The OpenShift Online Starter platform is available for free: visit https://manage.openshift.com/. It is based on Red Hat OpenShift Container Platform 3.7. This offering allows you to play with OpenShift Container Platform and deploy artifacts. The purpose of the article is to describe how to use Red Hat JBoss Developer Studio or JBoss Tools together with this online platform.
Install Red Hat JBoss Developer Studio
If you have not already installed Red Hat JBoss Developer Studio or JBoss Tools, go to this webpage: https://developers.redhat.com/products/devstudio/download/ and follow the instructions. If you install JBoss Tools onto an existing Eclipse installation, make sure you select the Jboss Cloud And Container Development Tools'.
Launch Red Hat JBoss Developer Studio
If you've installed Red Hat JBoss Developer Studio, launch the devstudio.sh (on Linux or MacOS) or devstudio.bat (Windows) script.
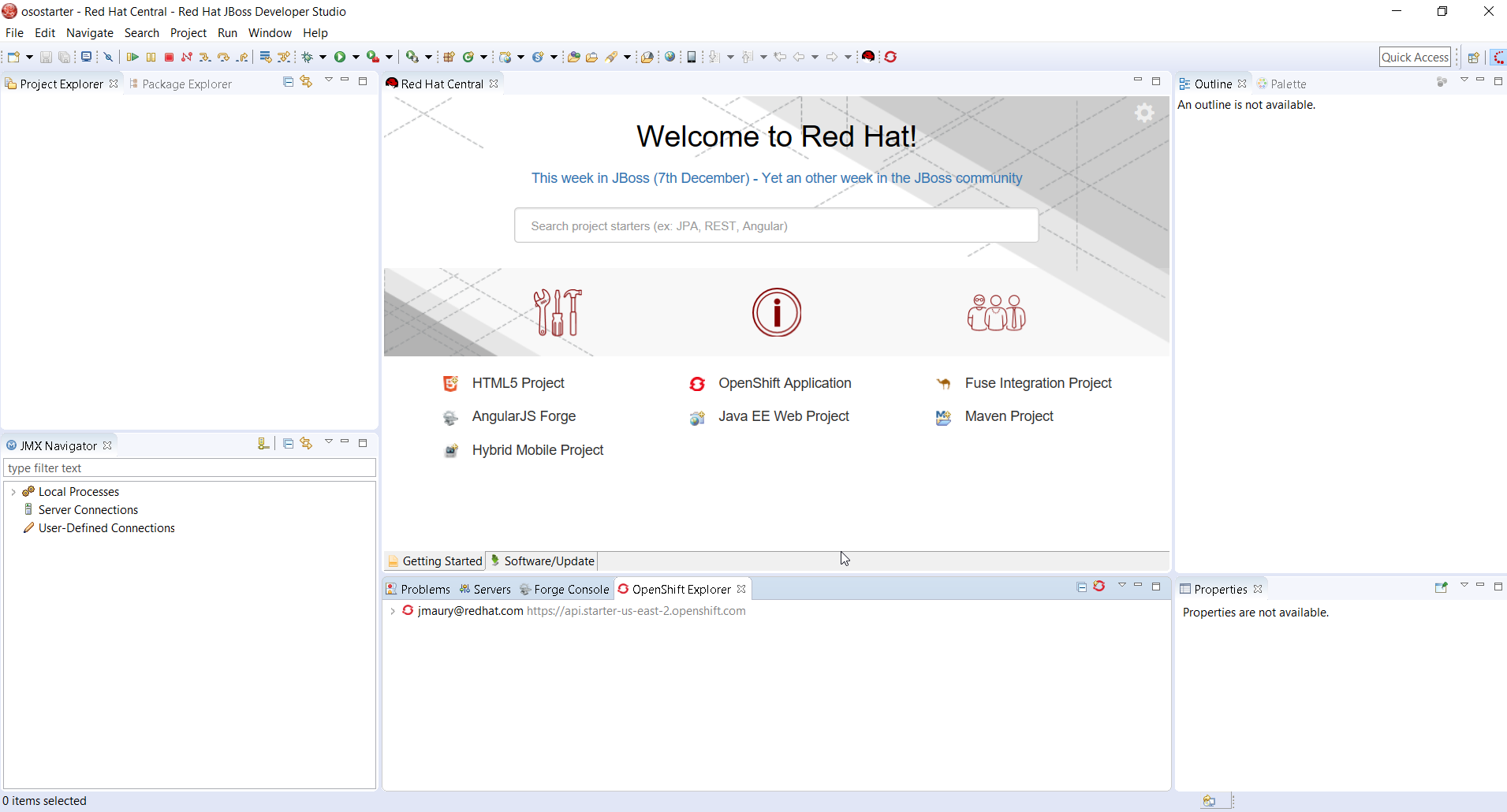
You should see the following environment:

Define OpenShift Online Starter connection
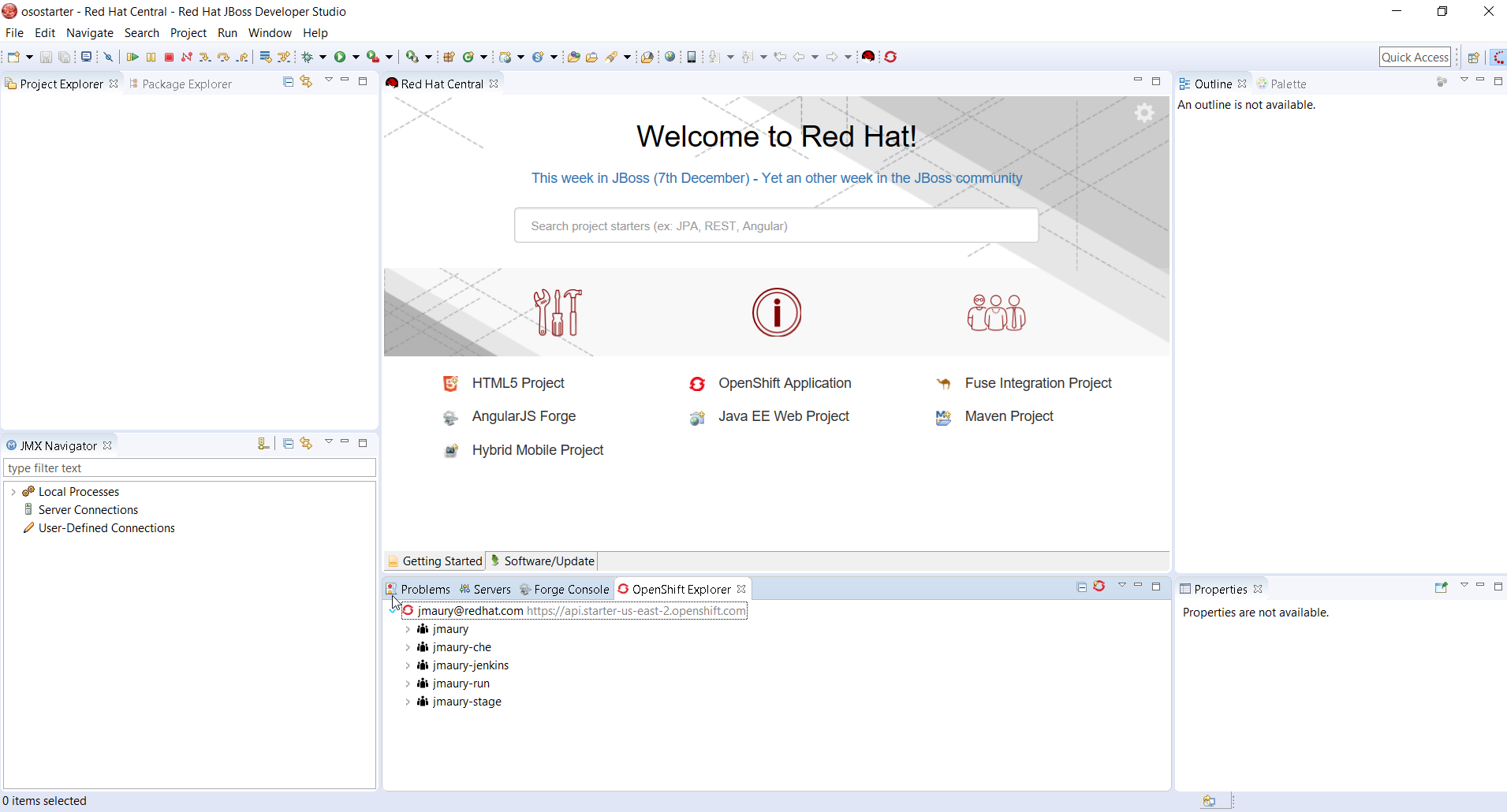
Select the OpenShift Explorer' view (located in the bottom part of the user interface), you should see the following environment:

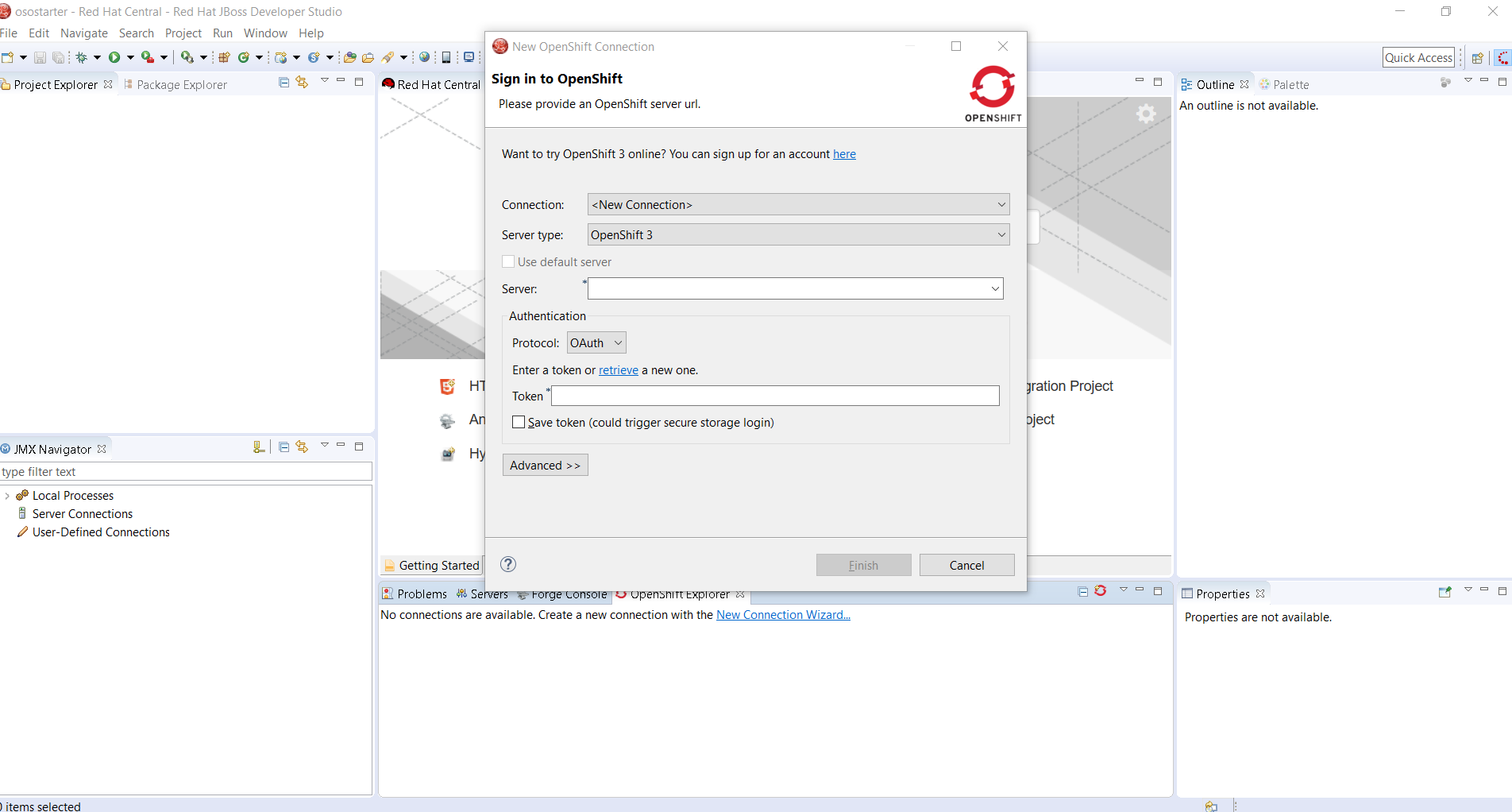
Click on the New Connection Wizard link inside the OpenShift Explorer 'view. The following wizard window will be displayed:

