There are 4 custom signup flows in this example parent homepage. As all the flows are separated into each partial you can include them into the homepage using Liquid tags as shown in this snippet: {% include 'partial name' %}. You can include the partials into your 3scale developer portal individually or all together. It depends on which flows you want to enable in your portal and to make it easier to switch between flows in the future with minimum fuss.
NOTE: If you prefer you can create a separate page to host the Plan subscription forms. This is particularly useful if you want to allow multiple applications per account for the Custom Field & Group Membership Flows.
How does the 3scale signup work?
The Basics
A developer can sign up to subscribe to an API service in various ways and how they do that is determined by the configuration of all the settings on the 3scale Admin Portal. Although this is flexible and varying in terms of the process and mechanics working in the background, the end-user will not see a great deal of difference from their perspective and this is the key to delivering a good user experience.
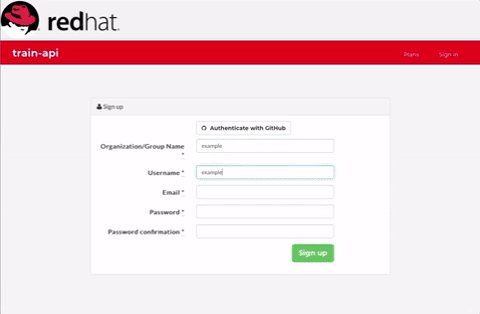
Typically, the developer can discover any API service and its plans (contracts) as a public user on the homepage of most Developer Portals. When the developer chooses the service and plans, the portal redirects them to the signup form to complete their basic details. 3scale requires certain parameters for the signup form to create the contract between the Account and API service. It also requires some default fields on the form that you can extend with additional custom fields as necessary. 3scale creates an Application in the background as part of the standard signup process. The Application is the object that contains the API keys. The Developer uses the portal to access and manage their keys so that they can successfully consume their subscribed Services. As the API Provider, this control over the parameters and fields that you have highlights the flexibility of the 3scale Developer Portal.
Objects created during signup
- Account
- User
- Application
- Key(s)
The Account object has a one to many relationship with Users but will only have 1 upon initial creation. If the Account has subscribed to multiple Services during signup then it is associated with those Services through a Service subscription. For each Service, an Application that subscribes to a set of Keys is created. Although it is important to understand the 3scale data object model and the relationship each object has with one another we will not go into too much detail on that here.
Subscriptions
When the Developer submits the signup form 3scale creates two subscriptions. The user commonly only sees and cares about one of these though. The most important subscription is the Application Subscription and the less important of the two is the Service Subscription.
Application Subscription
The Application object has a one to one relationship with a Service through an Application Plan in 3scale. This is the contract/policy that determines the level of access, rate limits, and pricing tier (if it is a monetized API) to consume and access a single Service.
Service Subscription
The Account object can subscribe to many Services in 3scale and can access those Services through the Service Plan. The Service Plan is typically only used to manage the list of API Services the Account can subscribe to. As an admin user, you will see these subscriptions in the Admin portal as a list of Service Subscriptions.
The Sign-up Flows
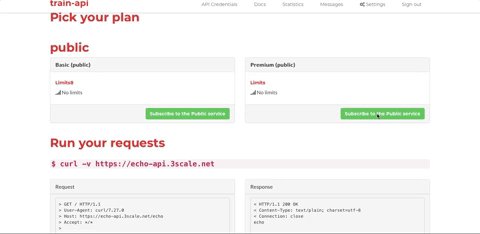
You can follow the steps to complete the integration of each flow as well as use each short screen recording as a reference.
Single Application Flow
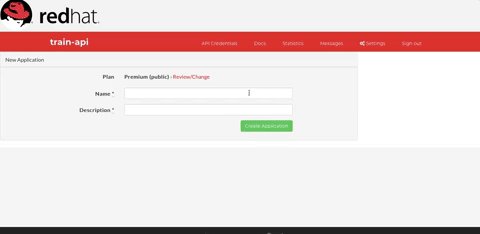
This is the simplest signup flow that only allows a subscription to a single Service and Application Plan upon account creation. You do not need to enable any special features in the 3scale Developer portal to use this flow. Just include the single app partial and call it from your homepage with: {% include '<PARTIAL_NAME>' %}.
Admin portal:

Developer portal:

