Recently I've been looking into different UI tech in use for apps built on top of Red Hat middleware, and I've discovered that many of Red Hat's products use PatternFly (in differing capacities) for their administrative UIs. PatternFly is "A community of designers and developers collaborating to build a UI framework for enterprise web applications." (from the website). There are also components, directives, etc, for AngularJS projects (which I really like).
top of Red Hat middleware, and I've discovered that many of Red Hat's products use PatternFly (in differing capacities) for their administrative UIs. PatternFly is "A community of designers and developers collaborating to build a UI framework for enterprise web applications." (from the website). There are also components, directives, etc, for AngularJS projects (which I really like).
This sounds awesome, particularly because I'm a terrible designer, so I thought I'd take a crack at converting an existing demo to use PatternFly, and along the way learn more about the framework and its best practices. These are concepts you can use in your own projects when building JS-heavy projects using Maven (which has about a billion ways to do things).
You can find the demo on jbossdemocentral, along with instructions for building it. In this article, I will describe some of the highlights of what I learned.
Existing Demo
The demo I chose to start working with is the JBoss BRMS Cool Store demo, which is well maintained and updated, and uses JBoss BRMS to showcase the ability to change business rules on the fly. It does this in the context of a retail store demo.
It has a Vaadin-based frontend, but for this demo I wanted to focus on the Angular/PatternFly bit, so while it's possible to integrate Vaadin and AngularJS, I chose to go pure AngularJS to avoid overloading the demo (I also know and like Vaadin already, so not a ton of learning potential for me there!).
JavaScript dependencies
The JavaScript for the app is in src/main/javascript (as suggested by Maven), and I've added some declarations in the POM to do the JS minification. Maven is also configured to place the resulting JS files where I need them to be within the final output .war file. The essentially static JavaScript libraries (including PatternFly) are pulled in via Bower, and are placed in src/main/webapp/vendor, and are excluded from the minification process via this declaration:
