Red Hat Mobile Application Platform (RHMAP) supports an agile approach to developing, integrating, and deploying enterprise mobile applications. Most likely, your mobile apps will include one or more cloud apps which will require persistence support such as a Mongo Database. But managing databases is not always easy, as command line support for this databases is complex and not always available.
To ease this pain, Mongo Express can be used as an database GUI. For the mongo databases in your cloud apps, it is a powerful and intuitive tool which can be used in conjunction or as substitute for the default database browser. The main benefits from using "Mongo Express" instead of "Data Browser" are:
- Can run complex queries
- In-depth stats for every view
- Supports BSON types as TimeStamp() or DBRef()
IMPORTANT: there are some implications when using Mongo Express as a database manager:
- Mongo Express can only manage the databases in one Cloud App and environment at a time
- There is no authentication by default when using Mongo Express as explained in this article so take into account all the security issues that this may arise [1]
- Users running the platform on the RHMAP should upgrade their databases if it was not upgraded before
[1] Check the Annex ‘how to add authentication’ to overcome this issue
Integrate Mongo Express as a Cloud App
Mongo Express can be installed as a cloud app and, by using the right configuration, talk to other app’s database. Here you can find out how to install and configure Mongo Express to manage your Cloud App’s Mongo database.
1. Identify our cloud app’s MongoDB url
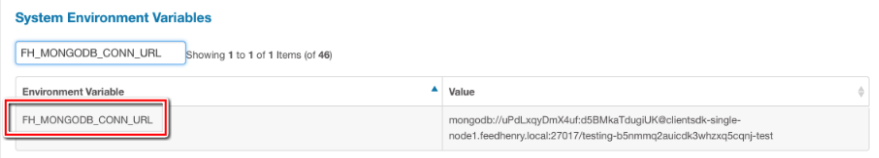
Once we have our cloud app properly set up within our project we need to identify what is its mongo connection URL so the service can connect to it. We can get this URL from the App Studio in Environment Variables > System Environment variables (inside our cloud app).
The url should be stored in an environment variable called FH_MONGODB_CONN_URL [2]
We need to save the value of this variable so we can use it later when configuring our Mongo Express service.
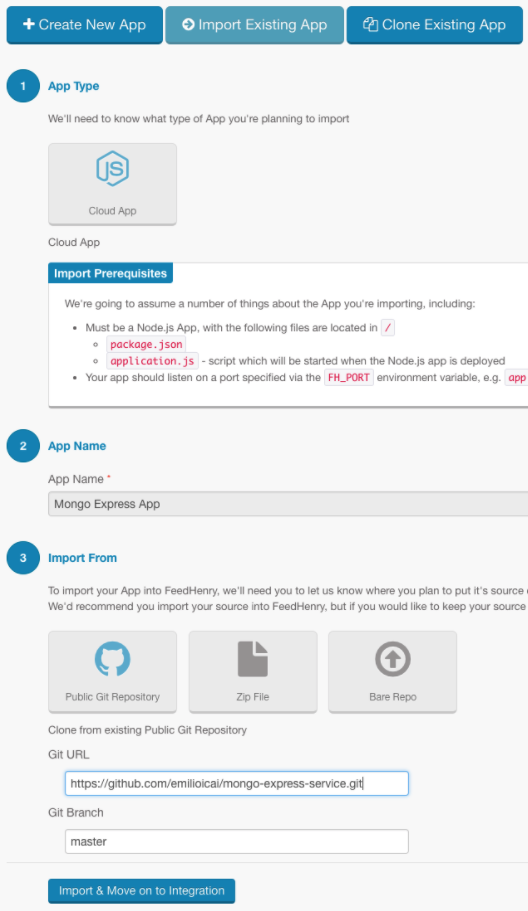
2. Import Mongo Express as a Cloud App in the studio
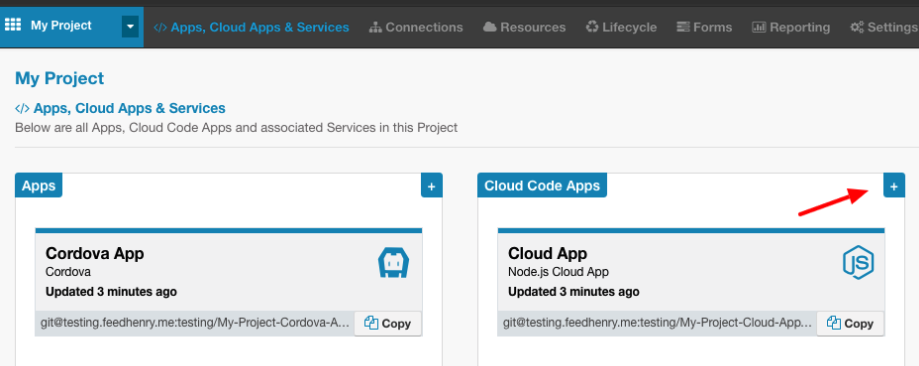
In the ‘Apps, Cloud Apps & Services’ section of your project click on the ‘+’ sign to add a new Cloud App.