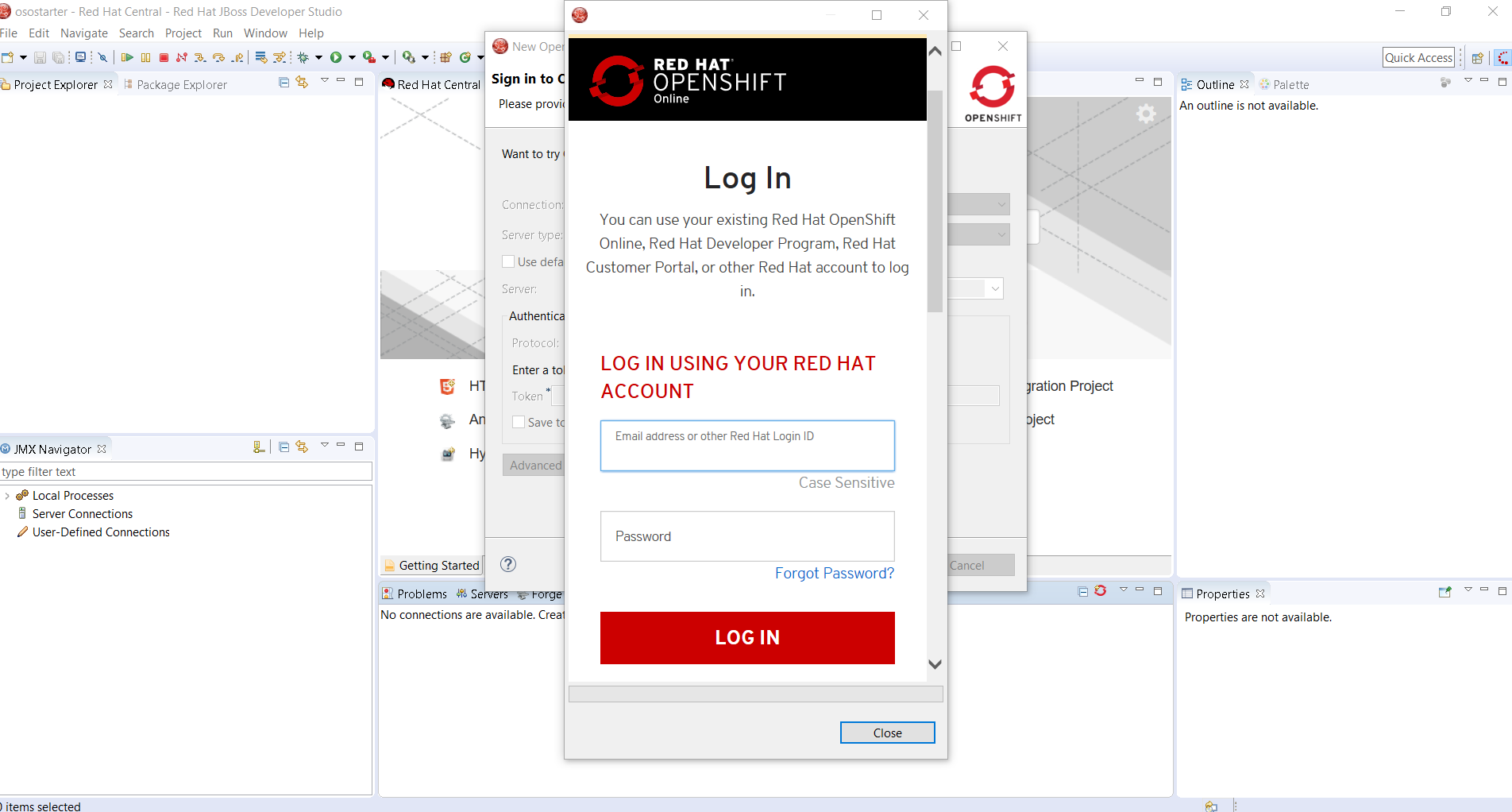
In the Server field: enter the following value: https://api.starter-us-east-2.openshift.com. Please note that you may be assign to a different cluster then the host name may be different. If you want to know yours, log in OpenShift Online Starter from a web browser and then select the Command Line Tools menu from the Help menu on the top right. Then click on the retrieve' link, a new window will be displayed:

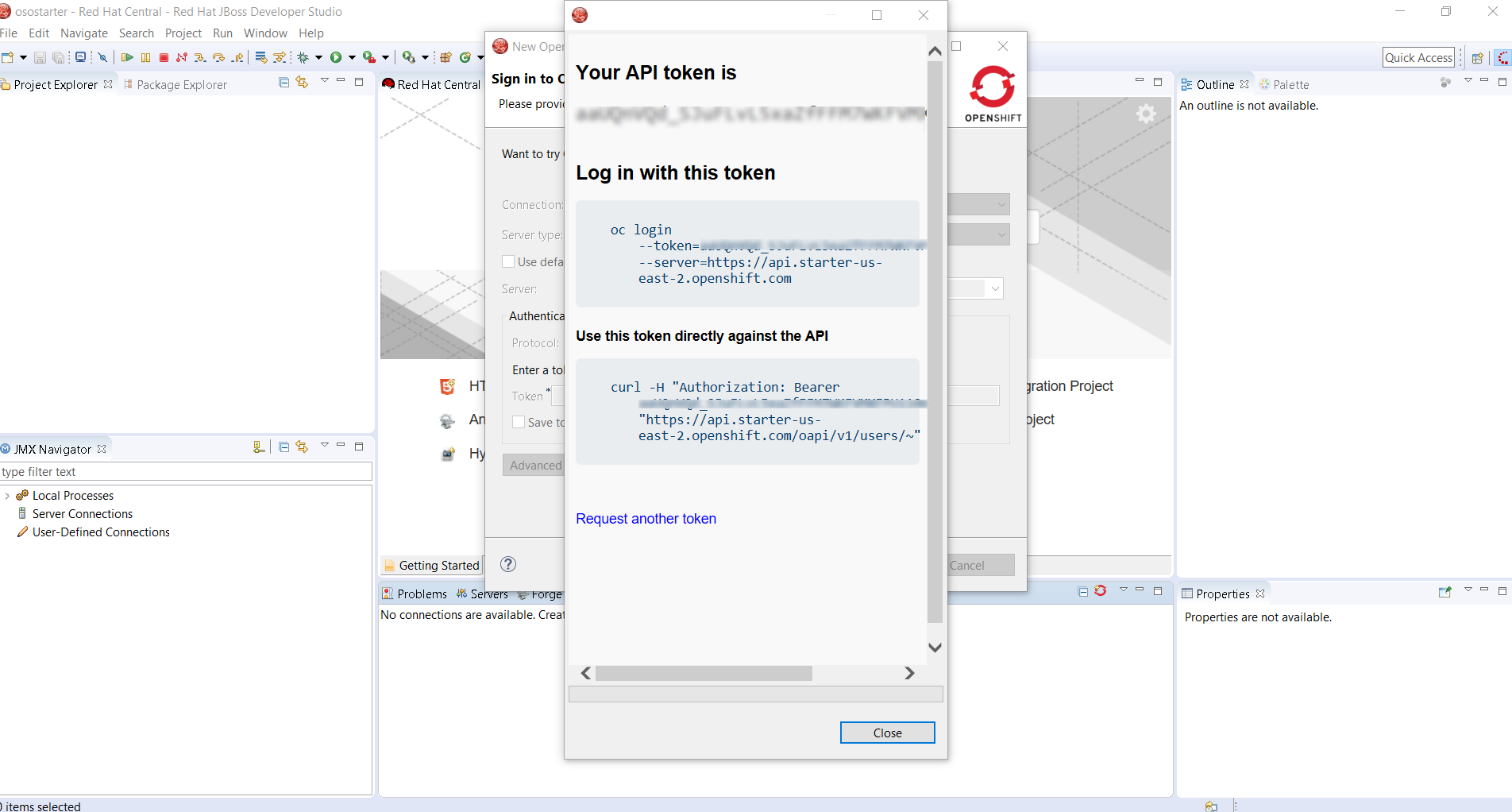
Click on the Log In 'button, follow the steps and once logged in, you should see a similar window:

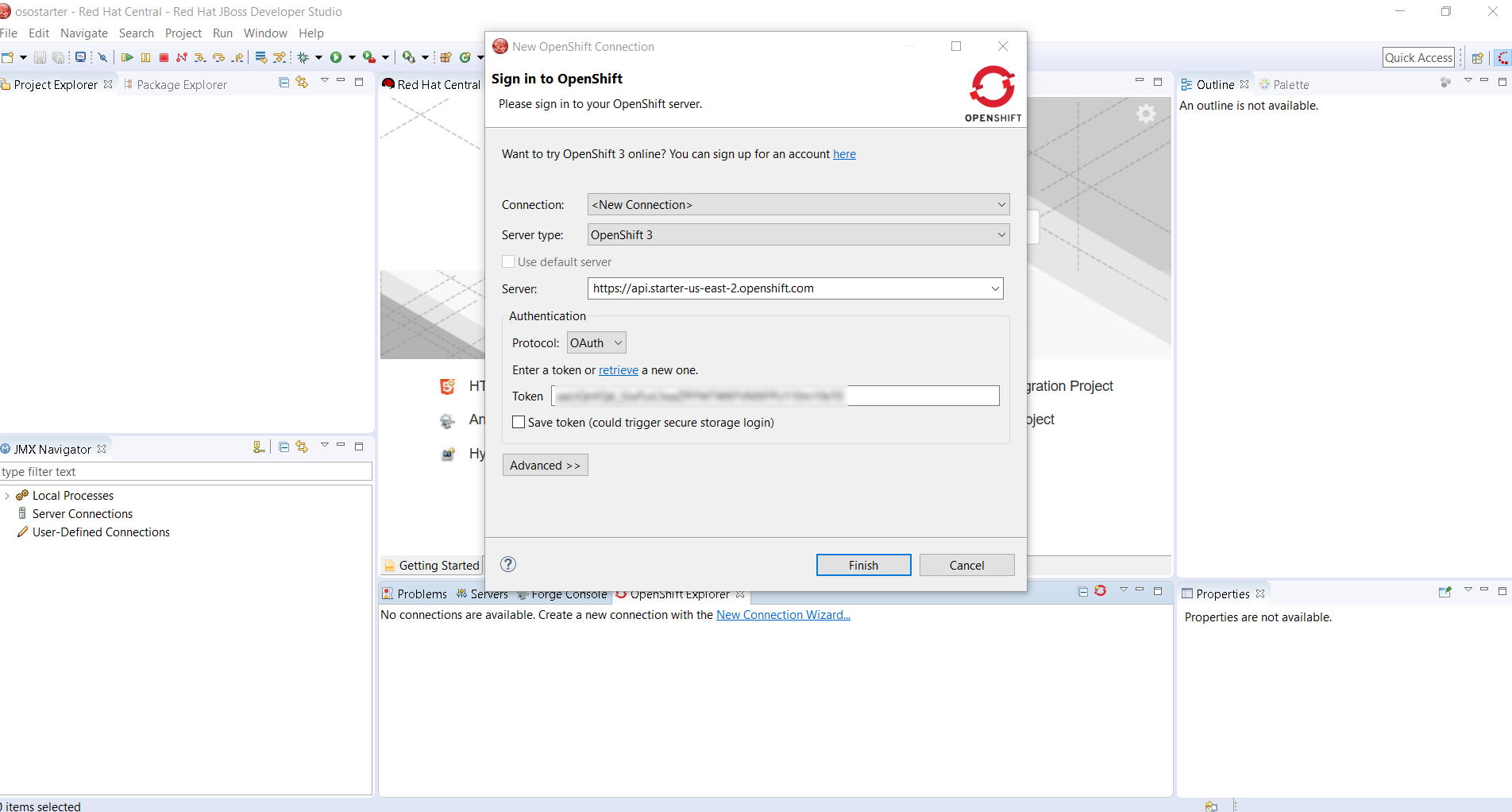
Click on the Close 'button and the token will now be set in the wizard:

Click on the Finish button. The connection will be established and upon success, the OpenShift Explorer 'view will be updated as below:

If you unfold the connection, you may see the list of OpenShift projects. You should have a single project named after your name. If you can see other projects, then its likely you are also part part of the OpenShift.io offering:

