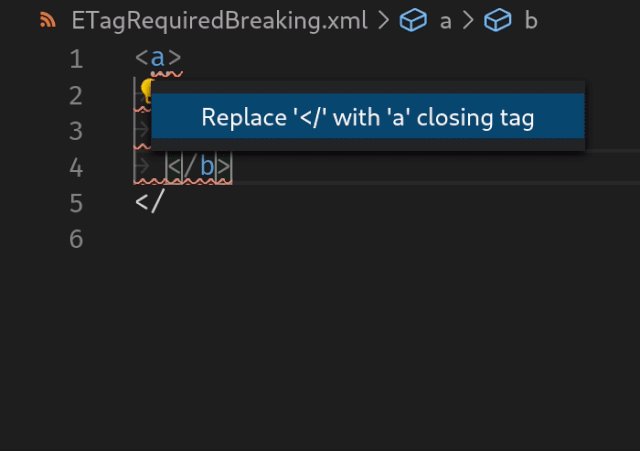
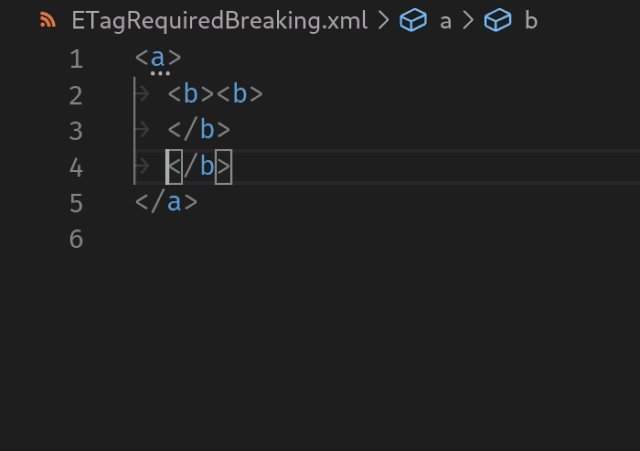
We also improved quick fixes for missing, incomplete, or invalid closing tags, as shown in Figure 13.

Figure 13: A quick fix updates incomplete closing tags in a malformed XML document.">
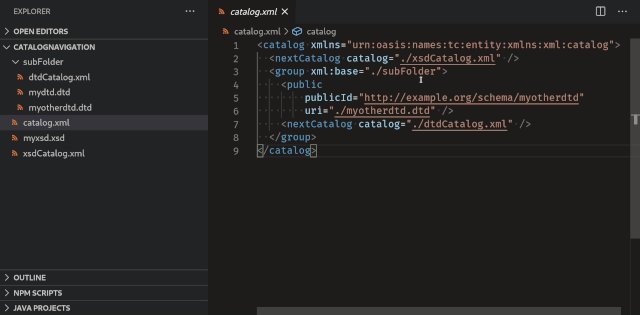
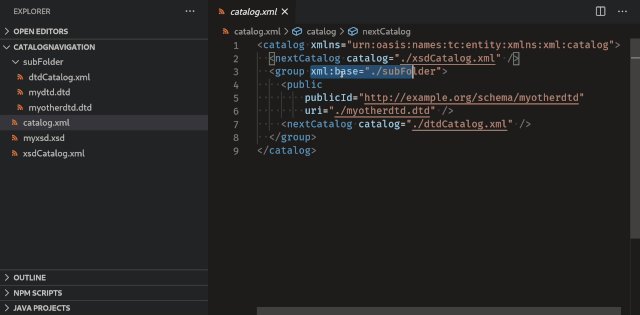
Document links in catalogs
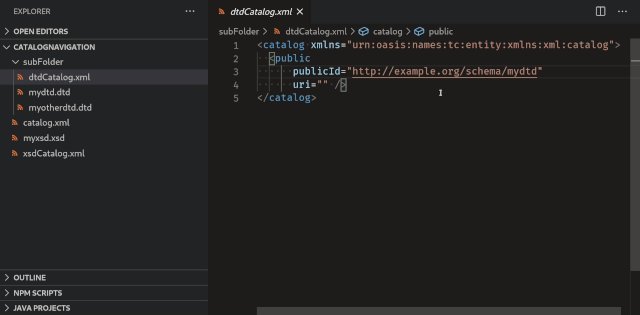
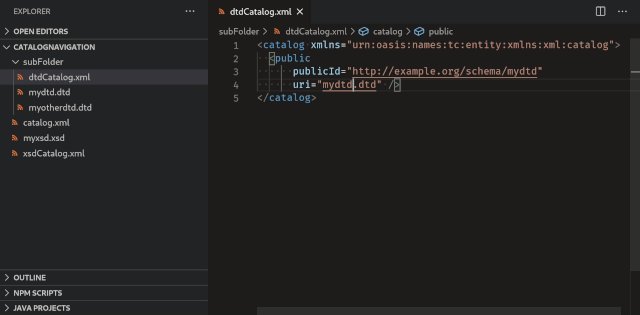
We added new document links for the uri and catalog attributes in XML catalogs. These attributes are used to link catalogs to schemas and other catalogs. The links will point to the correct file if you use the xml:base attribute with the <group> element. Figure 14 demonstrates using the new document links between catalogs and entries.

