The latest update of the Red Hat XML extension for Visual Studio Code (VS Code), version 0.12.0, is packed with bug fixes and new features. It includes the new version of the underlying Eclipse LemMinX XML language server. In this update, we streamlined the process of writing XML Schema Definitions (XSD) and Document Type Definitions (DTD). We also added shortcuts to bind XML documents to either of these types of XML grammar.
This article demonstrates the highlights of the 0.12.0 update to XML extension for VS Code, including new formatting options to reduce visual clutter, support for <?xml-model … ?>, and context-aware snippets to assist with binding a document to an XML schema. For the full list of more than 50 enhancements and bug fixes, see the XML extension for VS Code changelog. You can also watch a video demonstration of the new features here:
Note: Both the XML extension for VS Code, version 0.12.0, and the underlying LemMinX XML language server are now available in the Visual Studio Code Marketplace.
Entity validation and completion
Red Hat's XML extension for VS Code now supports entity validation and entity-name completion with hover-over and go-to definitions for locally and externally declared entities.
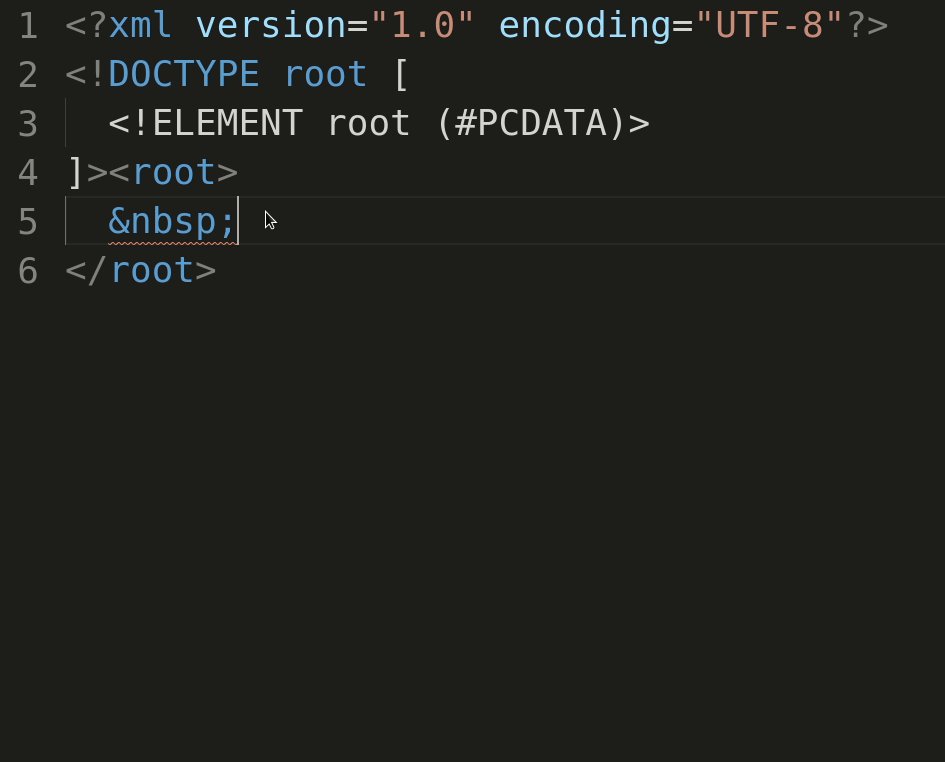
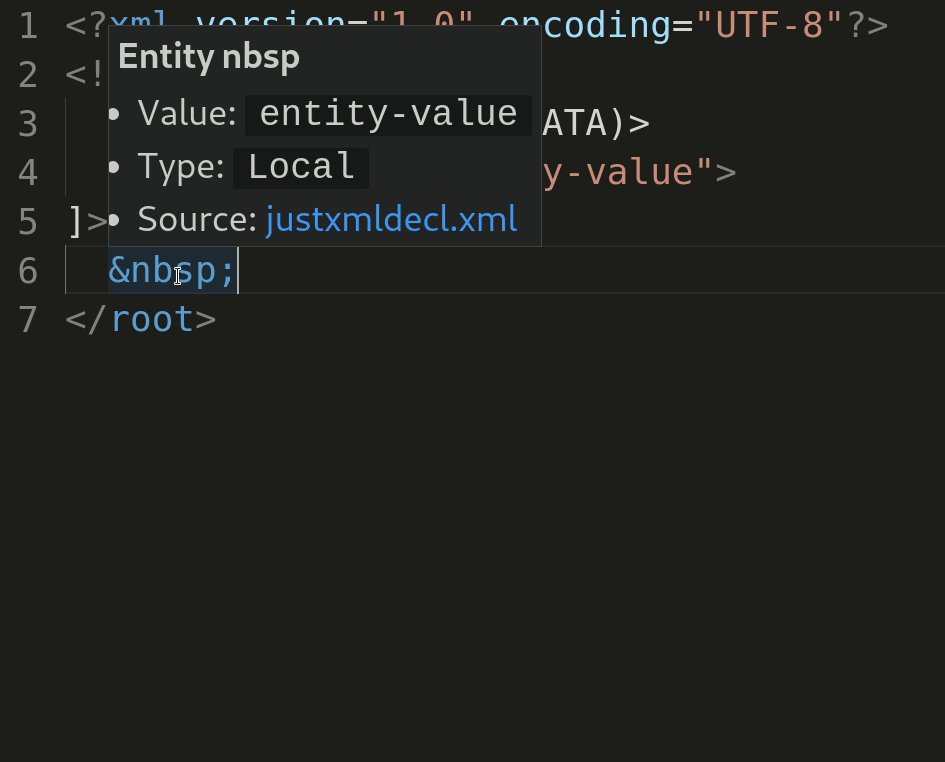
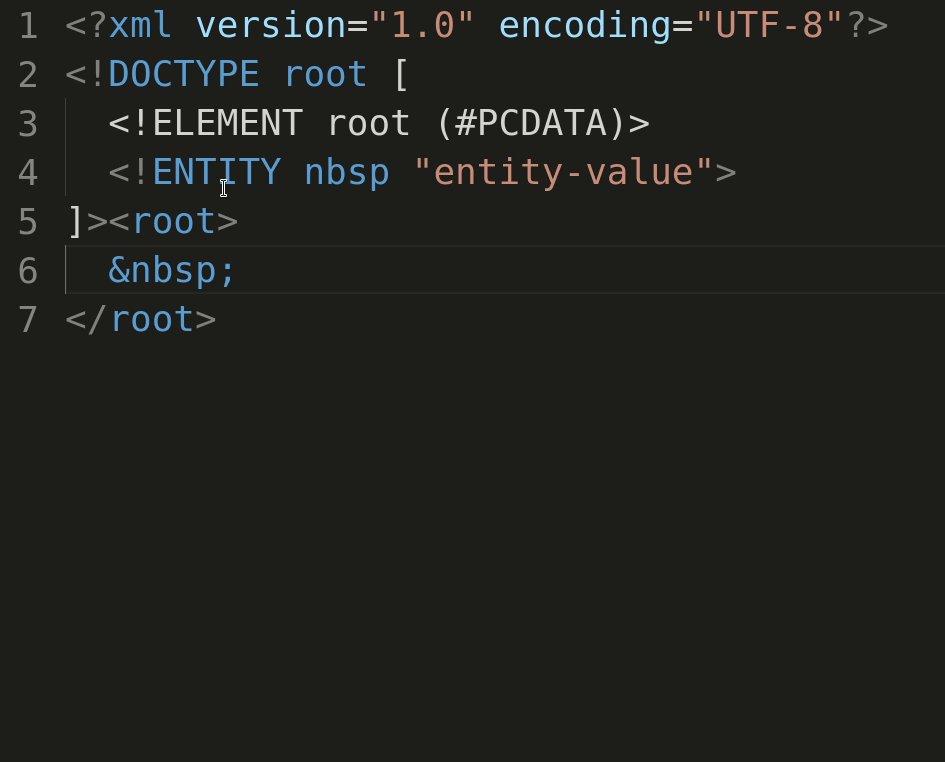
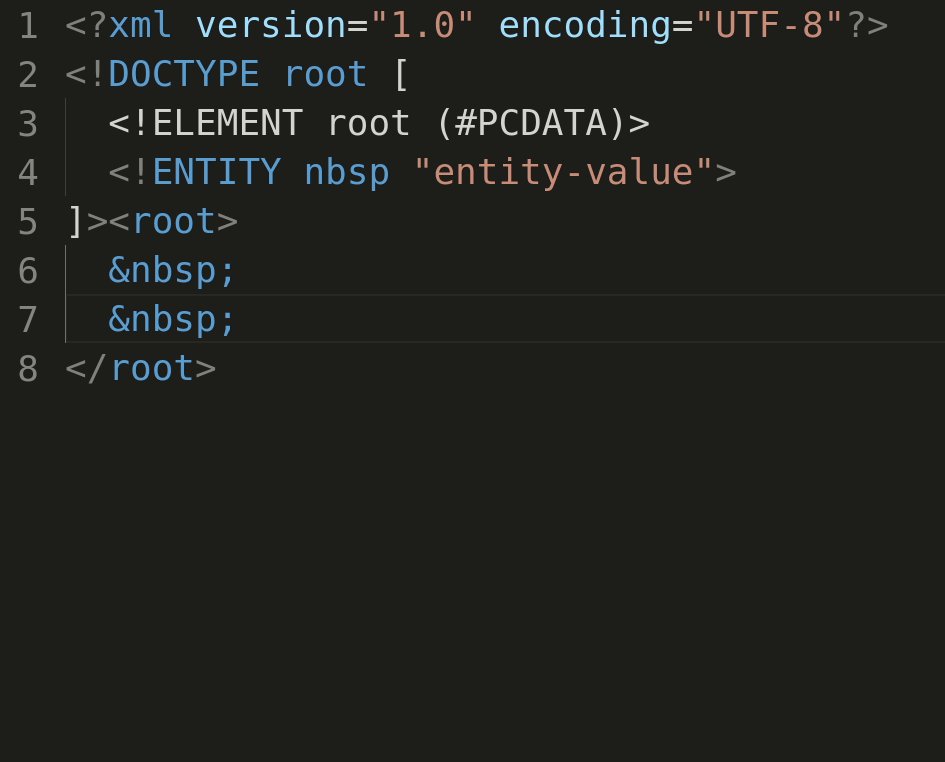
Hovering over an entity displays the value that it represents and a link to the file where it was defined. Going to the entity definition brings the cursor to the line in the file where the entity was declared, whether that’s in the same file or an external file. If an entity is referenced but hasn’t yet been declared, you can use the new quick fix to define it in the doctype declaration. All of these options are demonstrated in Figure 1.

XSD documentation settings
Prior to this release, hovering over an XSD element displayed all of the xs:documentation and xs:appinfo available for that element on a single line, along with a link to the XSD schema file. With this release, we introduced a new setting to help remove some of that visual clutter, as shown in Figure 2.

You can now use the xml.preferences.showSchemaDocumentationType setting to specify what you would like to see when you hover over an element: xs:documentation, xs:appinfo, both of these elements, or nothing at all. Also, as shown in Figure 3, subtitles now separate the xs:documentation and xs:appinfo elements when they are both present, making definitions easier to read.

Formatting (xml.format)
We introduced several new settings to the XML extension's formatting feature.
