With a new plugin model and compatibility with VSCode Extensions — Eclipse Che is on Fire! In my last blog post, we highlighted the main focus areas of Eclipse Che 7. This blog post provides a deep dive on the new plugin model of Eclipse Che 7.
New Plugin Model
Eclipse Che is a great platform to build cloud-native tools. For Eclipse Che to be successful in its mission, it requires a strong extensibility model with an enjoyable developer experience for contributors.
In the past, Eclipse Che’s extensibility was focused on white-labelling use cases. ISVs were able to customize Eclipse Che, building their own version by completely customizing it and distributing it to their own audiences. While that extensibility approach has been great for many partners, it has always been seen as complex, with a technology stack (especially GWT in the IDE) which resulted in a non-optimal developer experience. The lack of a dynamic extensibility also forced a Che Plugin to be packaged in a “Che assembly” in order to make it available to end users. There was no way to quickly build a plugin, package it so that it could be installed in a running Che and make it available without rebuilding all of Che.
To address these issues we’ll be phasing out the GWT-based IDE in favour of another open Eclipse Foundation IDE project: Eclipse Theia. As introduced earlier, Eclipse Theia is a framework to build web IDEs. It is built in TypeScript and will give contributors a more enjoyable experience with a programming model that is more flexible and easier to use, and makes it faster to deliver their new plugins.
Our main goal is to provide a dynamic plugin model. In Che, a user shouldn’t need to worry about the dependencies needed for the tools running in their workspace — they should just be available when needed. This means that a Che plugin provides its dependencies, its back-end services (which could be running in a sidecar container connected to the user’s workspace), and the IDE UI extension. By packaging all these elements together, the user’s impression is that Che “magically” provided language services and the developer tooling they need for their workspace.
VSCode Extensibility Compatibility
There is one more important aspect of the plugin model — we want to rationalize the effort for a contributor who is willing to build a plugin and distribute in to different developer communities and tools. For that purpose, we have introduced into Eclipse Theia plugins API to allow compatibility with the extension points from VS Code. As result, it becomes much easier to bring an existing plugin from VS Code onto Eclipse Che. The main difference is in the way the plugins are packaged. On Eclipse Che, the plugins are delivered with their own dependencies in their own container.
See the video on the SonarSource VSCode plugin:
https://youtu.be/HbTKDlOL1eo
In order to expose these plugins and make them consumable we will build a plugin marketplace. This will be open to the community, but also allow private Che installs behind firewalls to create their own in-house marketplace with only the plugins which are appropriate for their users. Today, the plugins are under a plugin registry on a github repository
Self Hosting
Building plugins for Che must also be a fun experience and the turnarounds must be as fast as possible in the developer innerloop (the time spent between introducing a change and seeing/debugging the result. We needed to improve that from our previous GWT-based IDE, so we built a complete Hosted Mode to allow Che contributors to build Che directly from Che. It provides the complete lifecycle — from creating a new plugin, to coding it and debugging it. The team that is building that new capability is already using this and they love it. They also feel more productive than in the past ;)
See this video on plugin development for Eclipse Che:
https://youtu.be/1V1jLHqqsH4
Try Eclipse Che 7 Now!
Want to give a try to the new version of Eclipse Che 7? Try the following:
Click on the following factory URL:
https://che.openshift.io/f?id=factoryvbwekkducozn3jsn
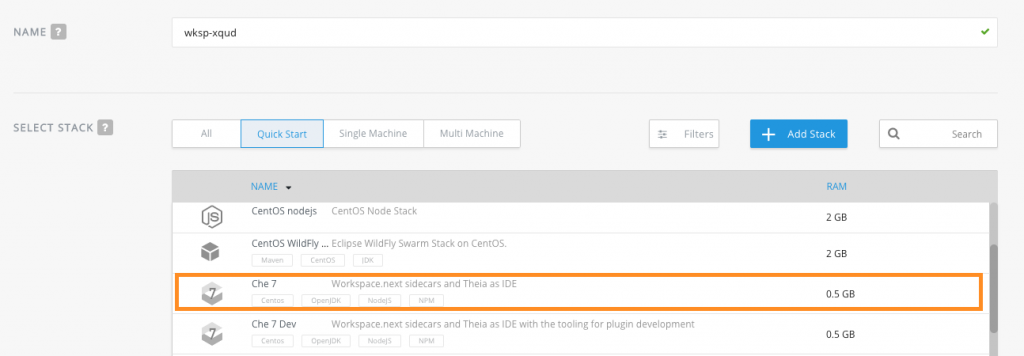
Or Create your account on che.openshift.io, create a new workspace and select “Che 7” stack.
You can also try it on your local machine by installing the latest version of Eclipse Che: See Quick Start with Eclipse Che for more info.
That’s it for the second blog post introducing Eclipse Che 7. The next blog post, will cover the new workspaces capability.
For information about Che running on Red Hat OpenShift, see CodeReady WorkSpaces for OpenShift (currently in beta) and Doug Tidwell's article and videos, CodeReady Workspaces for OpenShift (Beta)–It works on their machines too. Doug covers stacks, workspaces, and factories to help you get started with Che.
Get Involved!
Join the community:
- Support: You can ask questions, report bugs, and request features using GitHub issues.
- Public Chat: Join the public eclipse-che Mattermost channel to discuss with community and contributors.
- Weekly Meetings: Join us in our Che community meeting every second monday.
- Mailing list: che-dev@eclipse.org
My articles about Eclipse Che 7:
- Part 1—Eclipse Che 7 overview, and introducing the new IDE
- Part 2—introducing the plugin model (this article)
- Part 3—Kube-native developer workspaces
- Part 4—Functionality for Enterprise Development Teams and release timing