In Part 7 of this series, we looked at details that determine how your integration becomes the key to transforming your customer experience. It started with laying out the process of how I've approached the use case by researching successful customer portfolio solutions as the basis for a generic architectural blueprint. Let's continue looking at more specific examples of how these blueprints solve specific integration use cases.
This article walks you through an example integration scenario showing how expanding the previously discussed details provides blueprints for your own integration scenarios.
Blueprint scenario
As mentioned before, the architectural details covered here are based on real customer integration solutions using open source technologies. The example scenario presented here is a generic common blueprint that was uncovered researching customer solutions. It's my intent to provide a blueprint that provides guidance and not deep technical details.
This section covers the visual representations as presented, but it's expected that they'll be evolving visually over time. There are many ways to represent each element in this architectural blueprint, but I've chosen icons, text, and colors that I hope are going to make it all easy to absorb. Feel free to post comments at the bottom of this post or contact me directly with your feedback.
Now let's look at the details in this blueprint and outline the solution.
Mobile integration
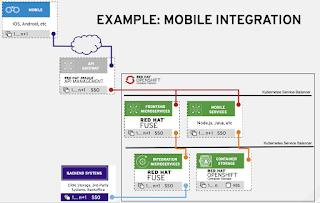
The example blueprint shown in the figure titled Example: Mobile Integration outlines how to integrate mobile into your architecture. In this example, starting from the top, a mobile device is used to connect to your services through an API gateway. It's leveraging a group of microservices that provide frontend functionality. These frontend microservices are gathering data and information from the various organizational backend systems by working through integration microservices.
Another group of microservices shows how the mobile services (that were discussed in generic terms in the previous article) are providing mobile-specific services such as push notifications, synchronization, and more. This shows how customers are using generic architectural integration concepts such as microservices to solve their reliance on specific mobile platform solutions.
Storage services are not displayed in the diagram, instead container native storage is used for the various mobile services when maintaining application data, for mobile analytics, and any other persistence needs. There is a conscious effort here to keep this blueprint example as concise as possible; therefore, the integration of various potential backend systems has been simplified to a single representative box.
What's next
This overview covers the first example architecture blueprints on process integration for omnichannel customer experience use case.
An overview of the series on omnichannel customer experience portfolio architecture blueprint can be found here:
- Part 1: How integration is key to customer experience
- Part 2: Common architectural elements for modern integration architectures
- Part 3: Integration of external application details
- Part 4: Integration of API management details
- Part 5: Integration of container platform essentials
- Part 6: Integration of storage services
- Part 7: Integration blueprint example for process automation
- Part 8: Integration blueprint example for mobile integration (this article)
- More example integration blueprints
Catch up on any articles you missed by following one of the links above.
Next in this series, we'll look at more specific integration architecture blueprints that tie in all the elements we've discussed as part of a specific case in an architecture for omnichannel customer experience.
Last updated: May 23, 2019