We are extremely pleased to announce that the preview release of the Red Hat OpenShift extension for Visual Studio Code is now available. You can download the OpenShift Connector extension from the marketplace or install it directly from the extension gallery in Visual Studio Code.
This article provides describes the features and benefits of the extension and provides installation details. It also provides a demo of how using the extension improves the end-to-end experience of developing and deploying Spring Boot applications to local OpenShift cluster.
Benefits of using the extension
Red Hat OpenShift is a container application platform that brings the power of Kubernetes and containers to the enterprise. Regardless of the applications architecture, OpenShift lets you easily and quickly build, develop, and deploy in nearly any infrastructure, public or private.
Therefore, whether it’s on-premises, in a public cloud, or hosted, you have an award-winning platform to get your next big idea to market ahead of your competition.
Using OpenShift Connector, you can interact with Red Hat OpenShift using a local instance of OpenShift clusters such as minishift/Red Hat Container Development Kit. Leveraging the OpenShift Application Explorer view, you can improve the end-to-end experience of developing applications.
The extension enables you to perform all this directly using Visual Studio Code and removes the complexity of memorizing some fairly complicated CLI commands.
Developer use-case
On a developer workstation, when you load a Spring Boot project, the language support detection automatically proposes to load a Spring Boot language support extension and suggests downloading and installing the OpenShift Connector. You can install the recommended extension in Visual Studio Code.
Therefore, once the OpenShift Connector is installed, OpenShift Application View is enabled on the Explorer panel in Visual Studio Code. Then, you can access the view and connect to a running OpenShift cluster and perform the required operations.
Demo
Here is a working demo of the end-to-end experience of developing and deploying Spring Boot applications to a local OpenShift cluster using the extension. This demo aims to simplify the OpenShift experience for Visual Studio developers. For detailed installation and usage information, please refer to the readme.
https://www.youtube.com/watch?v=XIHLbUvGuFM
Note: In this Preview release, we support only Java and Node.JS components. We will be supporting other languages in future releases.
Installation
First, you will need to install Visual Studio Code 1.12.0 or later.
- To install the extension with the latest version of Visual Studio Code, bring up the Visual Studio Code Command Palette (press F1).
- Type
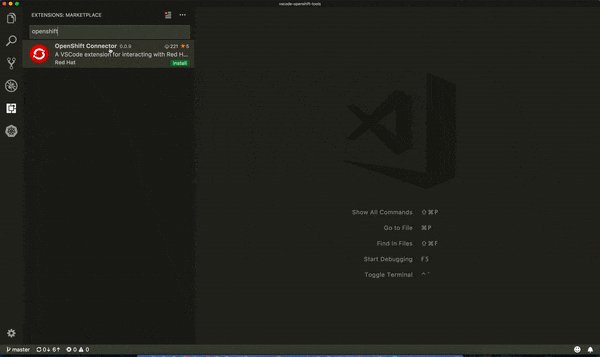
installand choose Extensions: Install Extensions. - In the Search Extensions in Marketplace text box, type
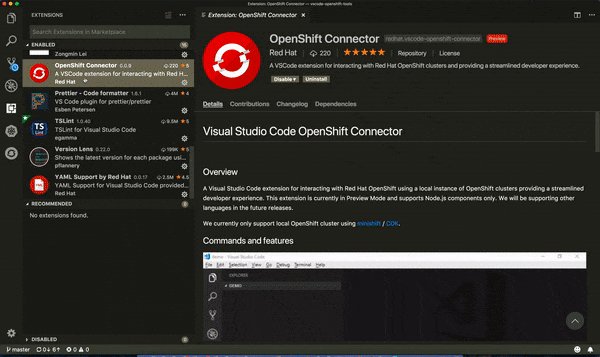
OpenShift. Find theOpenShift Connectorextension published by Red Hat and click the Install button. - Subsequently, you should reload Visual Studio Code and there will be an OpenShift Icon in the Explorer View.
Dependencies
This extension uses two CLI tools to interact with an OpenShift cluster:
If oc and odo are located in a directory contained in your PATH, they will be used automatically. If they aren't present in your PATH, the extension will prompt you to download and install them.