We are now ready to play with the OpenShift Online Starter platform. Let's see how we can deploy and debug applications.
Deploying and debugging a JBoss Enterprise Application Platform based application
In the following, we will use the OpenShift project that is named after you name to host our deployments.
Deploying the Wildfly based application
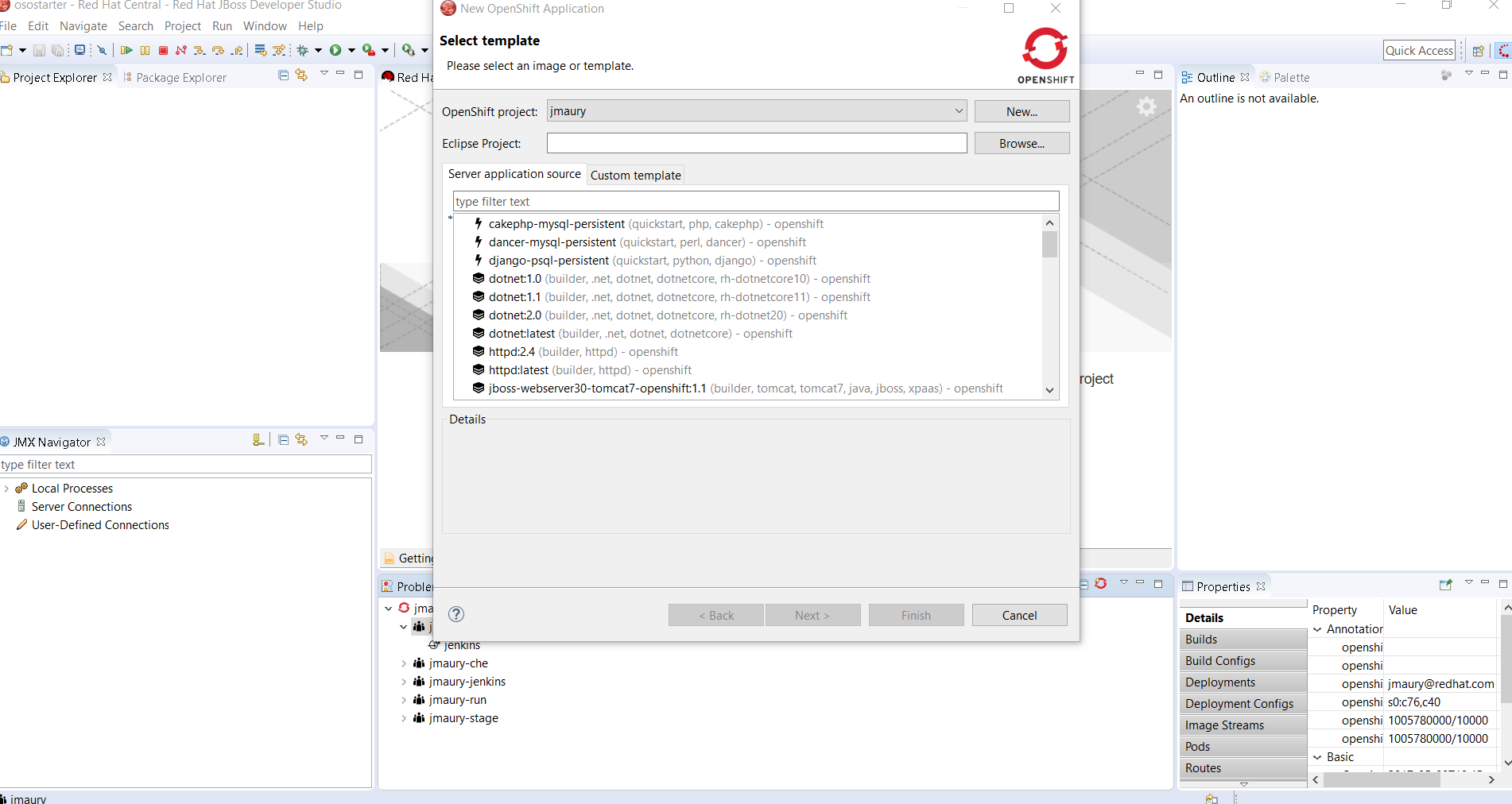
Red Hat JBoss Developer Studio provides a wizard for deploying applications onto an OpenShift platform. In the OpenShift Explorer view, right-click the OpenShift project (your_name) and select the 'New -> Application' menu item. The application wizard will then appear:

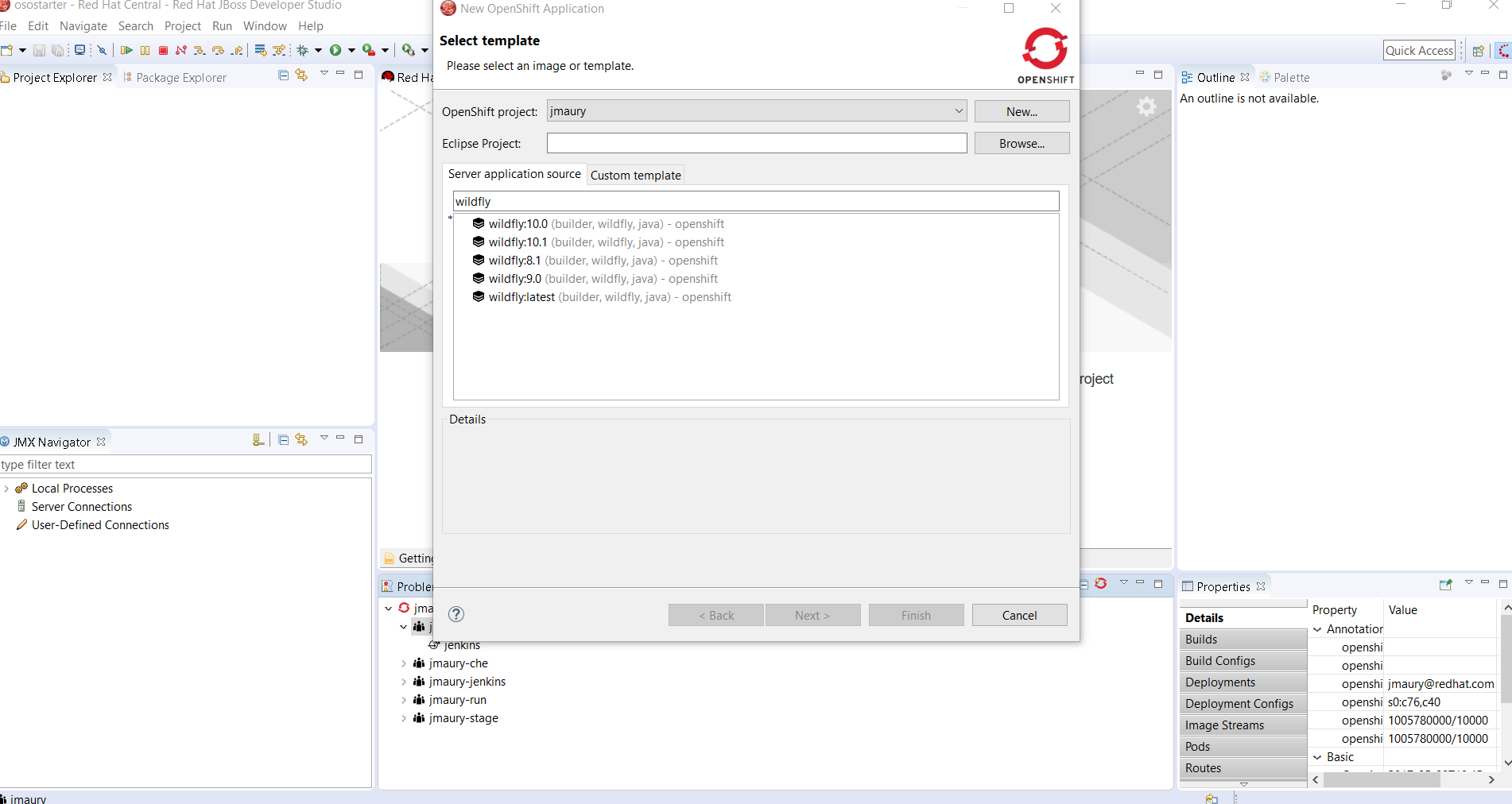
The list of available applications types is then displayed. In order to reduce the available choices, enter 'wildfly' in the filter text field. The display will be updated as following:

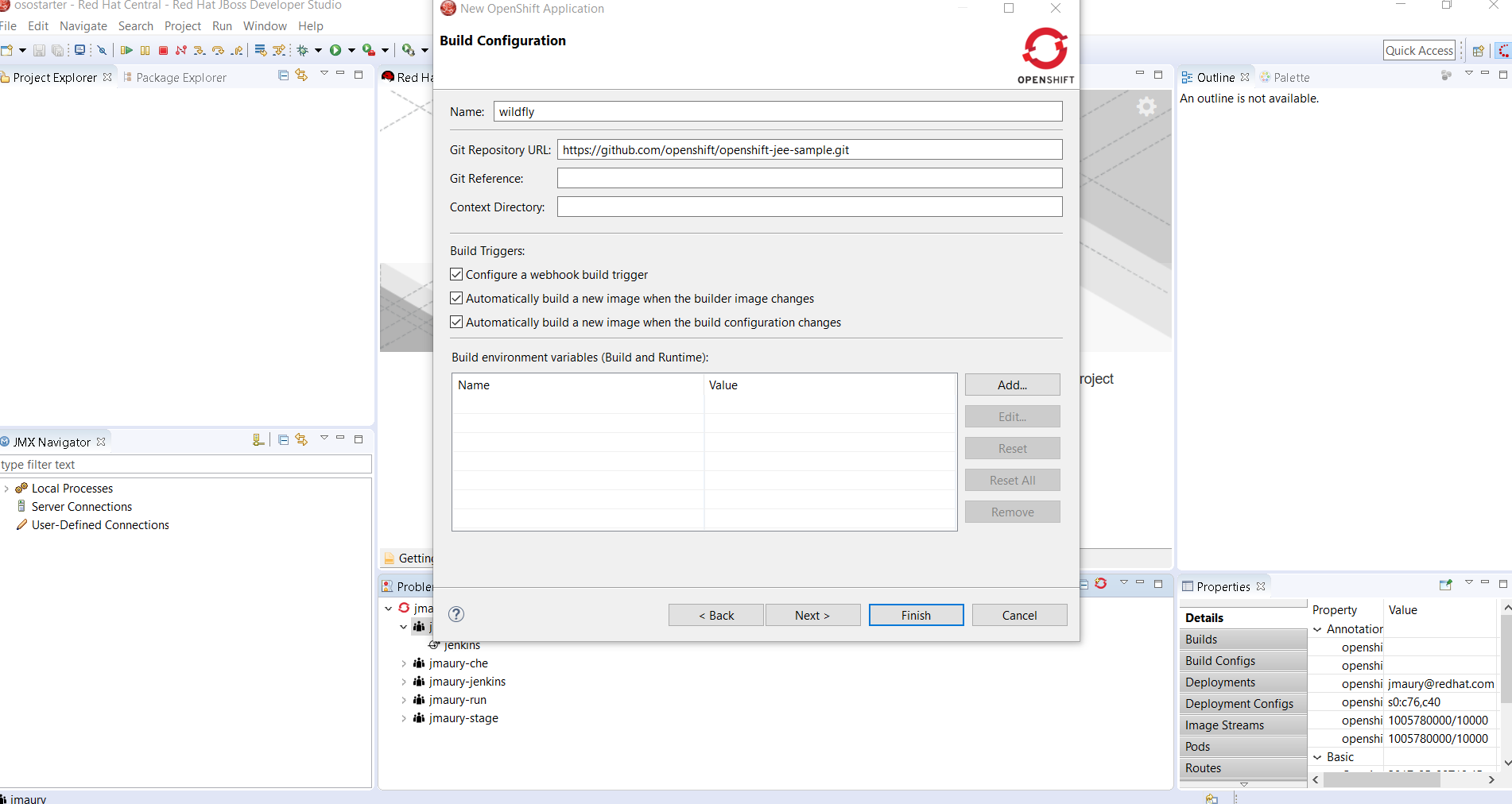
In the list of available application types, select the 'wildfly:latest' item. The details field will be updated accordingly and the Next button is now enabled. Click it. The wizard will now display the following:

