Providing users with secure, convenient authentication that doesn't rely solely on passwords is a challenge for many application developers and administrators. Passwords can be compromised through leaks, or cracked by malicious intruders, and strong passwords may be too complex for users to remember.
WebAuthn support in version 7.5 of Red Hat's single sign-on technology (SSO) makes it possible to use biometric data for user authentication. With WebAuthn, users can authenticate using a fingerprint scanner or face recognition, features available in most modern smartphones and laptops.
This article shows you how to configure Red Hat's SSO to use WebAuthn for biometric user authentication. Our example is based on a JavaScript application built using the React framework, along with the Google WebAuthn emulator.
What is WebAuthn?
The Web Authentication API (WebAuthn) is part of the FIDO2 specification from the FIDO Alliance. The FIDO Alliance was formed in 2012 by tech industry leaders such as PayPal and Lenovo, with the goal of providing open and free authentication standards to help reduce the world's reliance on passwords. FIDO stands for fast identity online.
User authentication with WebAuthn
Figure 1 shows the components required to implement a WebAuthn user authentication flow. The main components are the relaying party (in this case, Red Hat's SSO), a client application (in this case, a JavaScript application using the popular React framework), the browser, and a device compatible with the Client to Authenticator Protocol (CTAP).

To test WebAuthn, you can use a biometrics device such as the built-in fingerprint scanner in Apple MacBooks or the WebAuthn emulator in Google Chrome. We'll test WebAuthn using Google's WebAuthn emulator to create a virtual biometrics device. To enable the WebAuthn emulator in your Chrome browser, follow the instructions in the Chrome documentation.
Configure Red Hat's SSO to use WebAuthn
The first thing we'll do is configure SSO for WebAuthn. We'll use Red Hat's SSO 7.5, but you can also use version 15 or higher of Keycloak. Follow the steps in this section or import the exported demo from this GitHub page.
Red Hat's single sign-on technology uses the concept of realms to manage sets of users, credentials, roles, and groups. A user belongs to and logs into a realm. Realms are isolated from one another and can manage and authenticate only the users that they control. For more information about creating realms, refer to the Red Hat documentation.
We'll create a realm called "Demo" and configure the realm to allow user registration. Figure 2 shows the realm configuration that enables user registration.

Select the Authentication menu on the left-hand panel, click Register, select WebAuthn Register as a required action, and ensure it's enabled. Figure 3 shows WebAuthn added to the list of required actions.

Create a copy of the browser flow and name it "WebAuthn Browser flow." Configure the flow to require the WebAuthn authenticator execution as shown in Figure 4.

Create a copy of the registration flow and name it "WebAuthn Registration flow." Configure the flow to require the WebAuthn Authenticator execution flow as shown in Figure 5.

Click the Bindings tab and set the browser flow and registration flow to use the WebAuthn browser flow and WebAuthn registration flow, respectively. Figure 6 shows the Bindings tab configured with the WebAuthn browser flow and WebAuthn registration flow selected.

Configure a test client for biometric authentication
Now that you've configured the realm, you need a client to test authentication.
Clients are entities that can request the use of SSO to authenticate a user. Most often, clients are applications and services that want to use SSO to secure themselves and provide a single sign-on solution. Clients can also be entities that just want to request identity information or an access token so that they can securely invoke other services on the network that are secured by SSO. For more information about creating clients, refer to Red Hat's single sign-on documentation.
Create a client called "App" and configure a valid redirect URL and web origins for it. Figure 7 shows the client creation form with the redirect URL and web origins configured for local testing.

Click the Installation tab and make a copy of the Keycloak JSON configuration for OpenID Connect (OIDC) authentication. If you're running Keycloak locally, ensure that the auth-server-url field refers to localhost instead of 127.0.0.1. WebAuthn requires a hostname, not an IP address. Figure 8 shows the installation tab with the Keycloak OIDC configuration.

Deploy a React client to test WebAuthn
Finally, it's time to test your single sign-on setup using a simple JavaScript React client. Download the client from its GitHub repository.
Open the code in your favorite IDE or editor and replace the contents of the public/keycloak.json file with the JSON copied from the installation tab of your client application. To launch the sample app, run the following commands in your terminal:
$ npm install
$ npm start
Once these commands are complete, your browser should launch a test page as shown in Figure 9.

Testing SSO and WebAuthn
To test SSO and WebAuthn, enable the Chrome WebAuthn emulator as described earlier, and then click Secured by Red Hat SSO. You should be directed to a login page with an option to register. Figure 10 shows an example login page.

Click the Register link to create a user account. You will be directed to Red Hat's SSO registration form. Fill in the user details and click Register. Figure 11 shows the completed registration form.

