Having Swagger Documentation in any developer portal is very important for developers to know how to use APIs. However, not all developers may be using the same applications. How can you make it so developers only see the docs relevant to them? Luckily some JavaScript magic can make this possible for the 3Scale developer portal.
First you will want to make sure you have swagger JSON defined on a per application basis. For example take these 3 JSON files and ensure they are published somewhere on the web with no header, footer, etc.
An easy way to do this is to navigate to the Developer Portal tab in your 3Scale Admin Console and select "New Page". Name your page and give it a path like /<applicationName>.json. Also ensure no layout is selected. Then save and publish the page. Note: You may have to go to the drafts page to publish the page. Do this for all applications. You can also host these on any external site if you wish.
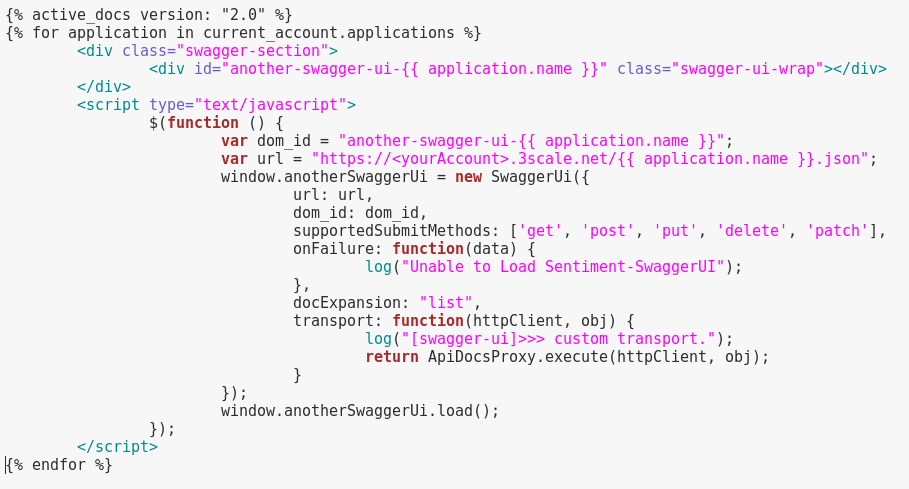
Once all the swagger JSON pages are created you simply need to use JavaScript to find out what applications a user has, and then display the swagger docs for each. From the Developer Portal configuration page inside the 3Scale admin console, edit the Documents page to be similar to what is shown below:
Important Notes:
- The active docs tag must be present to ensure the swagger libraries are loaded. However, a service name does not need to be specified in the tag.
- A
divwith a different id must be defined for each application. If this is not done only the last application's Swagger UI will load since it will get continually overwritten. - You can use any layout you want with this code.
- Adjust the logs to your liking.
Learn more about Red Hat 3scale API Management
Last updated: September 3, 2019