PatternFly
Because this is a shopping cart demo, not everything in PatternFly is needed (which also saves having to drag in every singlePatternFly dependency into the app!)
The minimal set of dependencies are jQuery, Bootstrap, and AngularJS itself. I also added in one more dependency - Isotope - for doing fancy responsive layouts above and beyond what Bootstrap provides.
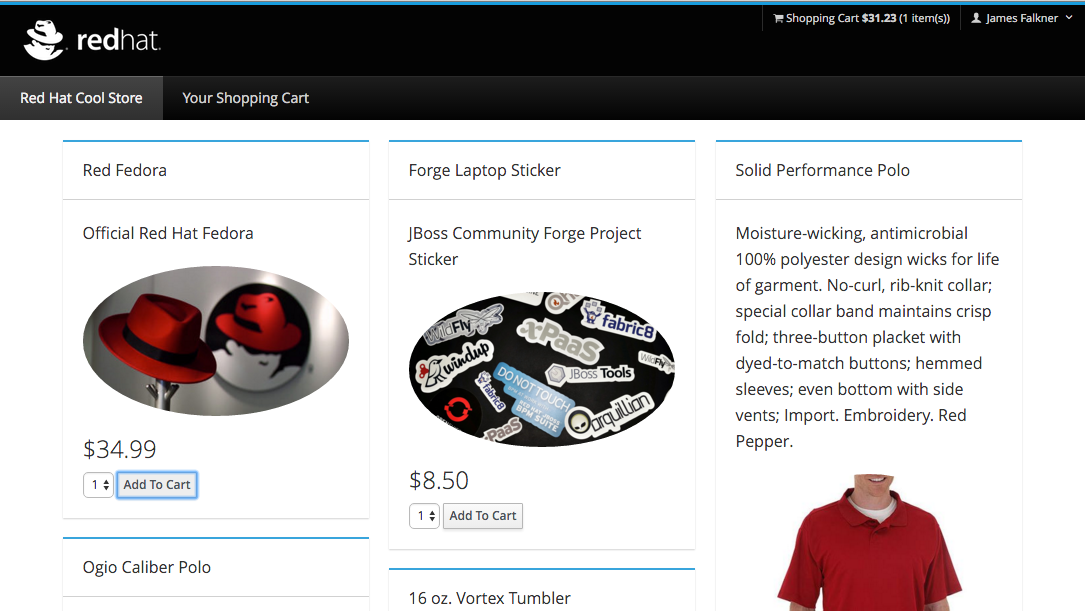
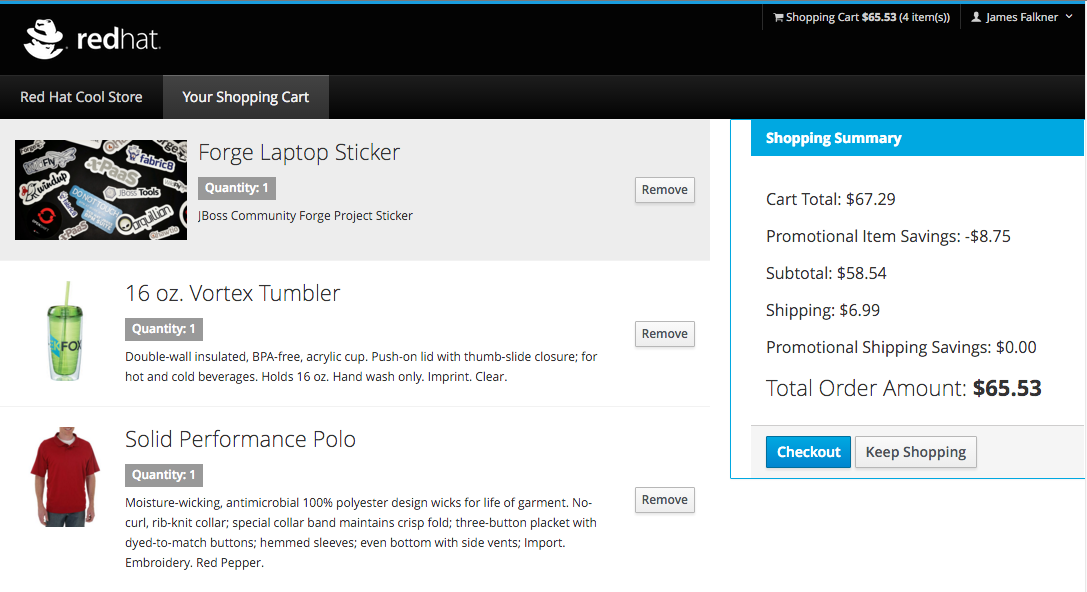
PatternFly provides a nice basic layout that gives us a header and navigation, while the shopping cart itself uses PatternFly Cards. This feels pretty simple, and there's not much code either - I think the result looks rather nice.
If you do too, then the expected result is confirmed: PatternFly solves most of your UX problems so you (as a developer) can concentrate on the rest of the app!
Security & Account Management
 I also wanted to add the ability to have your own login, shopping cart and profile, and so this demo also uses Keycloak, a JBoss open source project (which is in the process of being productized by Red Hat, woo!) More on this in my next post.
I also wanted to add the ability to have your own login, shopping cart and profile, and so this demo also uses Keycloak, a JBoss open source project (which is in the process of being productized by Red Hat, woo!) More on this in my next post.
Future improvements
- I used Patternfly CSS "off the shelf", instead of integrating with a CSS preprocessor like less. Again, for demo purposes. Using less would get your additional possibilities like mixins and easily change CSS values globally (colors, sizes, etc).
- Right now, the entire app and REST interfaces are protected via Keycloak. In a real shopping cart, you would likely not want to protect the anonymous browsing of the store.
- OpenShift anyone? Red Hat recently announced a $0 developer program, with the Red Hat CDK and Red Hat products, and the BRMS demo from which this Patternfly demo derives is already available there.