Enforce quote style: Ignore or preferred
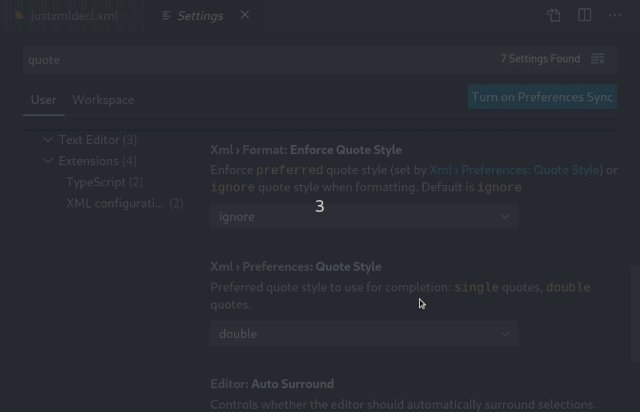
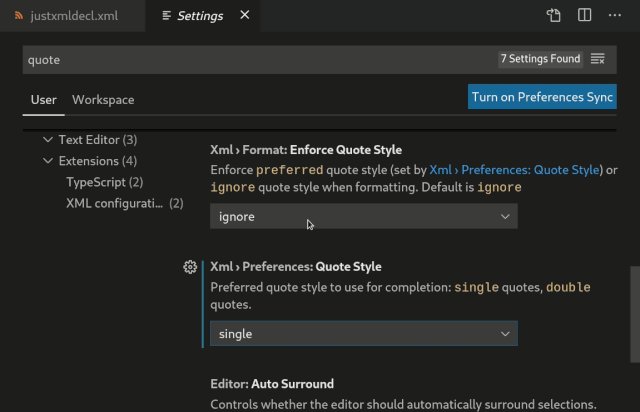
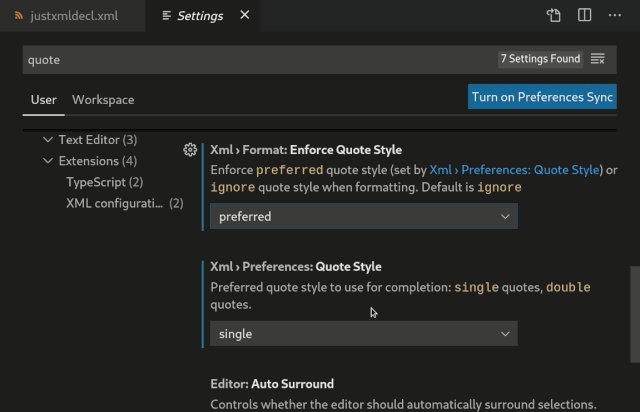
The xml.format.enforceQuoteStyle setting indicates that the formatter should replace all quotations with the preferred quotation type (which is set in xml.preferences.quoteStyle) or ignore the preferred quotation type and leave the quotes as they are (which is the default setting). The demonstration in Figure 4 shows the new quote-style options.

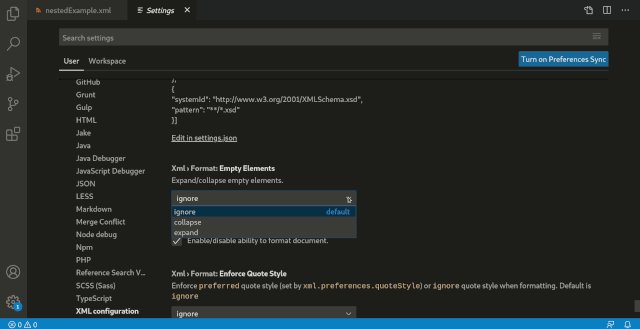
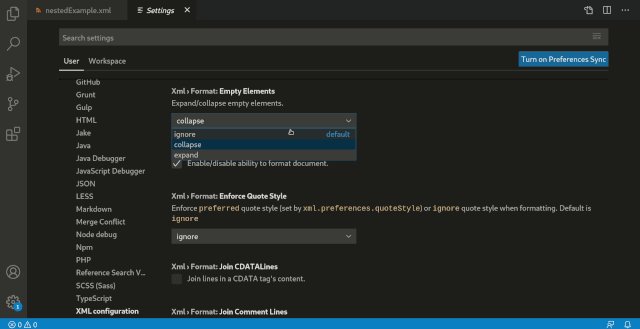
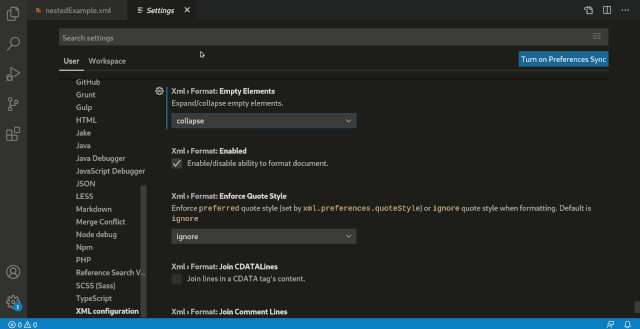
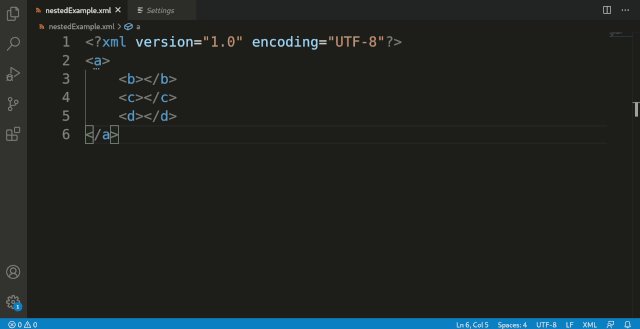
Empty elements: Ignore, collapse, or expand
The xml.format.emptyElements setting tells the formatter whether to write empty elements using an opening and closing tag (<img></img>), or using the shorthand notation (<img />). As a default setting, you can choose to preserve the format that is already in use. The demo in Figure 5 shows these options.

Preserve attribute line breaks: True or false
If you enable the xml.format.preserveAttributeLineBreaks setting, the formatter will preserve line breaks before and after attributes. By default, the formatter places each attribute on a single line, so this setting is useful for indicating that attributes should stay on their respective lines. The demo in Figure 6 shows the formatter placing line breaks before and after attributes.

Document links
Navigating between XML documents and their schemas is easier in the new XML extension for VS Code. The extension now provides document links in the schemaLocation attribute for the xs:include and xs:import schema elements, as well as another document link in the href attribute for the xml-model processing instruction. Figure 7 shows an xs:schema with xs:include and xs:import elements.

New XML model support
The XML extension for VS Code now supports the <?xml-model … ?> method of binding an XML document to its schema. The XML document will be validated against the schema, providing all the same features that are already supported through existing methods of schema binding. We added a document link that links the href attribute of the <?xml-model … ?> instruction to the referenced schema document. As discussed in the next section, we also added snippets to help with writing the XML model schema references.