New formatting options for xsi:schemaLocation
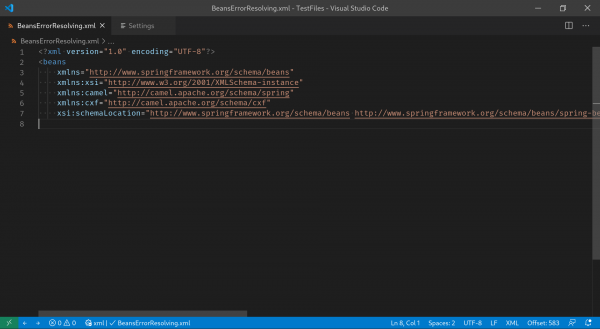
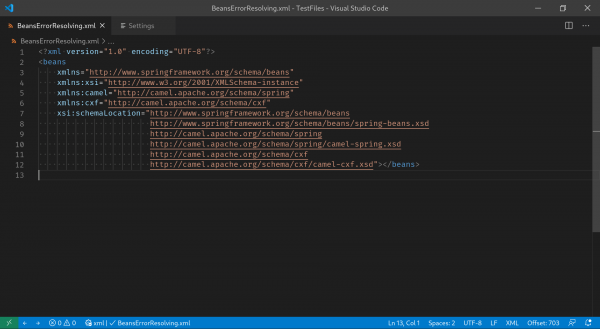
Inspired by other XML tools, we implemented new formatting styles for xsi:schemaLocation. You can now choose between three formats shown in Figure 15 through Figure 17.
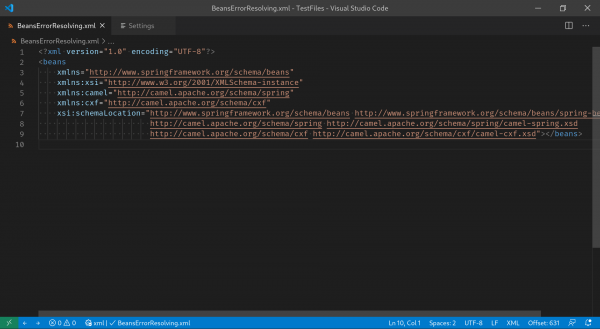
Figure 15 shows the result of selecting none for the xsi:schemaLocation format.

Figure 16 shows the result of selecting on element.

Figure 17 shows the format for on pair.

Conclusion
The updated XML extension for VS Code brings many features for editing and navigating XML documents in VS Code. We want to thank the following contributors who worked to make this update amazing:
- Alex Boyko (BoykoAlex)
- Max Hohenegger (Treehopper)
- Ryan Zegray (rzgry)
- tcheng (a2975667)
- Yatao Li (yatli)
- Simon Sobisch (GitMensch)
You can use the following channels to get more information about the XML extension for VS Code and report any issues with the 0.14.0 release:
- Use the vscode-xml GitHub to report an issue.
- See the vscode-xml documentation to learn more about the updates discussed in this article.
- Visit the vscode-xml changelog for a list of the most recent updates.