Multiple Application Flow
This is a simple signup flow also. It allows any public user to signup directly for multiple services and the associated Application Plans in one signup form. The user does not need an account before the signup as you want publicly available Services. Enable the Multiple Applications feature on the Developer portal to use this flow. You can do that at Developer portal > Feature visibility. Use the multiple apps partial and call it from the homepage as so: {% include '<PARTIAL_NAME>' %}.
Admin portal:

Developer portal:

Custom Field Flow
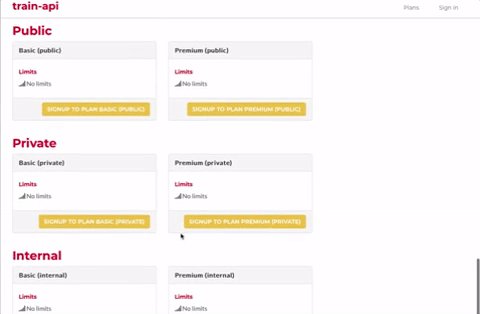
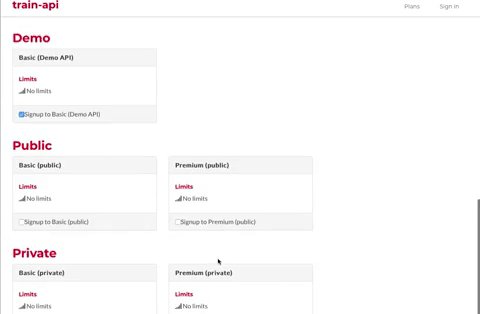
This flow is used when you want to control the Services a user can see or subscribe to. Imagine a simple scenario where you are managing three categories of APIs through 3scale: Public, Private, and Internal. You can limit the user to only "request to subscribe to a Service" through some Admin portal settings. However, that leaves you some manual work to do every time the user wants to subscribe or change Service. This is not easy to maintain if you publish many Services frequently. With a growing Developer community, you will want to keep the Developer portal as scalable & manageable as possible. The following steps will help you to achieve that.
Step 1
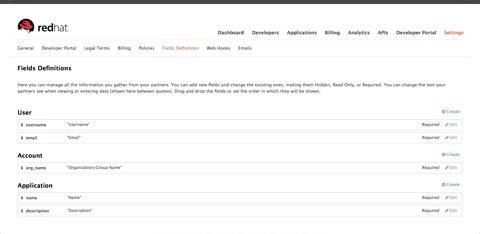
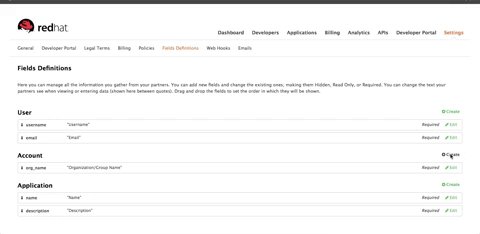
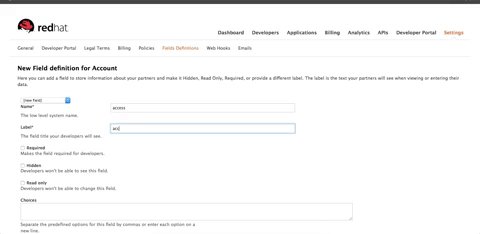
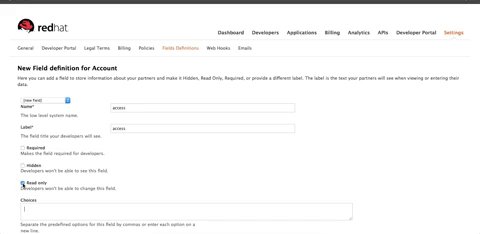
To use this flow you should define a custom field on the Account object with some predefined options Settings > Field definitions. For example; public, private, internal. You will then use these values to perform a substring match using some Liquid logic to render the permitted Services and Plans. You want to control the access the user has, so the signup form itself will only create an Account and User object. Assign the Account the appropriate value on the custom field once it has been created. You could also automate this part using a bit of fancy JavaScript (Some function which checks the email domain on the signup form and passes the custom field value as a parameter).
Admin portal:

NOTE: If you do automate that part we recommend you to enable the "Account approval required" checkbox for added security measures. You can do this at Settings > General > Signup.
Step 2
You need to include the custom fields partial in the 3scale CMS and call it with the Liquid tag: {% include '<PARTIAL_NAME>' %} from the homepage.
Developer portal:

Group Membership Flow
This flow is especially useful when you want to control the access to Services, just as we did in the previous flow. If you want to create sections of content that users can only access when they have the correct permissions then you should use this flow. To subscribe to any API a user must have signed up to create an account first. Therefore, the Services and Plans are only visible to users once they have an Account. You should assign the appropriate Group Membership once the Account has been created. You may also want to enable the "Account approval required" checkbox for added control. To enable this flow you need to complete the following steps.
Step 1
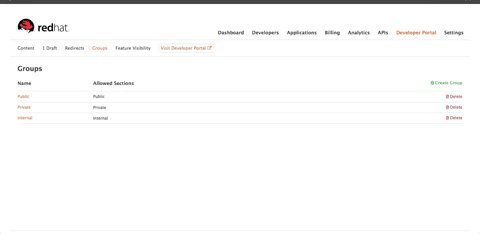
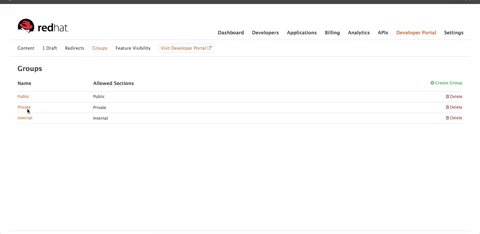
Create the Groups at Developer portal > Groups. You can assign the "Allowed sections" to their relevant Groups later, once you have created them.
Step 2
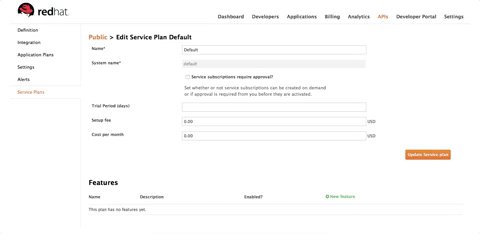
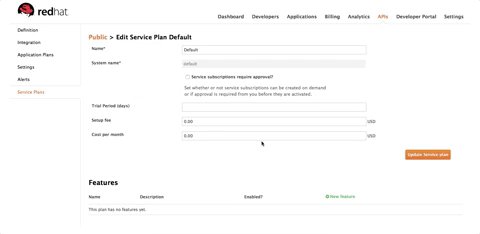
Create a Feature in the default Service Plan of each Service. This Feature denotes the "category" of the API in this example, remember public, private, internal were the examples we used earlier. You can name the Feature whatever you desire. It is important to remember that this string is what you will use to match with the user data in the portal.
Service Plan Feature

Step 3
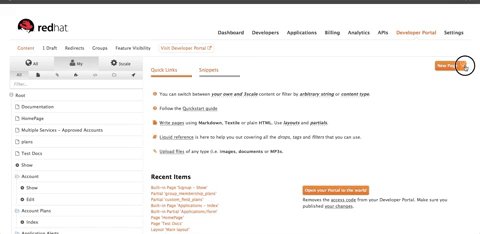
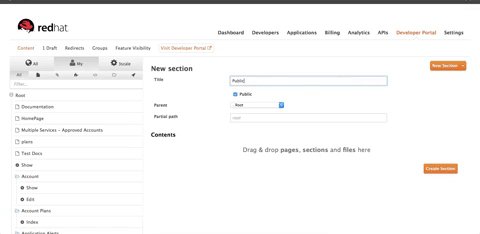
Create a new Section for each Group at Developer portal > Content. Select "New section" from the dropdown menu. Set the partial path to match at least a substring of the Feature system_name that you created previously. It is the string values of these two attributes that you will compare to control the subscription forms to which the user is presented.
Create Groups & Sections

Step 4
Finally, you need to include the group membership partial in the 3scale CMS. As with all the previous flows, you should call it from the homepage.
Additional points
JavaScript functions
There is only one custom JavaScript function that you need to use, redirectUser(). This function redirects the user from the applications index page to the page you define inside the function on the layout template. When a User first logs in to the portal it then redirects them to the applications index view but if they have not created any Application(s) yet this will feel a bit broken or strange. This custom redirect improves the UX a little. It is additionally used on the services index page so that the user can subscribe to the service without being redirected to another page. Agin I have primarily implemented this in my example here to improve the UX.
function redirectUser() {
// You can set this redirect to any page you wish. The default is the homepage.
window.location.href="/"
};This custom behavior only applies to you if you're using the Custom Field or Group Membership Flows.
Take advantage of your Red Hat Developers membership and download RHEL today at no cost.
Last updated: September 3, 2019