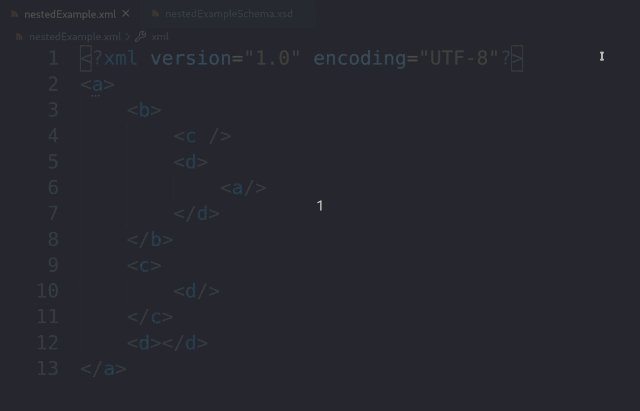
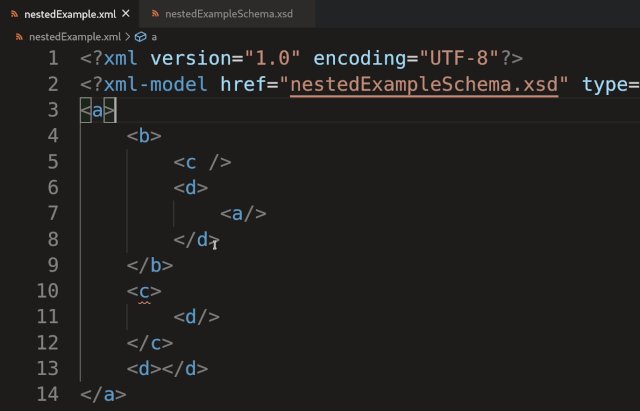
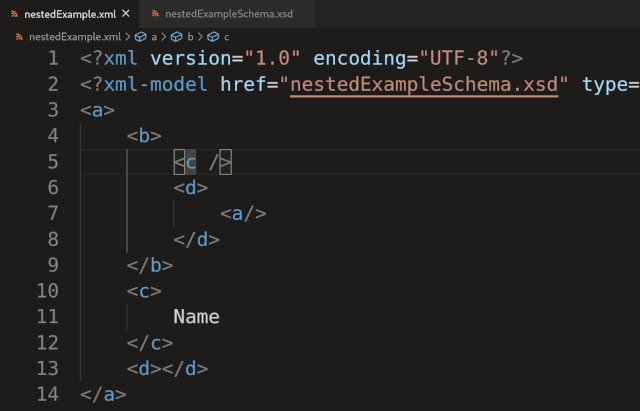
Figure 8 shows a demonstration of an XML document being bound to an .xsd document through the <?xml-model … ?> processing instruction.

Snippets
We made several changes to improve snippets. Previously, snippets were a part of the XML extension for VS Code. With this update, we moved them to the server-side of the extension (LemMinX) using the JSON format. Not only does this change allow us to provide snippets to all of the Language Server Protocol (LSP) clients (such as Eclipse with Wild Web Developer, Emacs, and so on) but snippets are context-aware. For example, we can provide XML declaration snippets only if the document does not already have an XML declaration, and only if your cursor is on the first line of the document. We also added new snippets, such as for doctype declarations. The overall goal of adding these snippets is to make it easier to bind documents to schemas.
Snippet demos
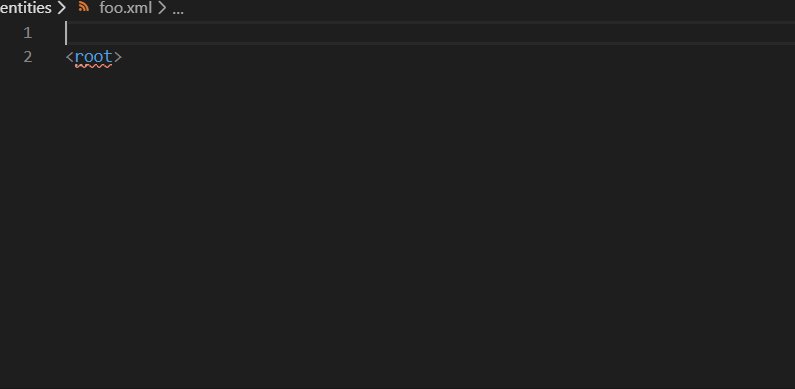
The demo in Figure 9 shows some of the possible snippet completions.