As the default application source code (https://github.com/openshift/openshift-jee-sample.git) does not contain Java source code, we will change the following fields in that page:
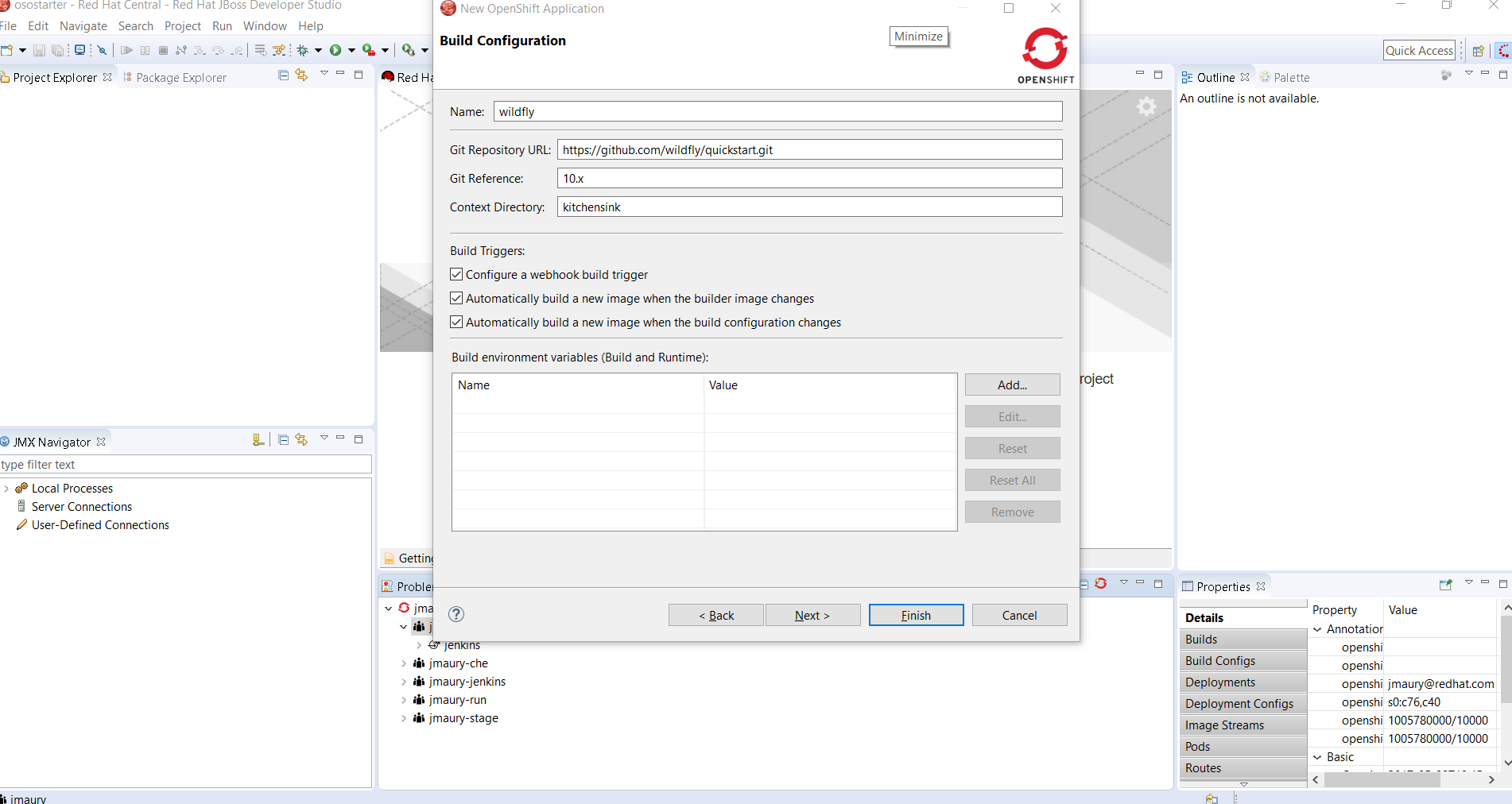
- Git Repository URL: https://github.com/wildfly/quickstart.git
- Git Reference: 10.x
- Context Directory: kitchensink
The page should now look like:

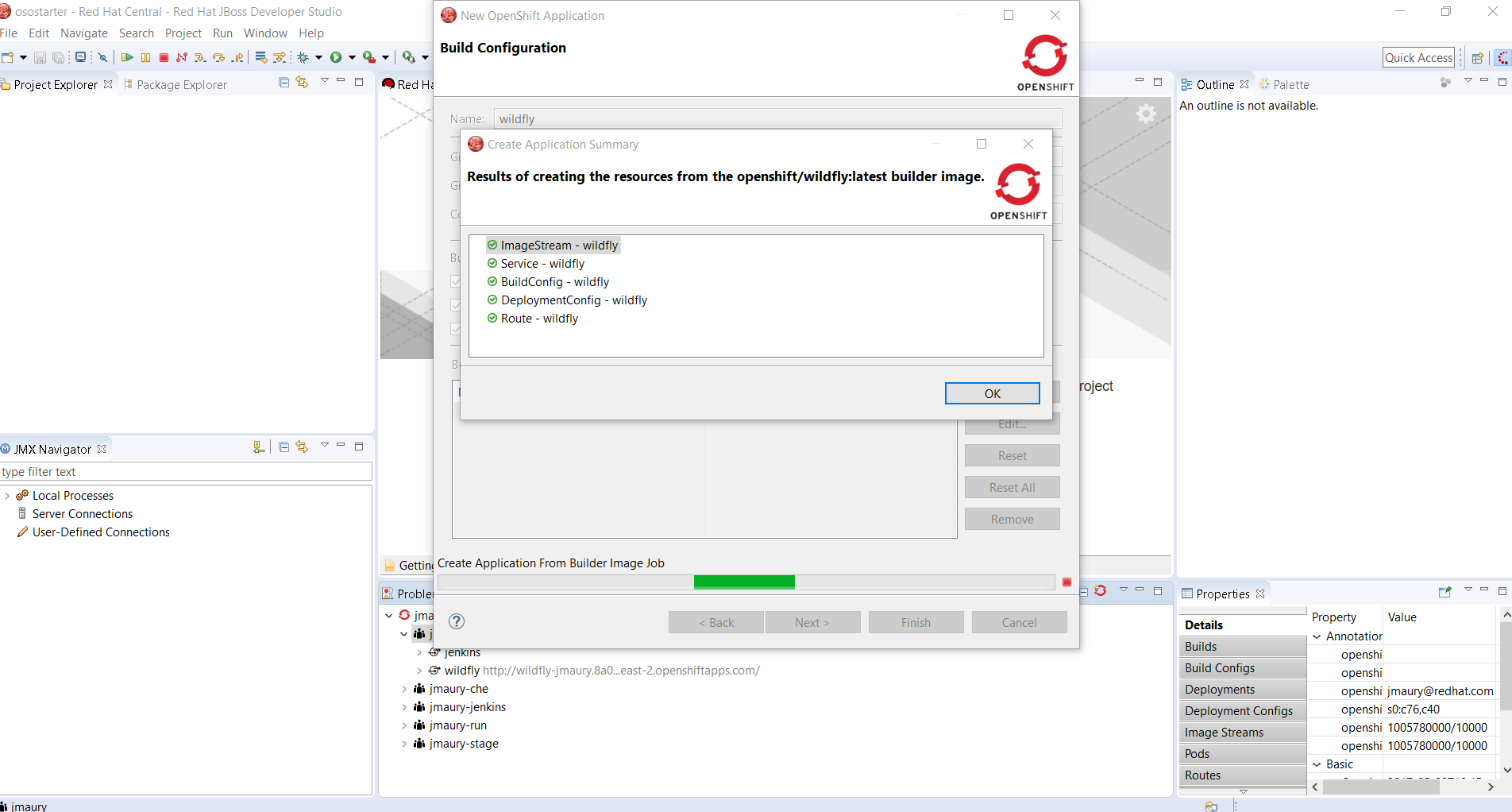
Click on the Finish button. The application will be created on the OpenShift Online Starter platform and the list of the OpenShift resources is then displayed:

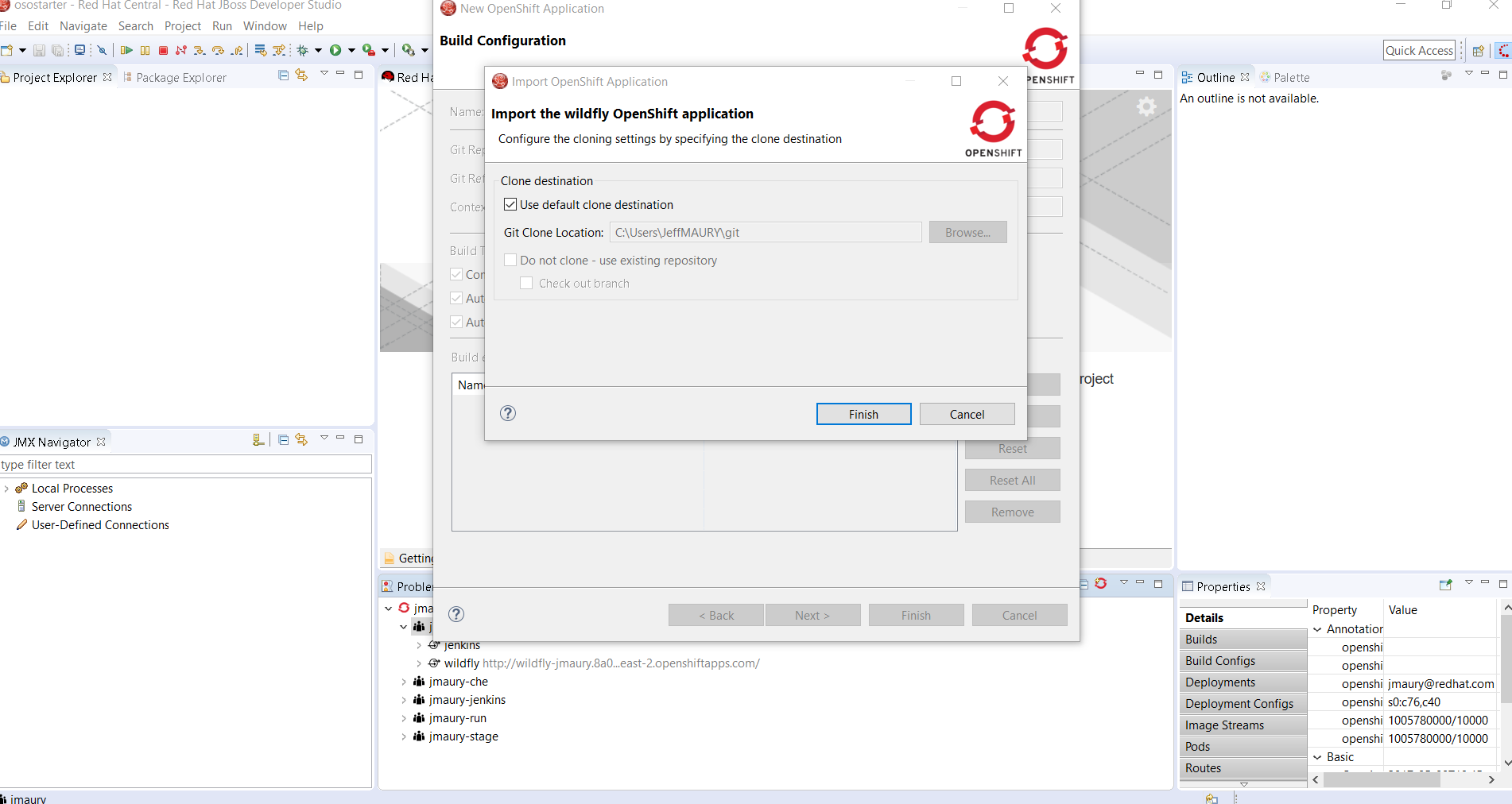
Click the OK button. The deployment will be started and you will see a new wizard for importing the application source files into the local workspace:

Click the Finish button. The source files for the application will be copied from the Github Git repository and a new project will be created in the local workspace:

Once the source files for the application have been successfully imported, you will be asked to create a server adapter. Answer no as we need to check our deployment first.
If you unfold the 'your_name' project in the OpenShift Explorer view, you should see something like:

If you don't see the 'wildfly-1 Build Running' item, then this means that the build has run and this item should have been replaced by the application one. It's very unlikely as resources are constrained on OpenShift Online Starter and the build took around 1 minute to complete when writing this article.
When the build is finished, the OpenShift Explorer view will be updated and will look like:

The name of the leaf item is dynamically generated but should follow the pattern: wildfly-1-suffix.
Checking the deployment
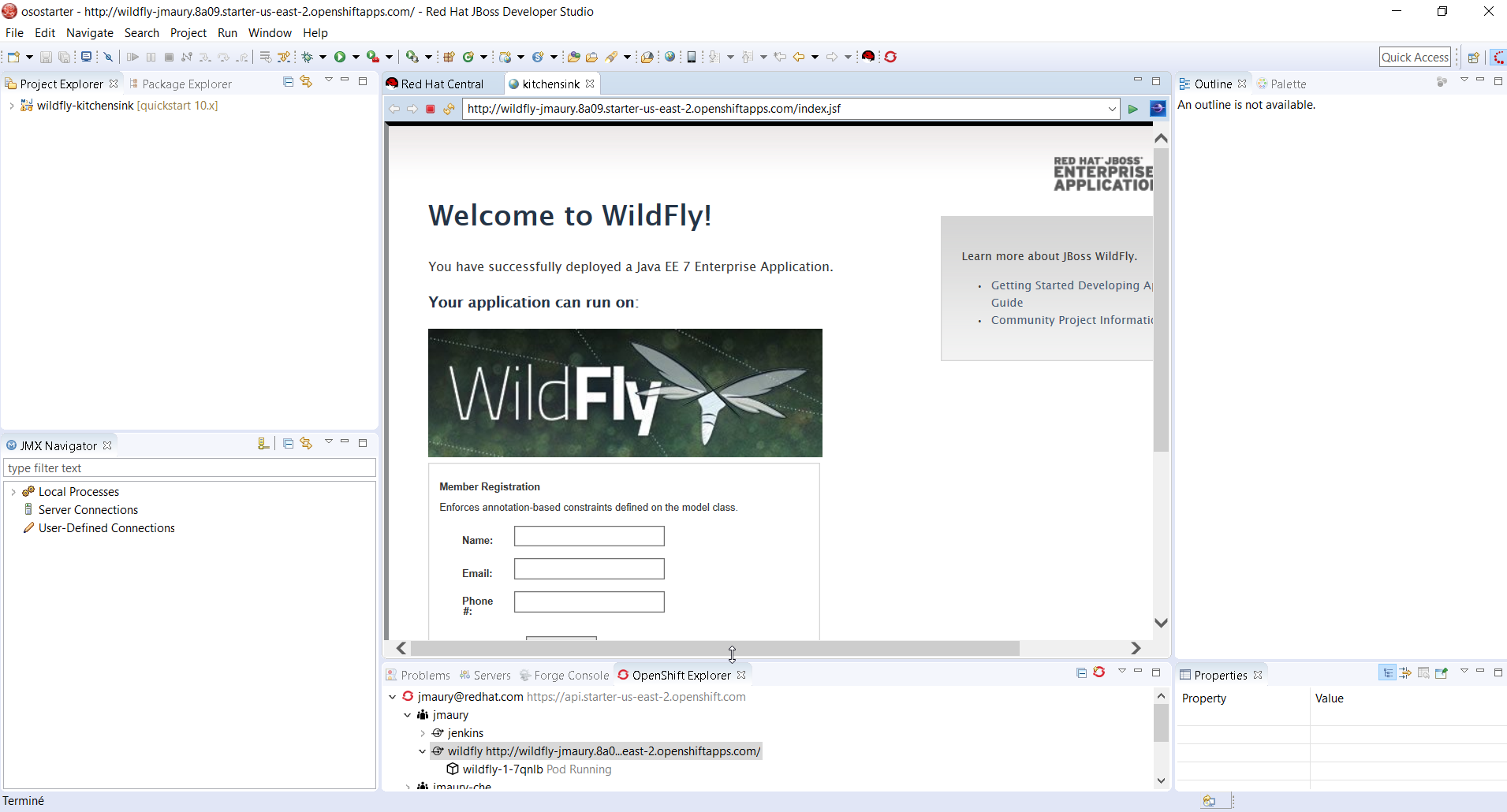
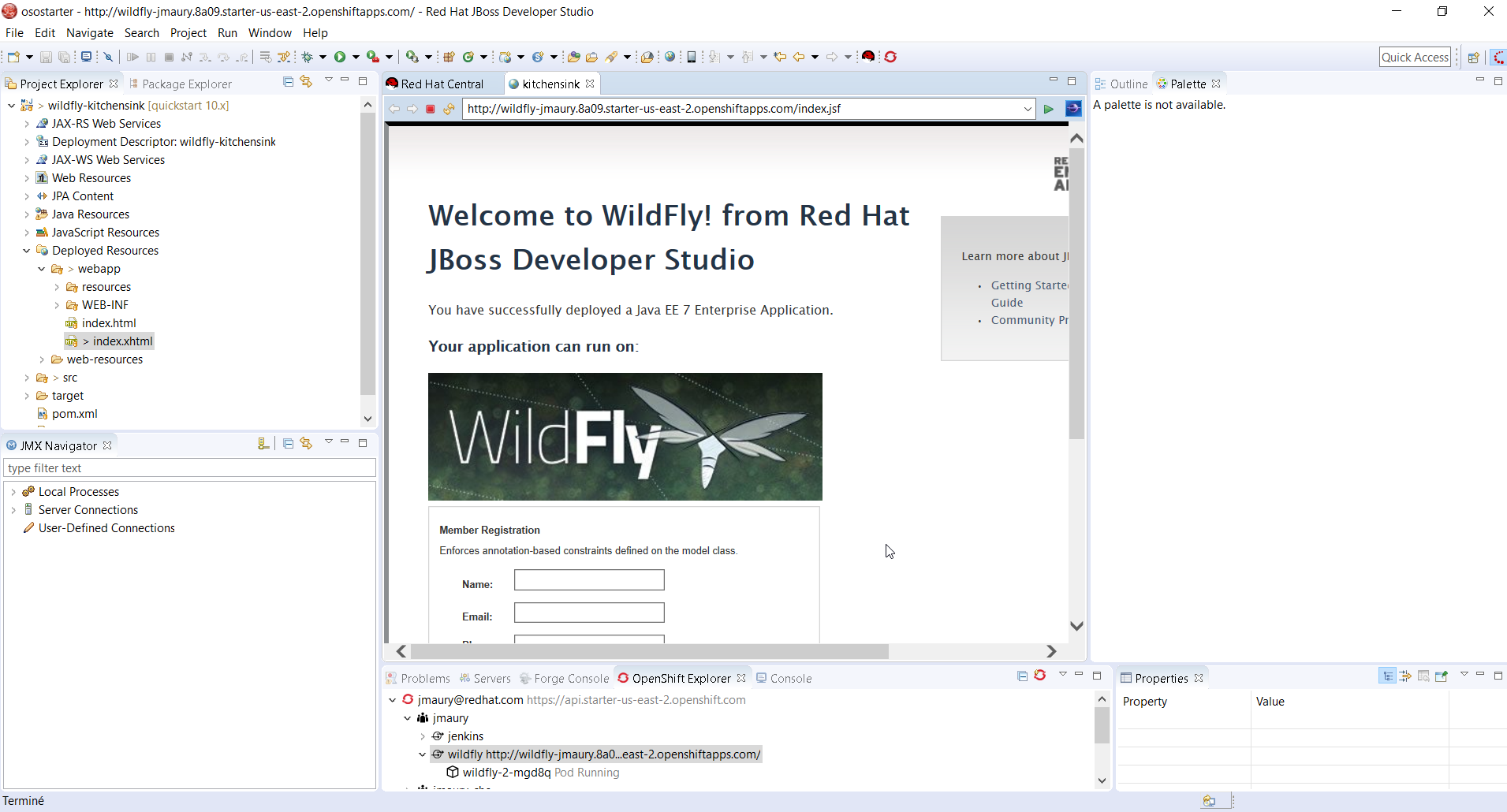
Let's access the application now. Right click the 'wildfly' item, and select the 'Show In -> Web Browser' menu item. A new browser window will be opened and you should see the following content:

If you can see this, then the application has been successfully deployed on the OpenShift Online Starter platform. We are now ready to switch to the next phase, debugging.
Debugging the Wildfly based application
Before we go deeper, let's explain where we are. We've deployed an application on the OpenShift Online Starter platform, and we also have downloaded the application source files in our local workspace.
Red Hat JBoss Developer Studio will allow the same user experience for developers when dealing with cloud-oriented applications than for local applications: a local change to an application source file should be available without restarting the application, and debugging the application code should be allowed even if the application is running on the OpenShift Online Starter platform.
Let's describe how it works:
Red Hat JBoss Developer Studio provides a tool called the OpenShift server adapter that acts as a synchronization tool between a local Eclipse project and an OpenShift deployment (it can be a service, a deployment config or a replication controller).
It can run in two different modes:
- run: this is the base mode. It offers changes synchronization between the local Eclipse project and the OpenShift deployment. Each time a modified file is detected on the local project, the changes are sent to the OpenShift pods. The file can be a Java file and the .class file will be sent so that the new code can be immediately checked. But this can be also a .jsp file (presentation layer) so that the user interface can also be checked as well.
- debug mode: this is an advanced case where you have all the synchronization features of the run mode but in addition, the OpenShift deployment will be updated so that the remote JVM is now launched in debug mode and the local Eclipse will also start a remote Java application configuration, which will be connected to the OpenShift pods of the OpenShift deployment. So, if you put breakpoints in files for the local Eclipse project, and if that specific line of code is executed on the remote OpenShift platform, then your local Eclipse will stop execution and display the debugged file!! Isn't it amazing?
So now that we have an OpenShift deployment available and the corresponding source files in our Eclipse workspace, let's play!!!
Creating the OpenShift server adapter
In order to create the OpenShift server adapter, you need a running deployment and a local Eclipse workspace. As we have one and we downloaded the application source files, this will be easy for us.
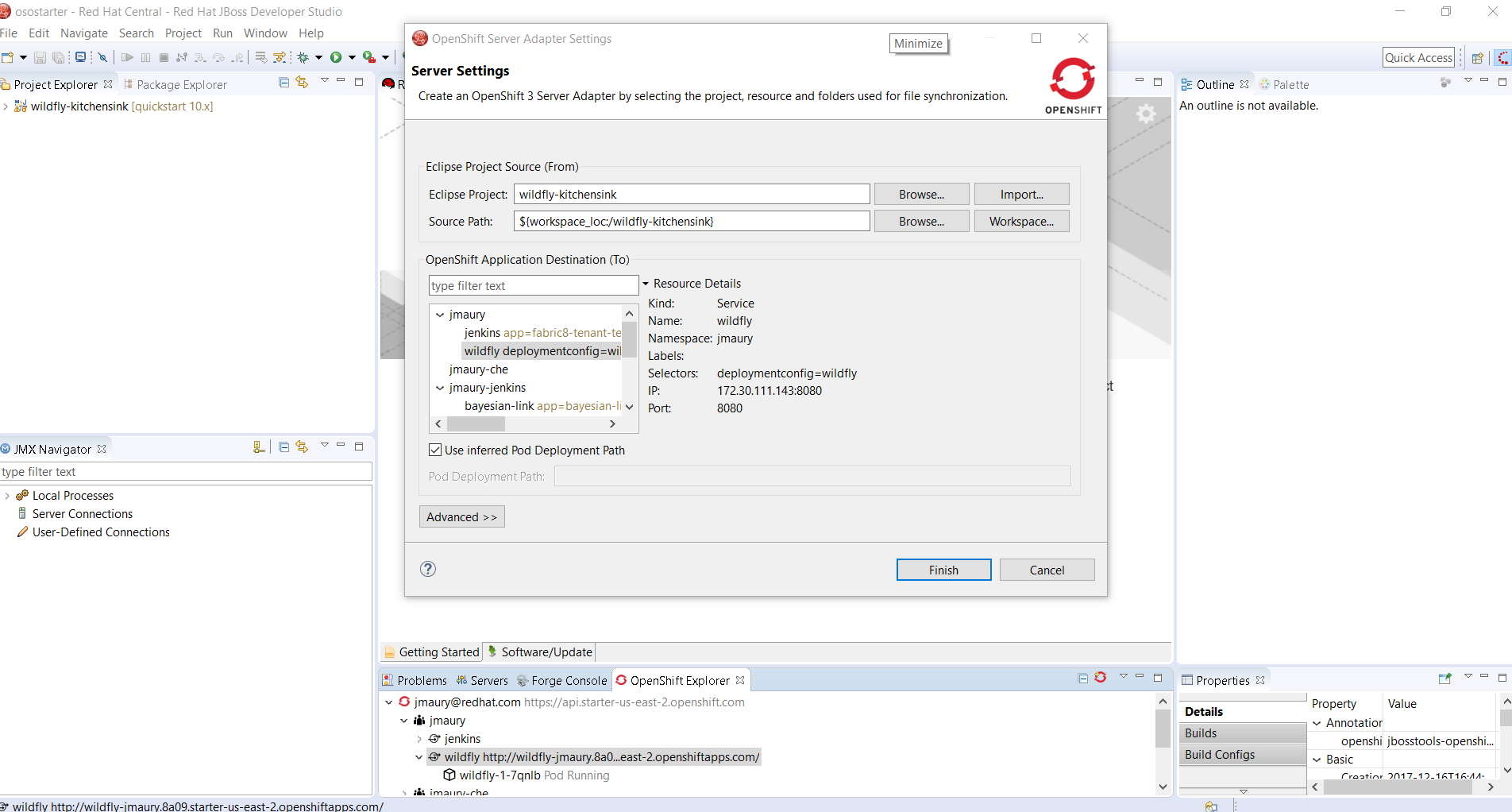
In the OpenShift Explorer view, select the 'wildfly' node, right-click and select the 'Server Adapter...' menu item. A new wizard will be displayed:

You should select the local Eclipse project that will be synchronized with the OpenShift deployment and the OpenShift deployment. As we have a single Eclipse project in our workspace and a single OpenShift deployment, they will be automatically selected and you can use the defaults so click the 'Finish' button.
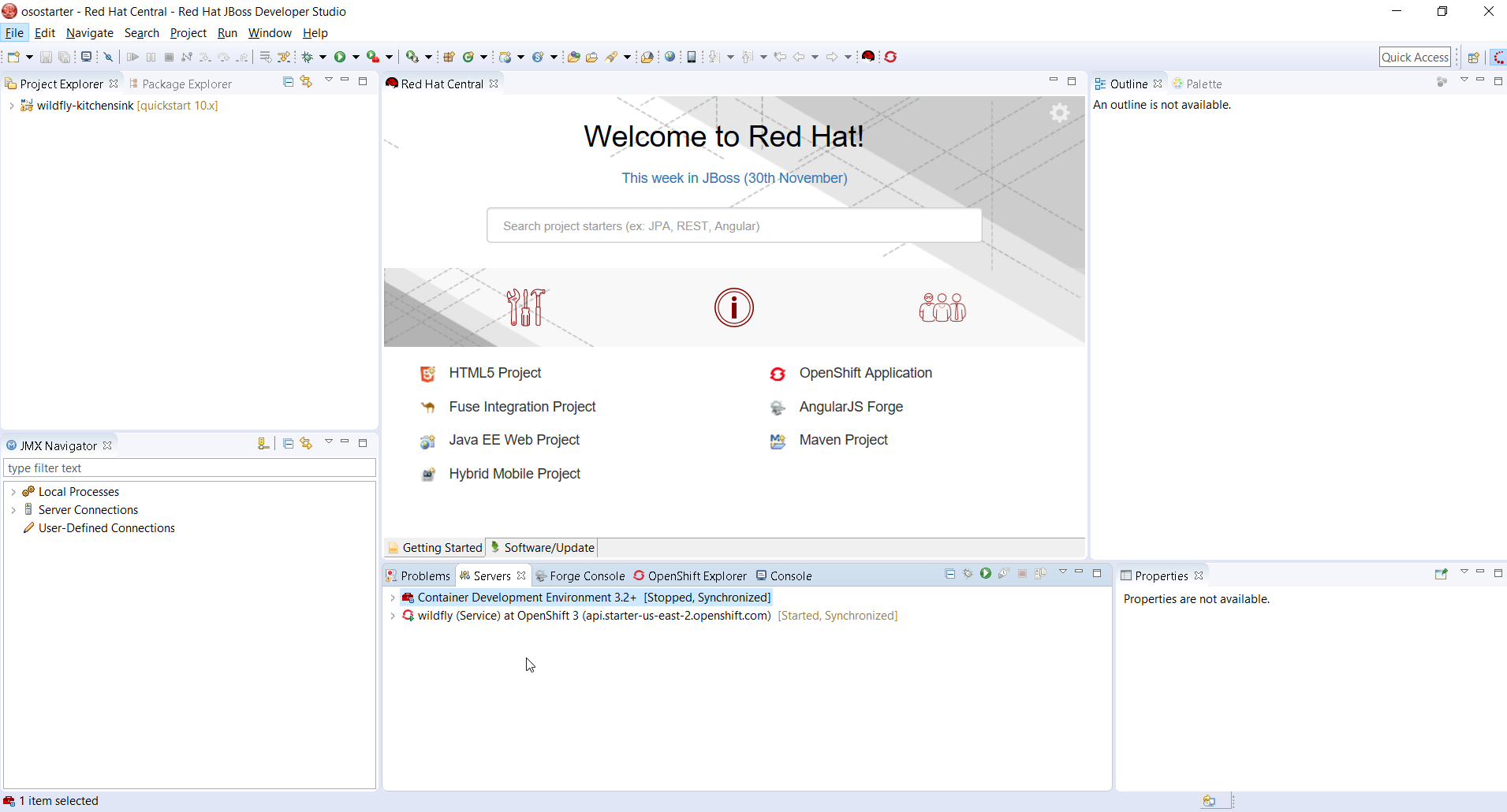
First, the Servers view will be automatically displayed and the newly created server will be added to the view. Then the Console view will be displayed and you're going to see messages displayed there: this is the synchronization process that has been initiated to make sure the local Eclipse project is up to date with the OpenShift deployment:


Update the application files and see the changes propagated live
In this scenario, we will modify the welcome page of the application and check that change has been propagated to the OpenShift deployment.
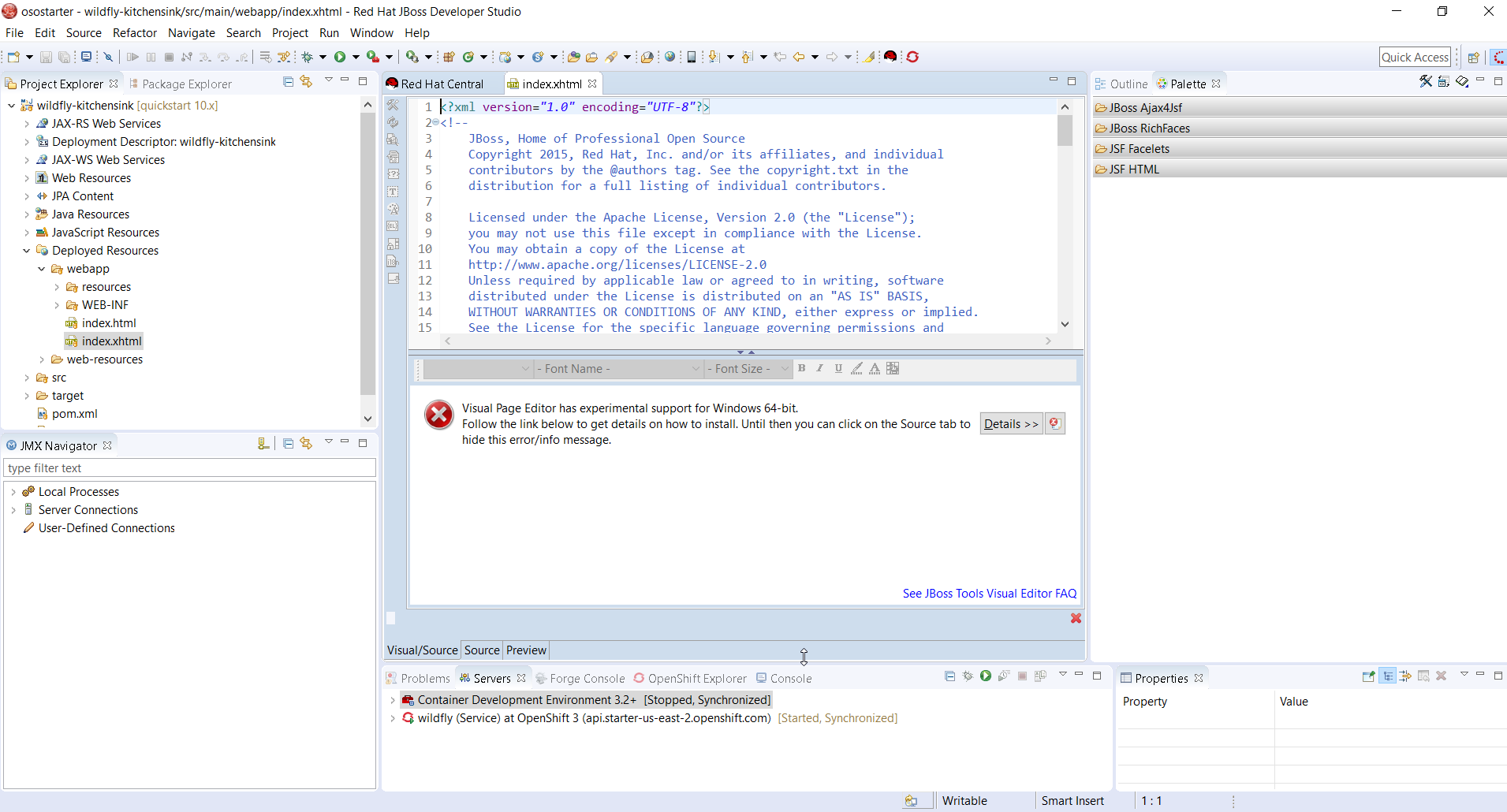
In the Project Explorer view, unfold the 'wildfly-kitchsink' project, under that project, unfold the Deployed Resources node, you should see a 'webapp' node, unfold it and double click the index.xhtml file:

If you scrolled down a few lines, you should see the following line:
<h1>Welcome to Wildfly!</h1>
Replace it with the following content:
<h1>Welcome to Wildfly! from Red Hat JBoss Developer Studio</h1>
save and close the editor (Ctrl + W).
You should see some messages in the 'Console' view: changes are propagated to the OpenShift deployment.
Let's check that this is real !!!!
In the OpenShift explorer view, select the 'jboss-eap70-openshift' item, right click and select the 'Show In -> Browser' menu item. A new browser window will be displayed with the following content:

As you can see, the title of the page has been updated !!!!
Now let's go a little more complex and debug our application.
Debugging the application
The first step to follow is to have our deployment switch to debug mode. This is simply done by restarting the server adapter we've just created in debug mode (it should be called wildfly (Service) at OpenShift 3 (api.starter-us-east-2.openshift.com)). Select the Servers view, and then select the OpenShift server adapter we've just created, right-click and select the 'Restart in Debug' menu item. You will see some synchronization messages again in the Console view, but if you switch back to the Servers view, the status of the OpenShift server adapter should be updated to [Debugging, Synchronized]. Please note that due to OpenShift Online Starter constraints, this can be a long-standing operation so be patient:

Next, we need to set a breakpoint in the application code. As the application allows to register new members, we will set a breakpoint where the registration is done. As the application is designed following the MVC pattern, we will put the breakpoint into the controller.
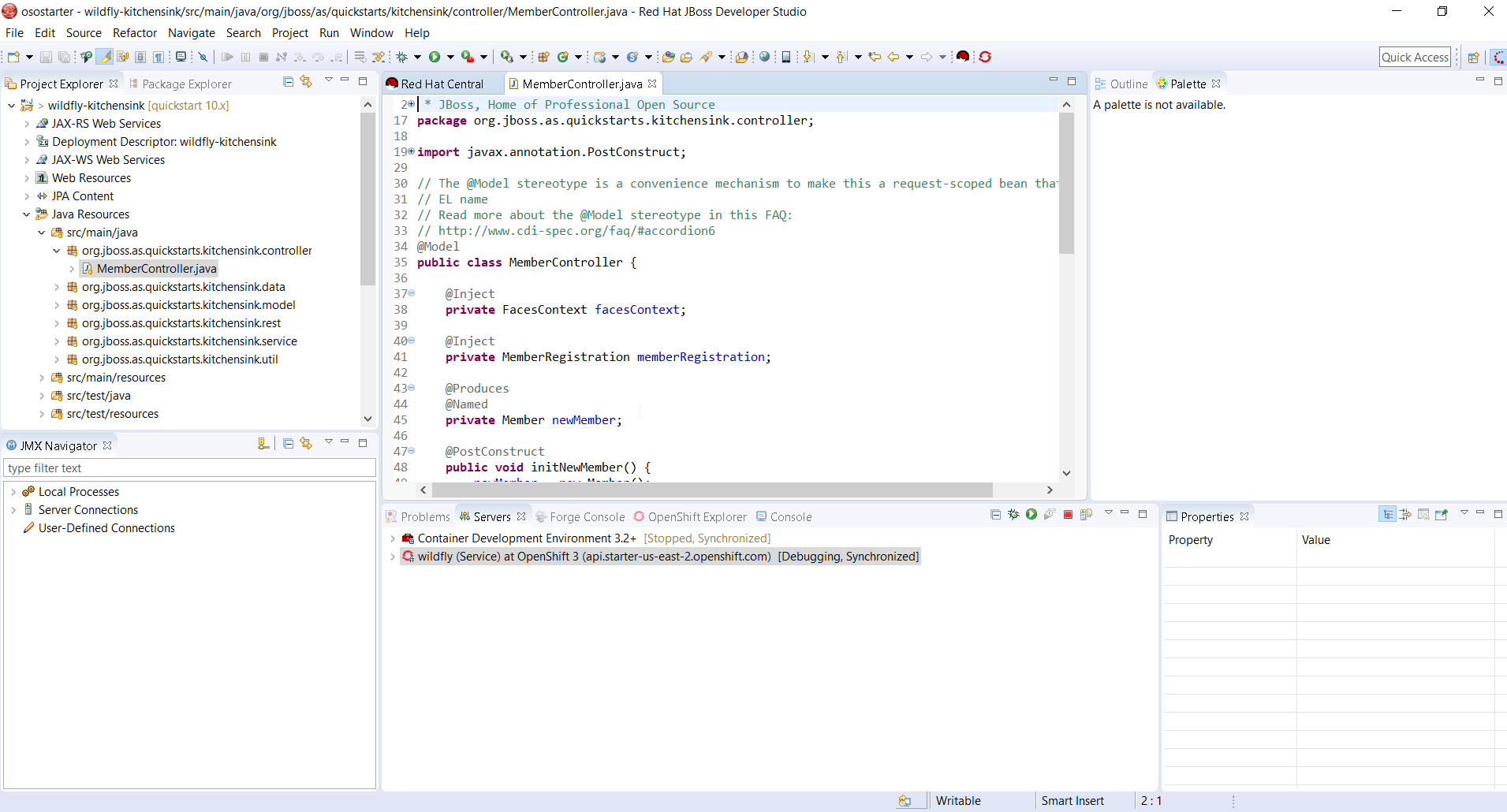
In the Project Explorer view, unfold the 'wildfly-kitchsink' project, under that project, unfold the Java Resources node, you should see a 'src/main/java' node, unfold it, unfold the 'org.jboss.as.quickstarts.kitchensink.controller' package and double click the MemberController.java file:

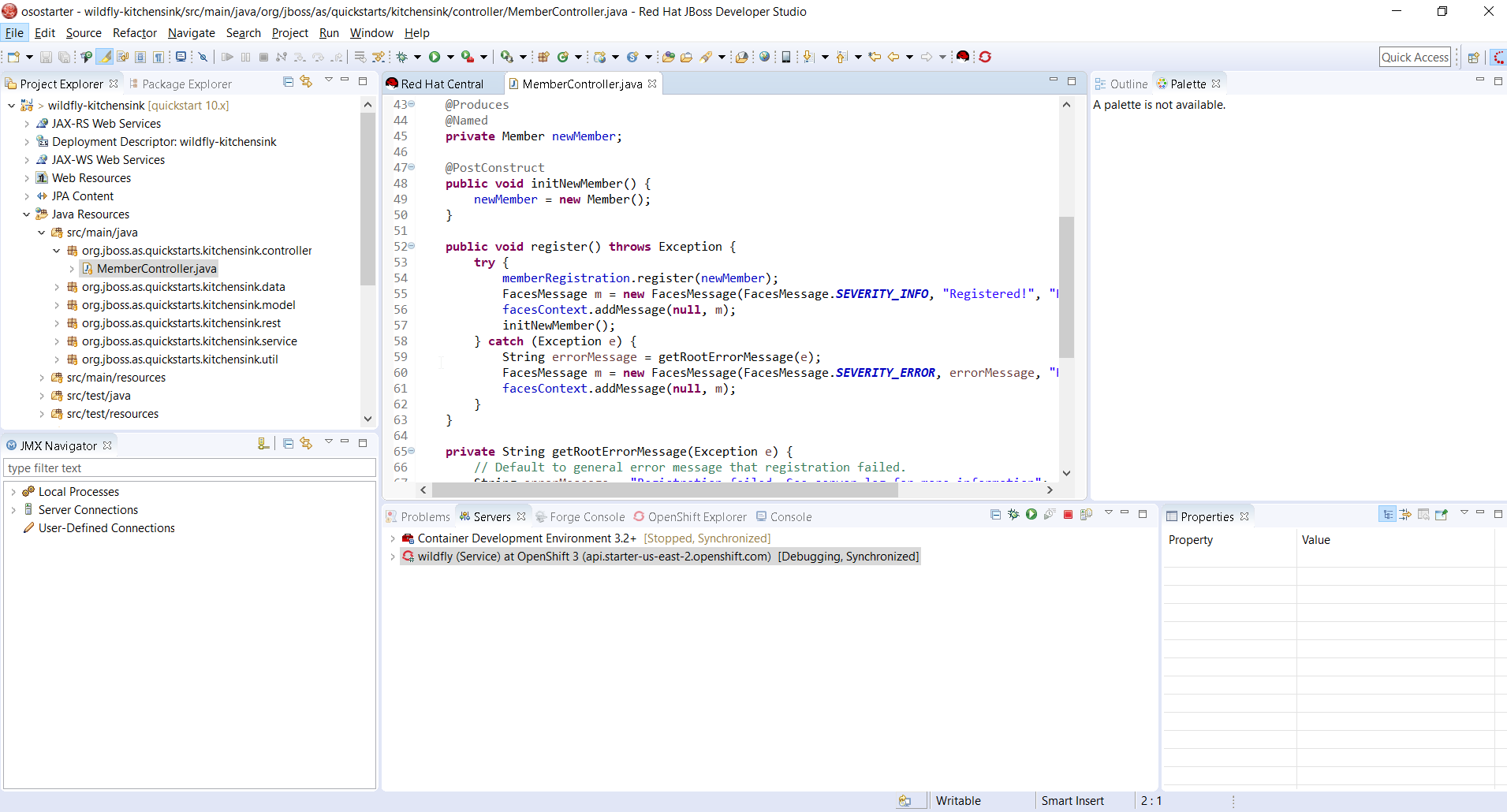
If you scrolled down a little, you can see the whole content of the register method:

Let's put a breakpoint on the first line of code of this method: this should be line 54, the code should be:
memberRegistration.register(newMember);
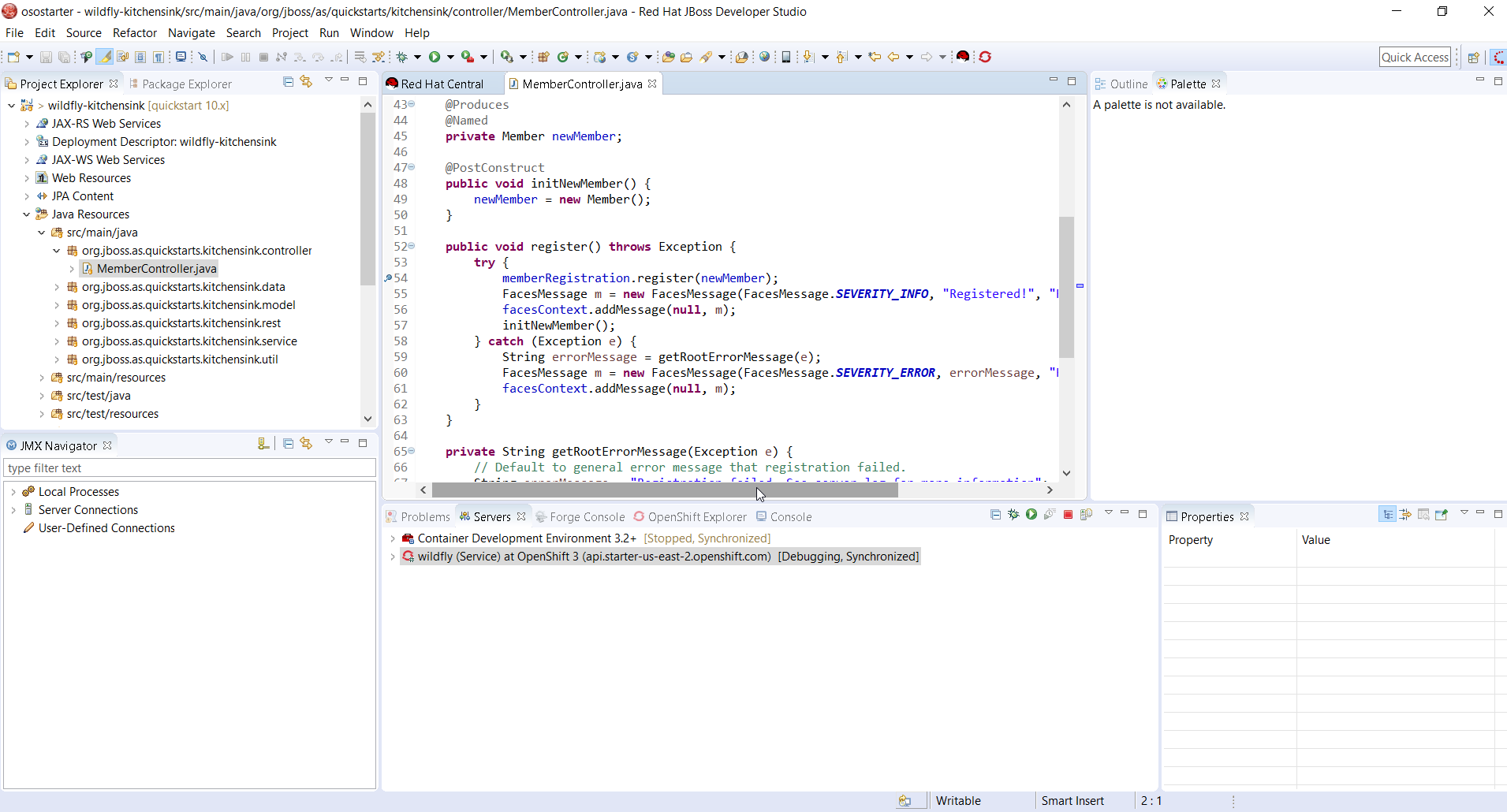
Double click on the left ruler, next to the 54 line number, the breakpoint will be set and a little blue balloon will appear:

We're now all set. We have our deployment running in debug mode thanks to the OpenShift server adapter restarted in debug mode and we set a breakpoint in the application code. We need now to reach that line of code so we need to launch the application user interface for that.
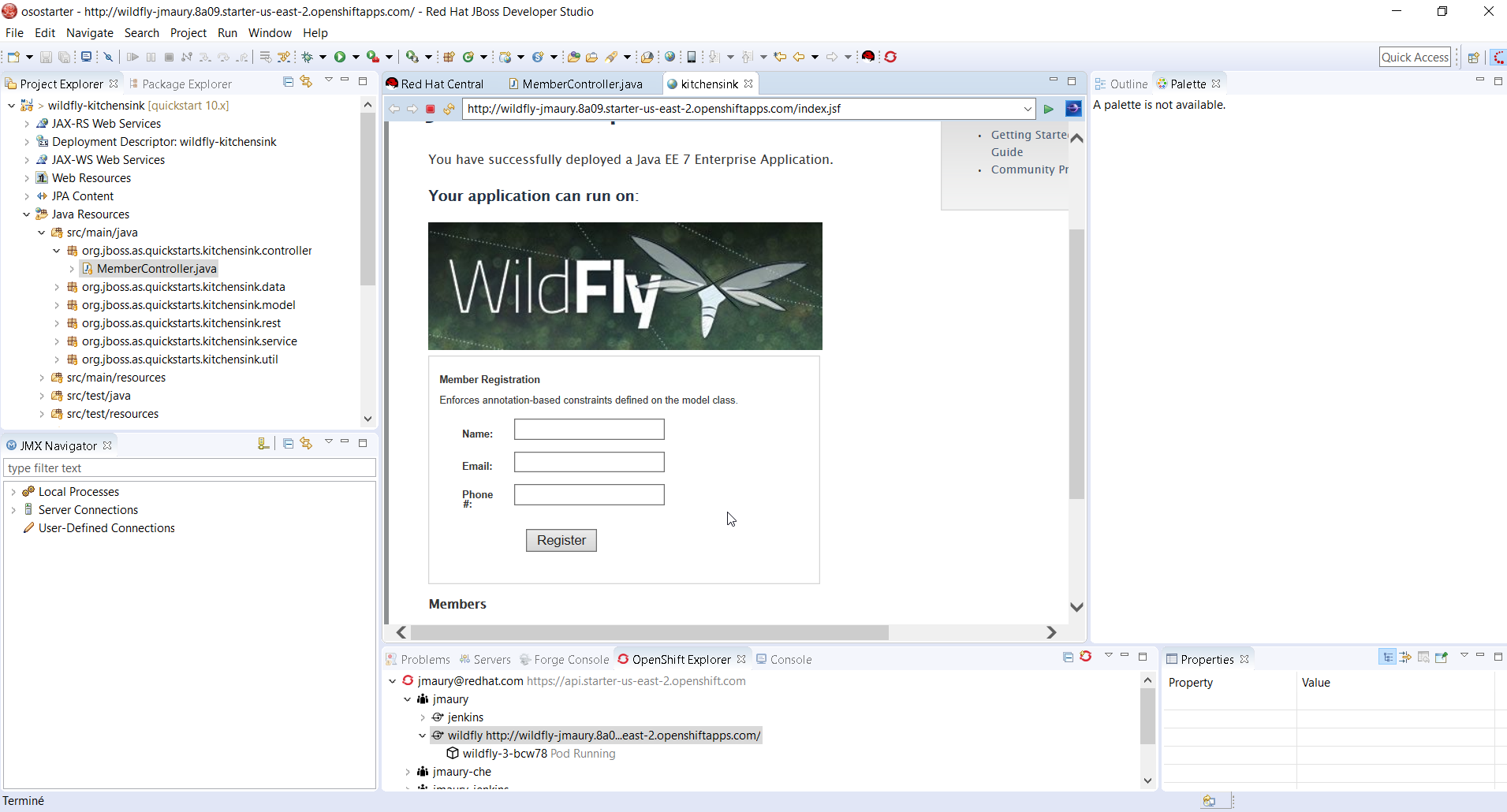
So, as we did previously, go back to the OpenShift Explorer view, select the 'wildfly' node, right click it and select the 'Show In -> Web Browser' menu item and the application user interface will be displayed in a new browser window:

In the displayed form, enter any name (demo), an email address and a telephone number (must be between 10 and 12 digits) and click the Register button.
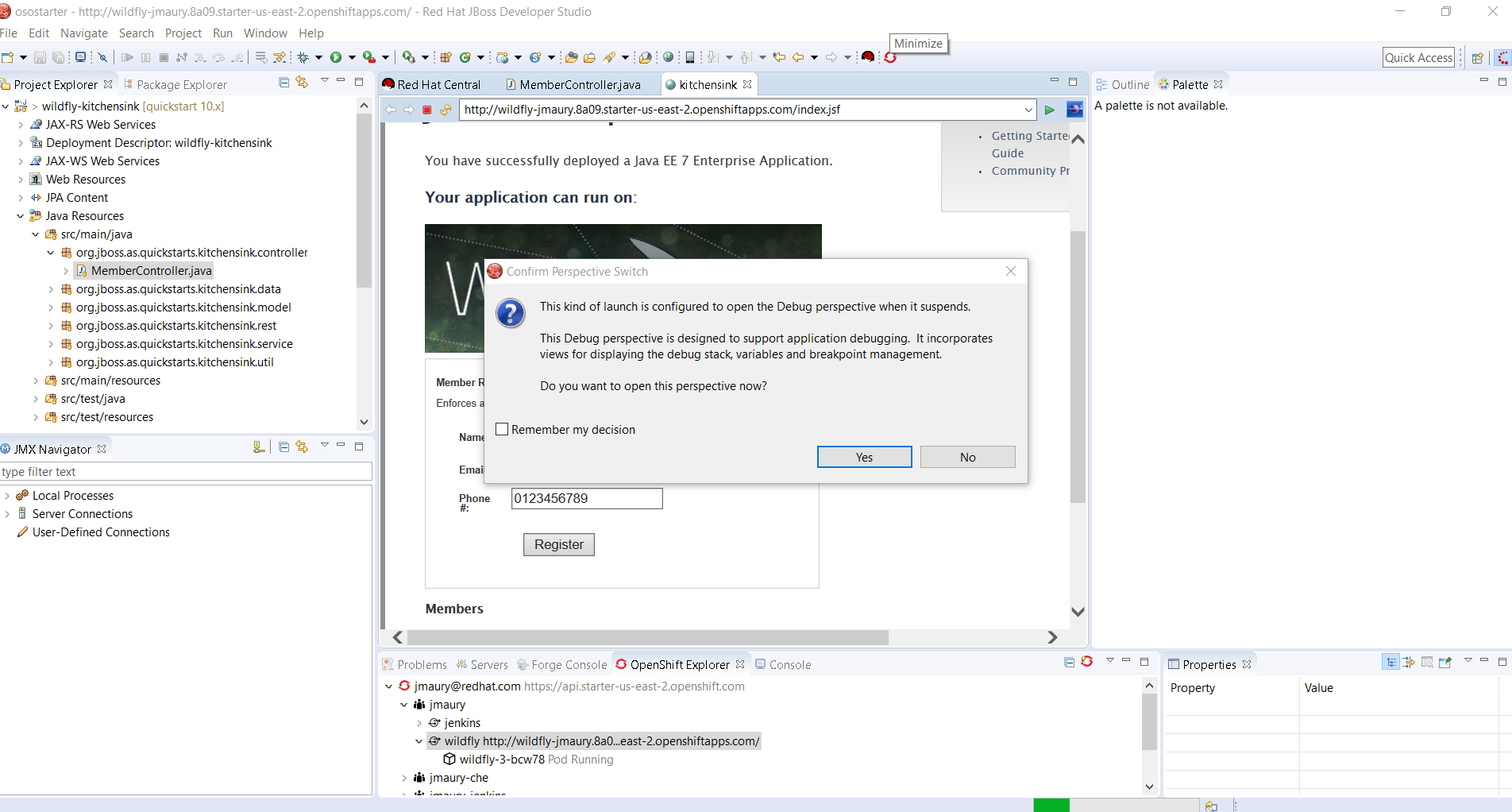
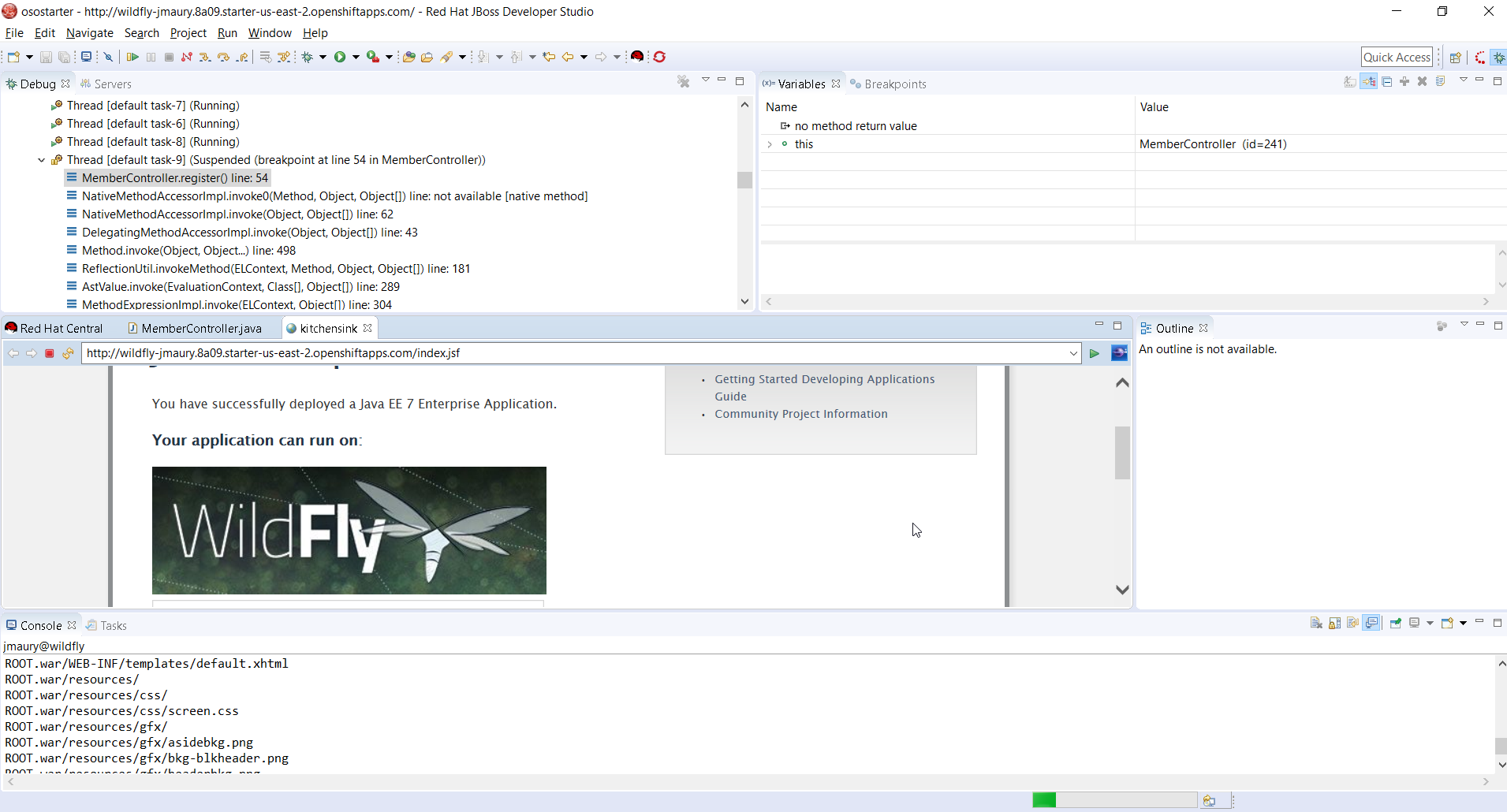
If this is the first time you debug an application or if your workspace is new, you will see a dialog box asking you to switch to the Debug perspective. Click the Yes button. Otherwise, you will be driven automatically to the Debug perspective:


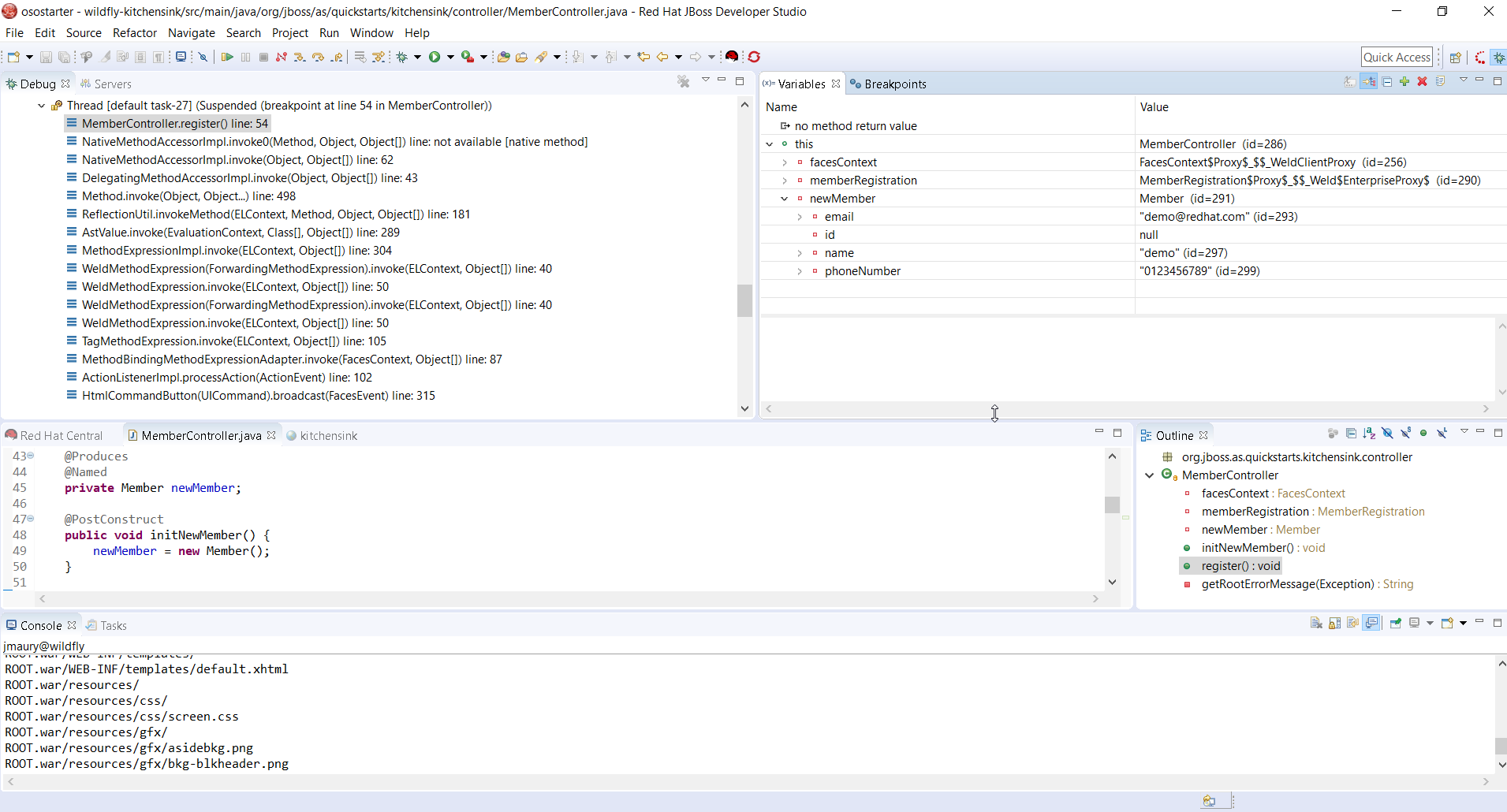
We did it. We reached the breakpoint and if you unfold the 'this' variable in the Variables view, you should see the values that you submitted:

Then you can step (in or out) in the code just like with a local Java application.
So, you've just discovered how trivial it was to debug a remotely deployed Java application. And we have even more. Red Hat JBoss Developer Studio also allows the same user experience for NodeJS based applications!! We will cover this in the second part of this article.
Red Hat JBoss Developer Studio is available for download, install it today.
Last updated: November 9, 2023