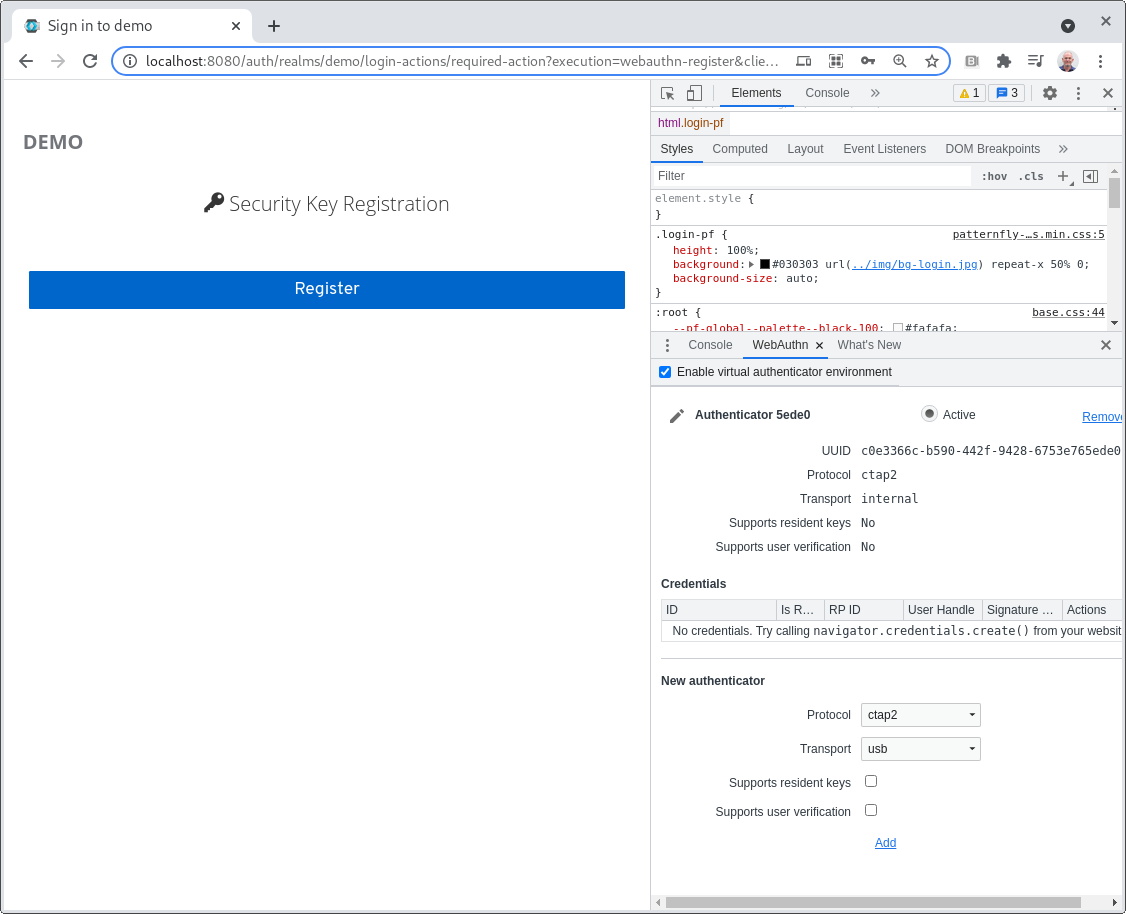
If WebAuthn is set up correctly, you should see an option to register a security key. Figure 12 shows this registration form.

Click Register and you should be prompted for a label for the authenticator. Figure 13 shows this prompt with the default label.

Once you click OK, you should be redirected to the secured page. This means you have been successfully authenticated by Red Hat's SSO and are allowed to access the protected resource. Figure 14 shows the protected page and the user details pulled from the OIDC token.

Test your credentials
You'll notice an entry in the Credentials list on the WebAuthn emulator.
Try logging out and logging back in again. You will be asked to provide your credentials from the emulator.
Finally, in Red Hat's SSO, go to the Users tab and look at the details of the user you created. You'll notice here that the user has two credentials stored: A password and WebAuthn. If you click Show Data on the WebAuthn entry you will see the public key from the authenticator. Figure 15 shows a sample user's credentials from Red Hat's SSO.

Conclusion
In this article, you've seen how to set up Red Hat's SSO to require biometric authentication and to test user registration using the Google WebAuthn emulator.
It is critically important for enterprises to protect their applications with strong security that's convenient for users to configure and use. With biometrics devices now standard on most smartphones and laptops, it's feasible to use these interfaces to authenticate users. Red Hat's SSO and WebAuthn provide developers with the tools needed to configure applications to use biometrics for secure user authentication.
Last updated: September 20, 2023