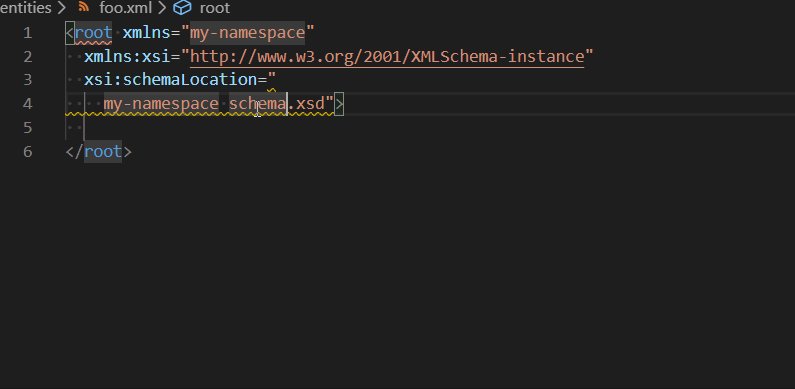
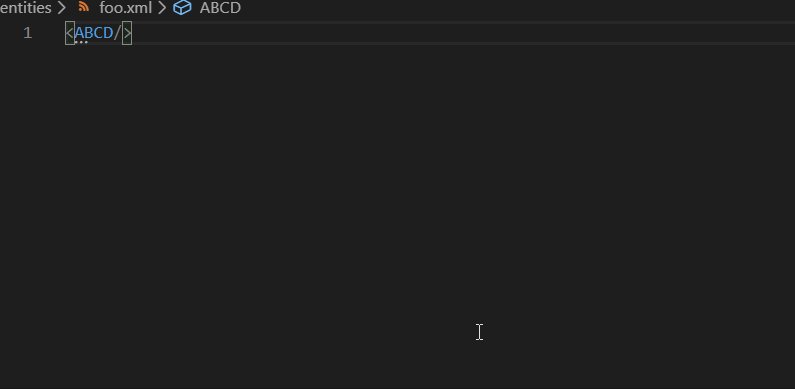
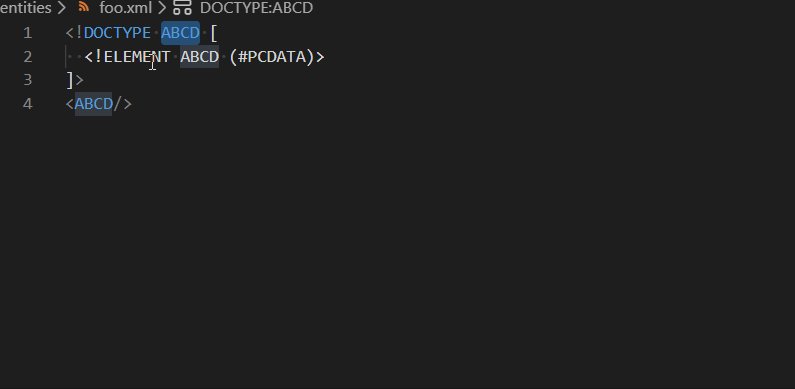
In Figure 10, we use snippets to quickly create an XML document bound to .xsd schemas through schemaLocation and noNamespaceSchemaLocation. We then use a snippet to write an XML document with a doctype declaration.

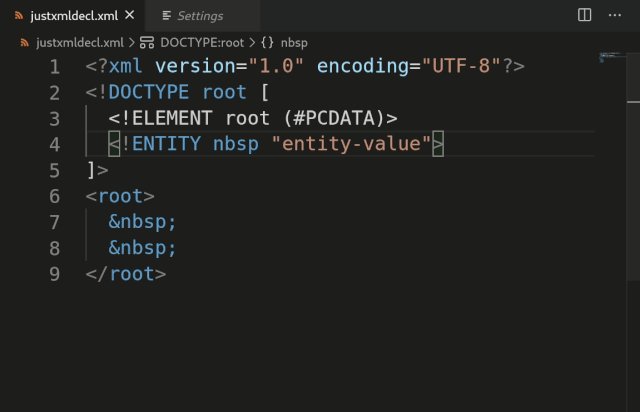
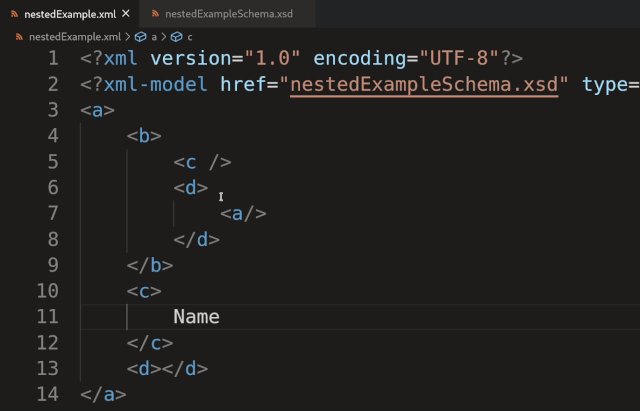
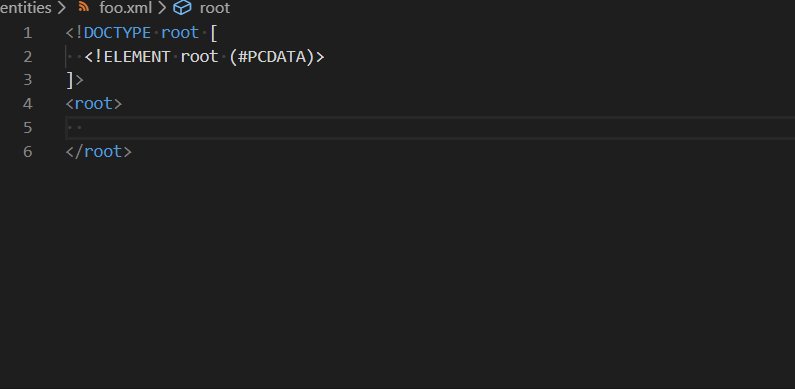
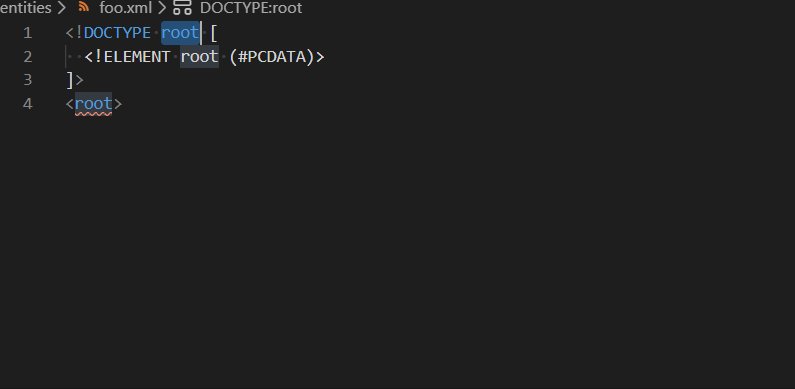
In Figure 11, we use a snippet to quickly generate a doctype declaration that declares the root element of the XML document.

In a future release, we hope to provide snippets and quick fixes that generate schemas from existing XML documents.
A new outline limit for symbols
For performance reasons, we set a default limit of 6,000 symbol-tree items for the Outline view, which is located within the XML extension's Explorer. You can use the use xml.symbols.maxItemsComputed setting to manually configure the limit.
When the symbol limit is reached for a particular file, a notification will appear, providing the current limit and a Configure Limit button, which navigates to the xml.symbols.maxItemsComputed setting in the VS Code settings UI. Figure 12 shows the error and the new button.

Conclusion
Our goal with the 0.12.0 version of Red Hat's XML extension for Visual Studio Code was to improve the workflow of writing XML schemas and binding XML documents to a grammar. For the next release, we aim to improve the schema-writing workflow by providing quick fixes and snippets that make it easier to generate the schema for a particular XML document. If you encounter unexpected behavior in this release, feel free to open a GitHub issue.
Note: Special thanks to Balduin Landolt, who contributed the <?xml-model … ?> snippets, as well as a fix that disables snippets if the cursor is before the XML prolog.
Further information
- Get the vscode-xml extension on the Visual Studio Marketplace.
- Get the vscode-xml extension on GitHub.
- Check out LemMinX, the XML Language Server on GitHub.
- Open a new issue on the LemMinX GitHub page.
- View the changelog for LemMinX.
- Learn more about LemMinX being migrated to the Eclipse Foundation.