Then follow the wizard to ‘Import an Existing App’ using our Mongo Express Service repository url as the public git repository url to import the app from: https://github.com/emilioicai/mongo-express-service.git
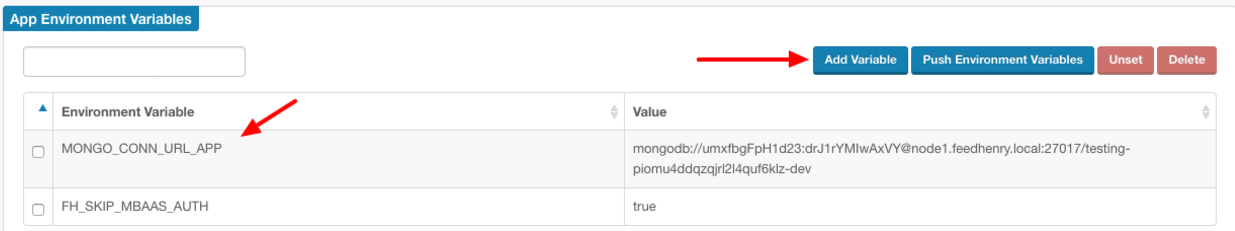
3. Configure the Mongo Express to talk to your Cloud App’s database
To do so, we will add an environment variable named MONGO_CONN_URL_APP setting the value as the Mongo connection url value we saved in step 1
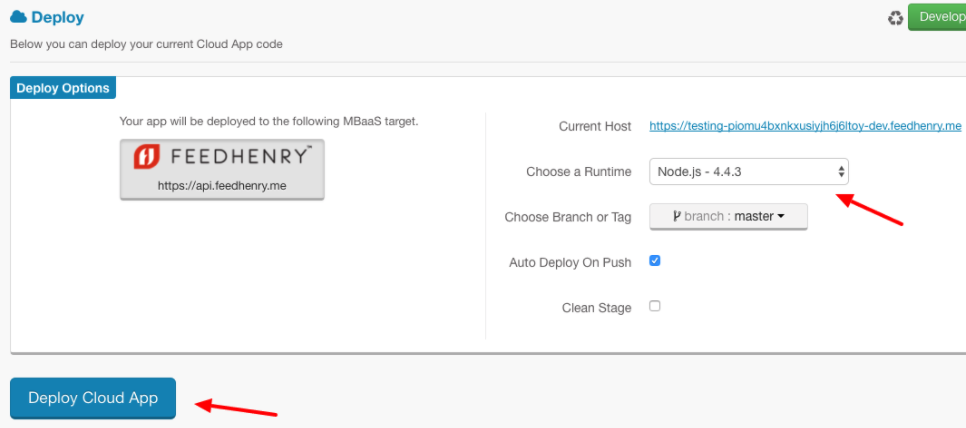
4. Deploy Mongo Express
Once the Mongo Express is configured, it is time to deploy. It’s important to select Node.js 4.4.3 as runtime since the it doesn’t work with earlier versions of Node.
That’s it! Mongo Express should be up and ready to manage your Cloud App’s MongoDB
Alternatively, you can install Mongo Express directly as part of your cloud app. To do so you follow the next guide.
[2] Users running the platform on Feedhenry MBaaS should upgrade their databases before having this environment var available
Integrate Mongo Express as part of an existing Cloud App
1. Add mongo-express as a dependency in your app
Mongo express is distributed as a npm package. To define it as a dependency in your cloud app add "mongo-express": "0.32.0" to your Cloud App’s package.json .
2. Create a mongo-express config file in your app
Mongo express requires some configuration to run safely. A sample configuration file working with RHMAP can be found here. Save this file in your Cloud App’s file directory structure.
3. Mount Mongo Express as middleware in your app
var mongo_express = require('mongo-express/lib/middleware')
var mongo_express_config = require('')
app.use('/mongo_express', mongo_express(mongo_express_config))
4. Commit, push and deploy you app
At this point your app should be ready to be deployed. You only need to commit the changes you made, push them and deploy the app. Mongo Express will be available at: https://<your_app’s_url>/mongo_express
Annex: how to add authentication
A basic authentication mechanism can be set up in place easily. In this guide we used two npm packages to achieve this:
- basic-auth (to benefit from the HTTP basic authentication mechanism)
- rhmap-auth (to use RHMAP’s authentication check)
The easiest way of achieving authentication is by creating a middleware function which asks for the credentials and checks their validity with RHMAP’s authentication method:
var auth = require('basic-auth');
var rhmapAuth = require('rhmap-auth');
function isAuthenticated(req, res, next) {
var user = auth(req);
rhmapAuth(user.name,user.pass,function(err, isValid){
if (!err && isValid){
return next();
}else{
res.statusCode = 401;
res.setHeader('WWW-Authenticate', 'Basic realm="example"');
res.end('Access denied');
}
});
}
Now we can use add this middleware function in our route for Mongo Express. For example, we could replace
app.use('/', mongo_express(mongo_express_config));
With
app.use('/', isAuthenticated, mongo_express(mongo_express_config));
And automatically all accesses to our Mongo Express app will be validated with RHMAP’s authentication mechanism.
Last updated: November 9, 2023