The extension in action
Connecting to your OpenShift instance
- Start the local OpenShift instance using minishift/Red Hat Container Development Kit.
- After the extension is installed in Visual Studio Code, it will prompt you to download the required dependencies (
oc,odo). - The OpenShift Application Explorer view is activated once you click the OpenShift icon in the Explorer View.
- You then need to log in to the running OpenShift cluster (
 - Log in to Cluster).
- Log in to Cluster). - Provide the cluster URL to connect to the running instance of OpenShift.

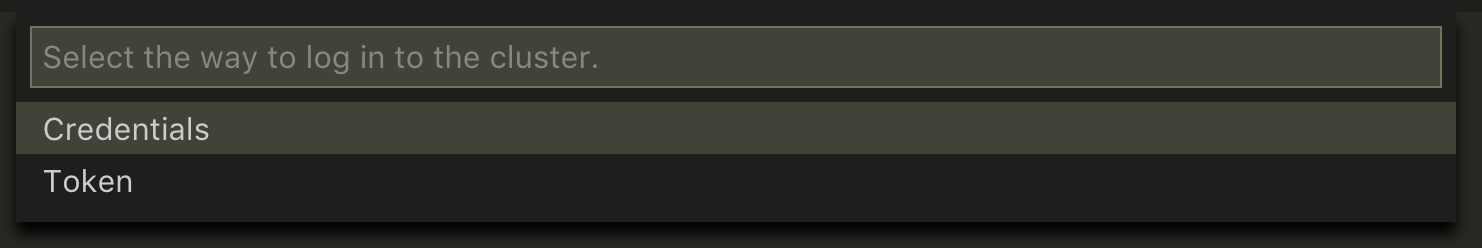
- Now you can log in to the server using the following methods :
- Credentials: Log in to the given server with the given credentials (basic auth).
- Token: Log in to the given server with the given credentials (token).
7. OpenShift Application Explorer will display the OpenShift cluster in the Tree View.
8. Now you can perform the necessary operations in the connected cluster from the extension directly without looking back and forth to the command line.
Working with OpenShift
Once the extension is connected to the OpenShift clusters, you can perform operations in OpenShift and build/deploy applications. Note: This extension currently supports a local OpenShift cluster running using minishift or Red Hat Container Development Kit.
Actions available inside an OpenShift cluster
OpenShift: List catalog components– Lists all available component types from OpenShift's Image Builder.OpenShift: List catalog services– Lists all available services, for example, MySQL.OpenShift: New Project– Creates a new project inside the cluster.OpenShift: About– Provides information about the OpenShift tools.OpenShift: Log out– Logs out of the current OpenShift cluster.
Actions available for a project
Project -> New Application– Creates a new application inside the selected project.Project -> Delete– Deletes an existing project.
Actions available for an application inside a project
Application -> New Component– Creates a new component inside the selected application.- git – Use a git repository as the source file for the component.
- local – Use a local directory as a source file for the component.
Application -> New Service– Performs service catalog operations.Application -> Describe– Describes the given application in a terminal window.Application -> Delete– Deletes an existing application.
Actions available for a component in an application
Component -> Create URL– Exposes a component to the outside world. The URLs that are generated using this command can be used to access the deployed components from outside the cluster.Component -> Create Storage– Creates storage and mounts to a component.Component -> Show Log– Retrieves the log for the given component.Component -> Follow Log– Follows logs for the given component.Component -> Open in Browser– Opens the exposed URL in a browser.Component -> Push– Pushes source code to a component.Component -> Watch– Watches for changes and updates component upon change.Component -> Describe– Describes the given component in a terminal window.Component -> Delete– Deletes an existing component.
Contributions and Feedback
This is an open source project and we welcome contributions and suggestions. Follow these contributing guidelines for more details.
We are excited for you to give OpenShift Connector a try! In addition, any feedback to further improve the developer experience using OpenShift on Visual Studio Code is welcome.
Please reach out to us if you have any questions, encounter any issues, or have feature requests.
- Have thoughts on how we can make the extension better? Simply open a new issue!
- For more discussions, chat with us on Mattermost.
Happy Collaborating,
Red Hat Developer Tools Team